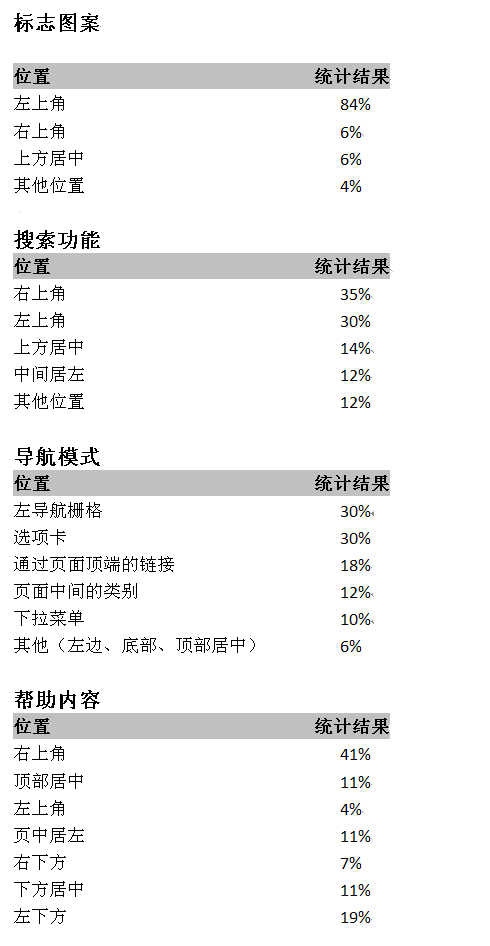
页面布局黄金比例[图片]

相关推荐
-
jQuery实现等比例缩放大图片让大图片自适应页面布局
在布局页面时,有时会遇到大图片将页面容器"撑破"的情况,尤其是加载外链图片(通常是通过采集的外站的图片).那么本文将为您讲述使用jQuery如何按比例缩放大图片,让大图片自适应页面布局. 通常我们处理缩略图是使用后台代码(PHP..net.Java等)根据大图片生成一定尺寸的缩略图,来供前台页面调用,当然也有使用前台javascript脚本将加载后的大图强行缩放,变成所谓的缩略图,这种方法不可取.但是,针对网站内容页,如本站文章详情页,如果需要加载一张很大的图片时,为了防止"
-
酷! 不同风格页面布局幻灯片特效js实现
这是一款效果非常炫酷的不同风格页面布局幻灯片特效.该特效中,通过前后导航按钮来切换幻灯片,每个幻灯片中的图片均为不同的布局效果. 该幻灯片特效使用anime.js来制作幻灯片的动画特效,并使用很多CSS3属性,需要最新版本的现代浏览器才能看到效果.对于IE浏览器,前面几种效果可以在IE11及以上的浏览器看到效果,最后一种效果由于IE浏览器不支持SVG clip-path属性,所以是看不到效果的. 使用方法 HTML结构 该幻灯片的基本HTML结构如下:每一个幻灯片都有各自的布局class类,
-
asp.net基础学习之前端页面布局
前端就是给人看的界面,后台人员不仅要知道后台代码的编写,更要知道前端的布局.有时候要比前端人员知道的还要多,因为有可能前端人员是个21天精通ps的大师级人物.这时候你可以自己写前端. 1.CSS •CSS(Cascading Style Sheet),中文译为层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言.就语法而言, •CSS是一种容易学习的语言.它的"语法"仅由几个概念组成,使得它相当容易入门.CSS的难点在于所有主流浏览器呈现页面的方式.尽管实际
-
解决VUE mounted 钩子函数执行时 img 未加载导致页面布局的问题
项目需求:图片加载时,当鼠标滚动至当前图片进行加载并加上上滑特效,实现这个效果需要对文档文档滚动位置和图片的当前位置进行比较.但是mounted 钩子函数执行时img图片并未加载出来也就是占位为空,导致图片位置计算出问题. 解决这个问题,目前想到几种种方法 一.对mounted 钩子函数 中init方法加上延时 mounted: function() { this.$nextTick(() => { // 加上延时避免 mounted 方法比页面加载早执行 或者 对img进行块级化设置宽高进行
-
纯html+css+javascript实现楼层跳跃式的页面布局(实例代码)
实现效果演示: 实现代码及注释: <!DOCTYPE html> <html> <head> <title>楼层跳跃式的页面布局</title> <meta charset="utf-8"> <style type="text/css"> *{ margin: 0; padding: 0; } body, html{ height: 100%; } ul{ list-style: n
-
Zend Framework基本页面布局分析
本文实例讲述了Zend Framework基本页面布局方法.分享给大家供大家参考,具体如下: Zend Framework 的页面布局模块--Zend_Layout--既可以跟 MVC 一起使用,也可以单独使用.本文只讨论与 MVC 一起使用的情况. 1.布局脚本 在 application/views 下创建一个 layouts 的文件夹.主布局脚本 layout.phtml 代码如下: <?php echo $this->doctype('XHTML1_STRICT') ?> <
-
javascript设置页面背景色及背景图片的方法
本文实例讲述了javascript设置页面背景色及背景图片的方法.分享给大家供大家参考,具体如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus
-
Bootstrap页面布局基础知识全面解析
Bootstrap作为支持响应式布局的一个前端插件,确实发挥着重要的作用,无论你是在手机,平板还是PC上浏览网页,都能达到不错的效果,这一切一切,都是bootstrap带给我们的! 今天主要说下页面的布局,这是最基础的东西了,当我们设计一个站点时,应该为它设计一个全局性的统一的规范页面,这种页面我们叫它布局页,而在页面上体现出来的东西,就是布局的元素,在bootstrap里当然也是不可缺少的东西. Bootstrap的布局是一种栅格系统,即它由行和列组成,在使用时需要为页面内容和栅格系统包裹一个
-
JS传参及动态修改页面布局
一个关于JS传参及动态修改页面布局的简单小例子. 效果图: HTML: <!DOCTYPE HTML> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="css/style.css" rel="external nofollow" /
随机推荐
- XML指南——XML数据岛
- Python列表生成器的循环技巧分享
- JavaScript编程开发中的五个实用小技巧
- javascript实现下拉提示选择框
- firefox火狐浏览器与与ie兼容的2个问题总结
- php删除文件夹及其文件夹下所有文件的函数代码
- javascript数组与php数组的地址传递及值传递用法实例
- python基于urllib实现按照百度音乐分类下载mp3的方法
- Python list操作用法总结
- android图像绘制(二)画布上放大缩小问题
- js 绑定带参数的事件以及手动触发事件
- 在表单提交前进行验证的几种方式整理
- 非常不错的[JS]Cookie精通之路第1/2页
- Node.js的包详细介绍
- js识别不同浏览器基于userAgent做判断
- win2003 vps IIS6中添加站点并绑定域名的配置方法
- Android App中ListView仿QQ实现滑动删除效果的要点解析
- java 全角半角字符转换如何实现
- React-Native之定时器Timer的实现代码
- C#实现发送邮件的三种方法

![页面布局黄金比例[图片]](/assets/blank.gif)