Winform中进行MD5加密的实例
Winform,c#进行MD5加密直接上步骤:
1. 添加引用
2. 在.NET选项卡中找到“System.Web”
3. 选中之后,点击“确定”即可,此时会在解决方案中看到刚才添加的引用
4. 引用名空间:using System.Web.Security;
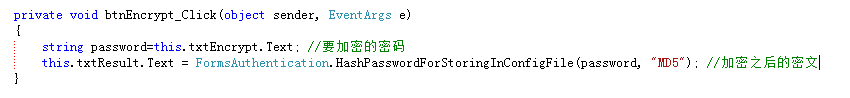
Click事件中的代码如下:

还有一种方法:
引用
using System.Security.Cryptography;
using System.Text;
具体代码如下(写在按钮的Click事件里):
byte[] result = Encoding.Default.GetBytes(this.tbPass.Text.Trim()); //tbPass为输入密码的文本框
MD5 md5 = new MD5CryptoServiceProvider();
byte[] output = md5.ComputeHash(result);
this.tbMd5pass.Text = BitConverter.ToString(output).Replace("-",""); //tbMd5pass为输出加密文本的文本框
以上这篇Winform中进行MD5加密的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
详解C#实现MD5加密的示例代码
C#实现MD5加密,具体如下: 方法一 首先,先简单介绍一下MD5 MD5的全称是message-digest algorithm 5(信息-摘要算法,在90年代初由mit laboratory for computer science和rsa data security inc的ronald l. rivest开发出来, 经md2.md3和md4发展而来. MD5具有很好的安全性(因为它具有不可逆的特征,加过密的密文经过解密后和加密前的东东相同的可能性极小) 引用 using System.S
-
c#多种加解密示例(md5加密解密)
复制代码 代码如下: using System;using System.Collections.Generic;using System.Globalization;using System.IO;using System.Security.Cryptography;using System.Text; /// <summary>/// 加解密/// </summary>public static class CryptHelper{ #region RSA加密 /// &
-
Winform中进行MD5加密的实例
Winform,c#进行MD5加密直接上步骤: 1. 添加引用 2. 在.NET选项卡中找到"System.Web" 3. 选中之后,点击"确定"即可,此时会在解决方案中看到刚才添加的引用 4. 引用名空间:using System.Web.Security; Click事件中的代码如下: 还有一种方法: 引用 using System.Security.Cryptography; using System.Text; 具体代码如下(写在按钮的Click事件里):
-
java 中 MD5加密的实例
java 中 MD5加密的实例 前言: 今天我来学习利用JAVA编程,通过MD5来实现加密,同时实现验证用户登录原理. 主要是 过程: 将原文的byte 文件通过 MD5加密完成 后.再将其转化为我们能看懂的密文(MD5生成的byte数据,我们无法识别) 主要代码如下 package techDemo; import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; import java.ut
-
python3中的md5加密实例
在python3的标准库中,已经移除了md5,而关于hash加密算法都放在hashlib这个标准库中,如SHA1.SHA224.SHA256.SHA384.SHA512和MD5算法等. 另:在网上找关于python的md5加密,发现要不是比较旧的不适用当前py版本的文章,或者是说得不够清楚的文章,所以还是自己去看下官方文档比较好,顺便整理下关于md5的使用方法. 对于学习任何一门程序类知识,我都认为去看官方文档这种学习方式最有效的之一,只不过一般这些文档都是英文版的,对于一些学习者来说可能会有一
-
在vue项目中使用md5加密的方法
npm安装: npm install --save js-md5 1.在需要使用的项目文件中引入: import md5 from 'js-md5'; 使用: md5('hello world') // 5eb63bbbe01eeed093cb22bb8f5acdc3 2.或者在main.js文件中将md5转换成vue原型: import md5 from 'js-md5'; Vue.prototype.$md5 = md5; 使用: this.$md5('hello world') // 5
-
如何在vuejs项目中使用md5加密密码的实现
目录 1.NPM 安装: 2.全局用法 3.局部用法 概念 MD5加密有什么用?为什么要使用MD5加密? MD5算法的用途是什么? 具体使用步骤: 1.NPM 安装: npm install --save js-md5 2.全局用法 2.1.全局引用 import md5 from 'js-md5'; Vue.prototype.$md5 = md5; 2.2.全局使用 将您需要加密的信息放进去: this.$md5('This is encrypted content') // 6f43dd5
-
MySQL中使用MD5加密的实现
目录 什么是MD5? MD5初体验 MySQL中其他方式 什么是MD5? MD5信息摘要算法(英语:MD5 Message-Digest Agorithm),一种被广泛使用的密码散列函数,可以产生出一个128位(16字节)的散列值(hash value),用于确保信息传输完整一致.MD5由美国密码学家罗纳德·李维斯特(Ronald LinnRivest))设计,于1992年公开,用以取代MD4算法.这套算法的程序在RFC1321标准中被加以规范.1996年后该算法被证实存在弱点,可以被加以破解,
-
Go语言MD5加密用法实例
本文实例讲述了Go语言MD5加密用法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: import ( "crypto/md5" "encoding/hex" ) func main() { h := md5.New() h.Write([]byte("sharejs.com")) // 需要加密的字符串为 sharejs.com fmt.Printf("%s\n", h
-
简单讲解iOS应用开发中的MD5加密的相关使用
一.简单说明 1.说明 在开发应用的时候,数据的安全性至关重要,而仅仅用POST请求提交用户的隐私数据,还是不能完全解决安全问题. 如:可以利用软件(比如Charles)设置代理服务器,拦截查看手机的请求数据 "青花瓷"软件 因此:提交用户的隐私数据时,一定不要明文提交,要加密处理后再提交 2.常见的加密算法 MD5 \ SHA \ DES \ 3DES \ RC2和RC4 \ RSA \ IDEA \ DSA \ AES 3.加密算法的选择 一般公司都会有一套自己的加密方案,按照公司
-
windows中oracle存储过程加密的实例代码
在硬盘中创建一个过程test.sql create or replace procedure test_bf is begin dbms_output.put_line('test success'); end; 然后通过使用oracle自带的wrap命令对过程进行加密 先打开CMD然后输入命令 wrap iname='input_name' oname='output-name' input_name是需要加密的文件的路径,output_name是输出的文件名,如果没有oname那么生成出来的
-
iOS中使用MD5加密字符串
1,新建NSString的分类,记得添加加密所需的头文件#import <CommonCrypto/CommonDigest.h> , NSString+MD5.h: #import <Foundation/Foundation.h> #import <CommonCrypto/CommonDigest.h> @interface NSString (MD5) + (NSString *)md5To32bit:(NSString *)str; @end 2,编写加密方法
随机推荐
- vb下的恶搞关机程序
- java selenium操作弹出对话框示例讲解
- JS正则验证邮箱的格式详细介绍
- Mybatis动态SQL之if、choose、where、set、trim、foreach标记实例详解
- java定义二维数组的几种写法(小结)
- php使用高斯算法实现图片的模糊处理功能示例
- WordPress后台中实现图片上传功能的实例讲解
- Android启动内置APK和动态发送接收自定义广播实例详解
- JavaScript实现将文本框的值插入指定位置的方法
- Node.js与Sails redis组件的使用教程
- Java源码分析:深入探讨Iterator模式
- 详解MySQL数据类型int(M)中M的含义
- 详解MySQL实现主从复制过程
- 在Java内存模型中测试并发程序代码
- jquery键盘事件使用介绍
- jQuery读取本地的json文件(实例讲解)
- 轻松学习Javascript闭包
- 控制input的CSS但不影响CheckBox以及Radio的样式
- 在Flash 设为首页 加为收藏实现代码
- PureFTPd+Mysql+PHP_Manager实现虚拟用户磁盘限额的配置方法

