AndroidStudio替换项目图标ic_launcher操作
1.打开项目主界面,任意打开一个类文件,如MainActivity.java,不要打开布局文件的disign界面
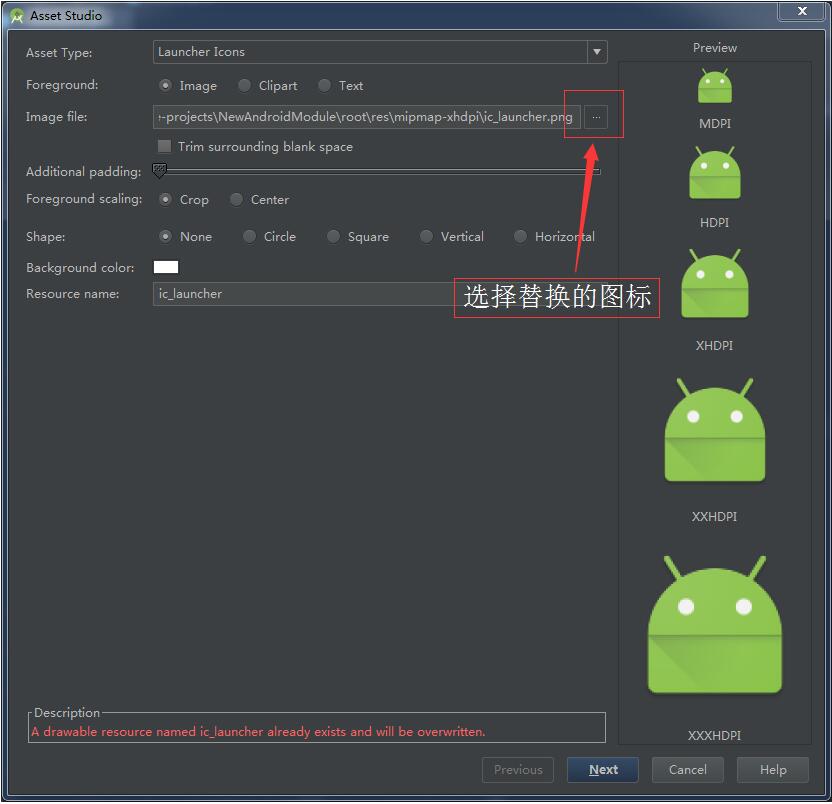
2.点击File-->New-->Image Asset,如图:

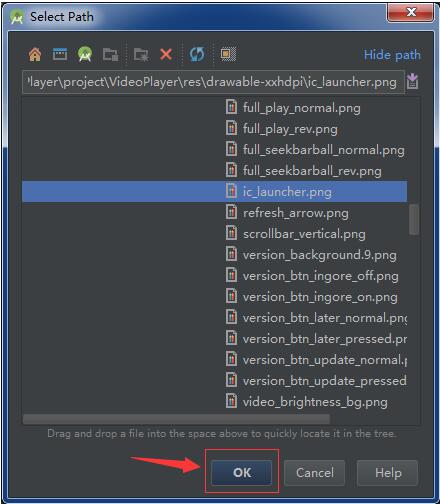
3.选择要替换的图标

4.选好之后点击ok

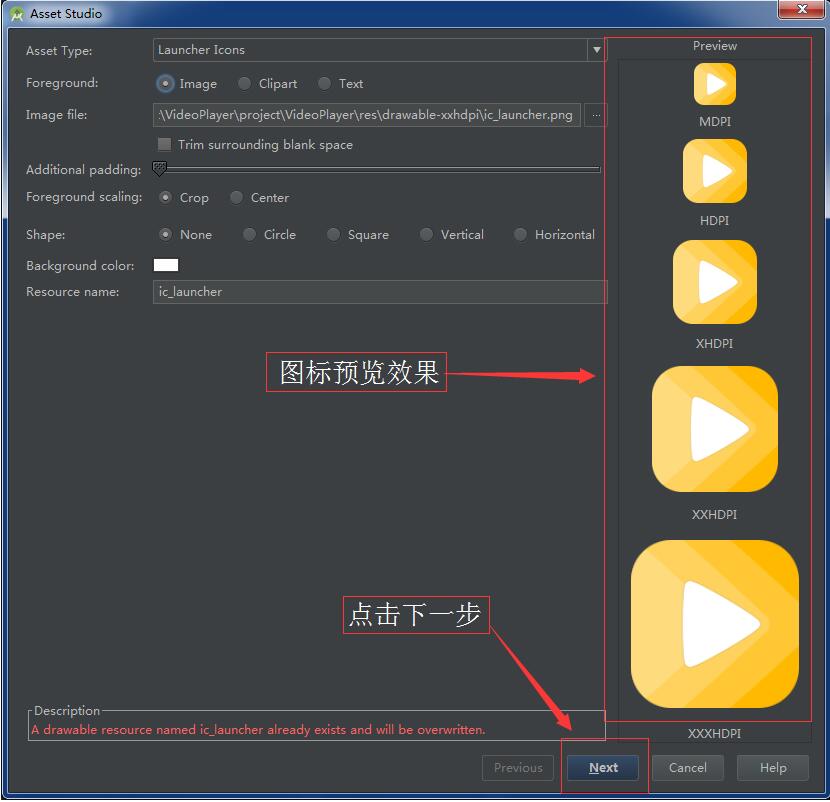
5.点击Next

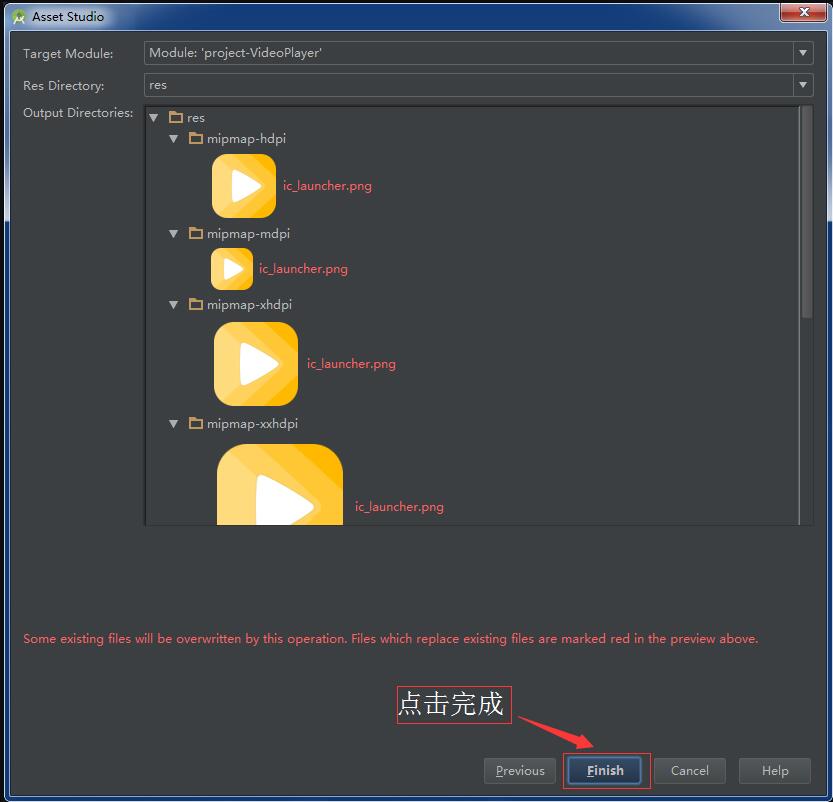
6.点击finish

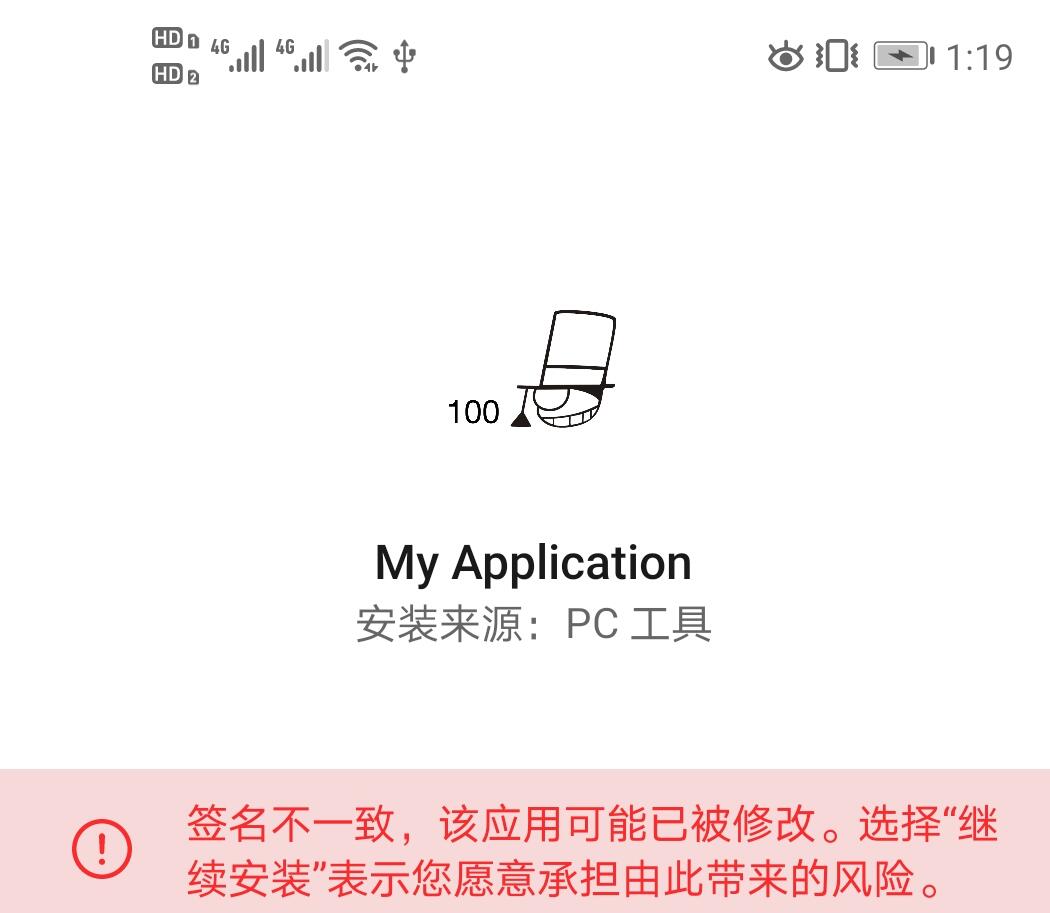
7.另外,如果你重新运行之后图标没有变化,不用着急,现在智能手机基本上都是桌面和应用同时控制着图标的显示,两者一起改,桌面图标才会变化,而桌面图标是有缓存的,应用改了之后,桌面依然控制着显示原来的图标,清除桌面数据再试试,基本上就能看到新的图标了!
补充知识:Android Studio下APP图标修改教程:千万不要将新图片命名为默认的图片名“ic_launcher.png”
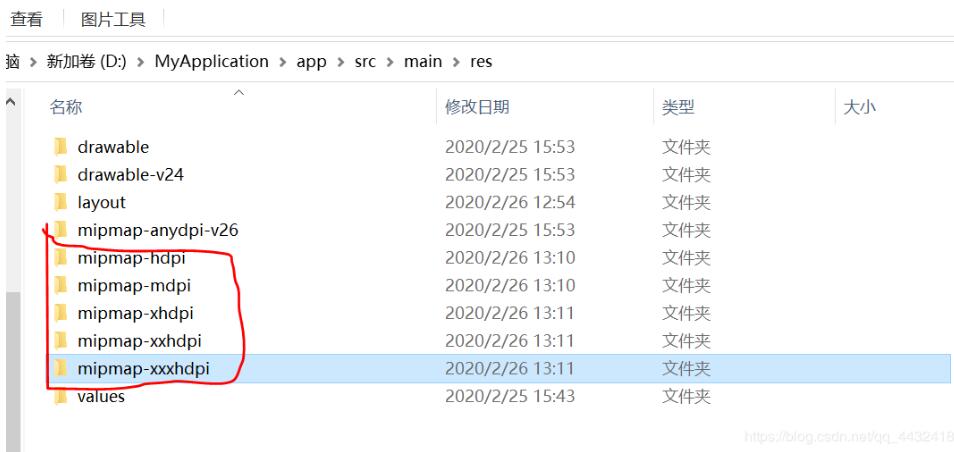
第一步:进入下列文件夹

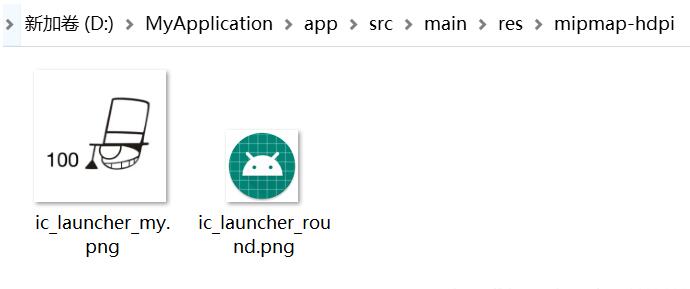
第二步:将自己的图片拷贝进上述几个文件夹,注意:图片名保持一致,而且不要写成ic_launcher.png!!!
可能默认的图片名对应的是默认的那个机器人图片,即使是新图片用ic_launcher.png命名,也无法更改APP图标,仍为原默认图标,在文件夹内删了也没有用。

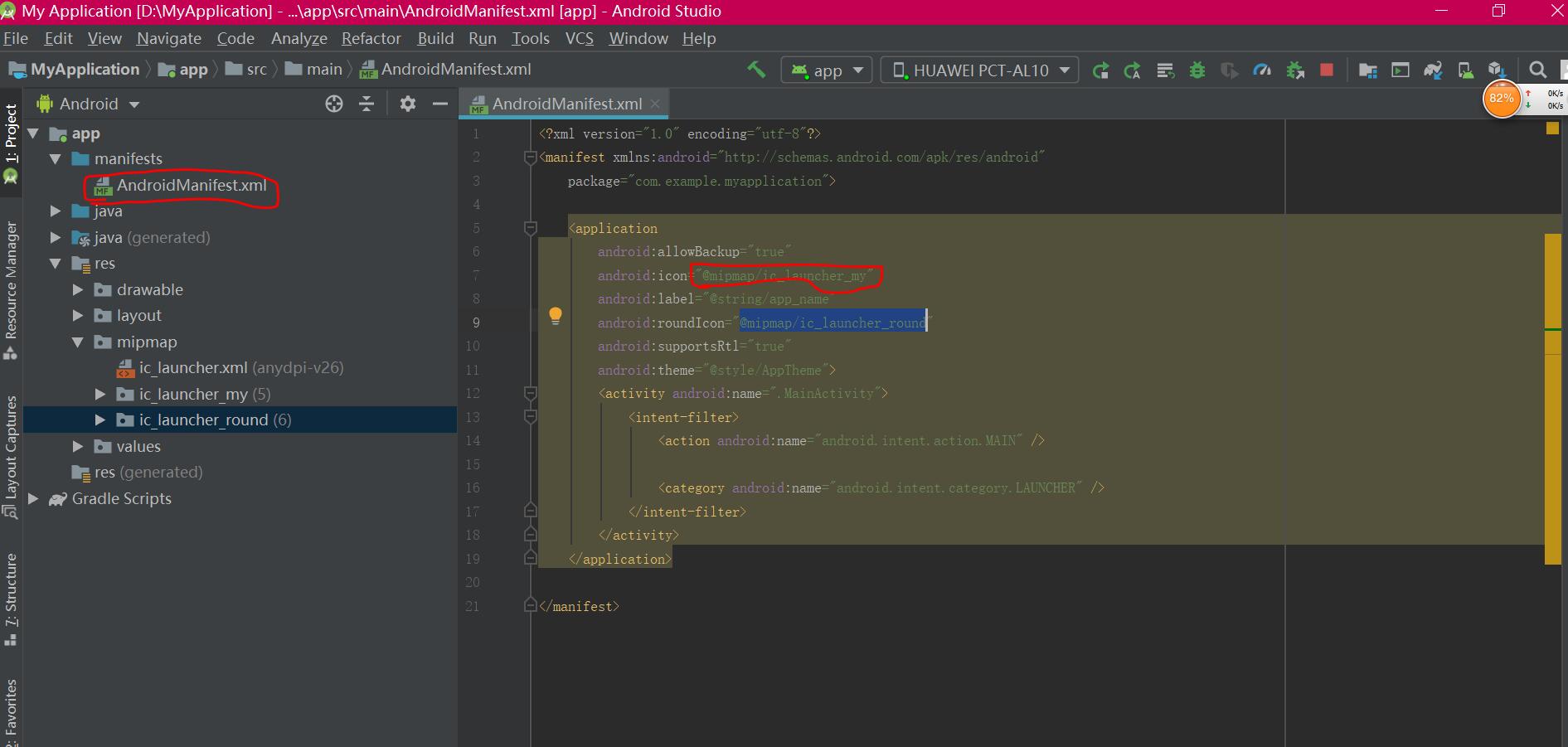
第三步:在这里修改为我们自己的图片名

搞定!!!


以上这篇AndroidStudio替换项目图标ic_launcher操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Android 修改app图标和名称的方法
1 修改程序的图标 修改drawable文件夹的i→→c_launcher.png图标,把新的图标改名覆盖就可以了. 如果你要自己的名称,可以修改AndroidManifest.xml的这个节点: <application Android:icon="@drawable/ic_launcher"> </application> 不需要加文件扩展名. 2 修改程序名 请到values/strings.xml下 <?xml version="1.0&
-
Android Studio 常见问题及解决方法(推荐)
一.Error:All flavors must now belong to a named flavor dimension 问题描述: Error:All flavors must now belong to a named flavor dimension. 解决办法: 应该是因为使用了productFlavors分包,解决方法就是在build.gradle中的defaultConfig中添加一个flavorDimensions "1"就可以了,后面的1一般是跟你的version
-
Android Studio进行APP图标更改的两种方式总结
百度了许多相关资料,对两种修改app图标的方式进行总结: 第一种:(最简单的方法) 将你准备好的 图标放入res目录下的drawable,在AndroidManifest.xml文件中,找到android:icon以及android:roundIcon这两个属性,设置为你放入的图标文件. 如图,appicon就是我准备替换的文件.注意保存时,保存名称不能有大写字母与空格,否则编译时会报错,此外,查到的资料中图片格式建议保存为.png.不过自己试验过.jpg与.png都是可以正确替换图标的. 在这
-
详解Android Studio3.5及使用AndroidX的一些坑
google的更新优化往往会牵动一大批开发者的心.去年的androidx,到今年studio3.5后都默认使用androidx了.其实对于我们开发者而言,我们都只是调用他的api,对我们的影响不大??!可是人性的习惯,还是比较不那么容易改变的.现在我就来说说我遇到的一些坑吧.话说还是很严重.不知道androidx的请自行百度. 一.我们从新建一个项目说. 3.5新建项目,是默认使用androidx的 看最后一样,Use androidx.* artifacts.而且不能取消掉的. 那么到我们项目
-
AndroidStudio替换项目图标ic_launcher操作
1.打开项目主界面,任意打开一个类文件,如MainActivity.java,不要打开布局文件的disign界面 2.点击File-->New-->Image Asset,如图: 3.选择要替换的图标 4.选好之后点击ok 5.点击Next 6.点击finish 7.另外,如果你重新运行之后图标没有变化,不用着急,现在智能手机基本上都是桌面和应用同时控制着图标的显示,两者一起改,桌面图标才会变化,而桌面图标是有缓存的,应用改了之后,桌面依然控制着显示原来的图标,清除桌面数据再试试,基本上就能看
-
MyEclipse8.6首次运行maven项目图标上没有小M的标识怎么解决
myeclipse8.6导入maven项目后识别为普通java项目,即项目图标上没有小M的标识.这时是无法直接运行的. 解决方法: 1,打开Window --> perferences,找到myeclipse - maven4myeclipse --> maven,设置下 maven jdk为1.6,点击确定. 2,右键导入的项目,选择 Maven4MyEclipse-->Enable Dependency Management ,这时项目图标带有小M 3,更新maven配置 ,右键项目
-
C#实现WinForm禁止最大化、最小化、双击标题栏、双击图标等操作的方法
本文实例讲述了C#实现WinForm禁止最大化.最小化.双击标题栏.双击图标等操作的方法.分享给大家供大家参考.具体实现方法如下: protected override void WndProc(ref Message m) { if (m.Msg==0x112) { switch ((int) m.WParam) { //禁止双击标题栏关闭窗体 case 0xF063: case 0xF093: m.WParam = IntPtr.Zero; break; //禁止拖拽标题栏还原窗体 case
-
易语言判断指定项目是否允许操作的方法
是否被允许方法 英文命令:IsEnabled 所属对象:选择列表框 如果与指定项目对应的选择框被允许操作,则返回真,否则返回假. 语法: 逻辑型 选择列表框.是否被允许 (项目索引) 例程: 说明: 判断指定项目是否允许操作. 运行结果: 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对我们的支持.如果你想了解更多相关内容请查看下面相关链接
-
AndroidStudio构建项目提示错误信息“unable to find valid certification”的完美解决方案
手抖了一下,把AS升级到了最新版本,然后就悲剧了,公司的项目跑不起来,提示"unable to find valid certification",新建项目也是一样的提示.之前总结的解决方案都用了,没一个好使的,经过两个下午的折腾,终于还是被我整好了,感动的泪水都要流出来了 (╥╯^╰╥) 直接放我的最新解决方案,look~ 第一步:如下所示,在项目的build.gradle的两个repositories中添加阿里public镜像,最好放在google() 前面: buildscrip
-
vue.js 输入框输入值自动过滤特殊字符替换中问标点操作
我就废话不多说了,大家还是直接看代码吧~ <Input v-model="relatedWords" type="textarea" placeholder="请输入" @input='verifyInput(formItem.relatedWords)'/> verifyInput(v){ let _this=this; let punctuation = /[`~!@#$%^&*_\-=<>?:"{}
-
Vue中component标签解决项目组件化操作
一. 啰嗦几句 在vue项目组件化的过程中,遇到了一些问题,什么问题呢?就是在做一个多功能,多可用,多兼容的大组件的时候,发现在这个组件内部,实现了太多的if.for逻辑,包括大量的html元素,虽然说每段功能块都有批注,但是体积还是比较庞大,最近有些需求,需要将页面上的一大块筛选功能剥离开,形成单独的组件,统一数据渲染,统一组件管理,且这些功能无论是样式,或者是从结构来说,差异性都很大,所以考虑了以下几种开发方式: 1. 大容量单组件开发,渲染和传入的数据使用各种type.ctype判断 2.
-
idea下载svn的项目并且运行操作
项目从服务器导出到运行 1)在本地新建一个工作区间保存导下来的项目 2)在这个文件下新建文件,文件名和服务器上的项目名保持一致,防止直接导出到工作区间文件下的文件散开(相当于讲的是新建一个Module,而这个Model就是服务器上的项目) 3)进入idea,找到导航栏的VCS 4)新建一个地址(svn地址),如果是通过内网发布的项目,那么你检出时也要连接内网 5)添加项目地址之后,点击检出按钮,输入你的svn账号和密码,就能下载到你的工作区间了,一定要保证在统一网络下 6)项目算导入进来了,但是
-
nuxt.js添加环境变量,区分项目打包环境操作
最近由于业务需求,开发了一个nuxt.js项目. 配置打包环境变量时,发现nuxt.js的文档过于简单,无法做参照. 经查证了一些资料后,解决了该问题.遂整理成文档,发布于此,给同行一些参照. 一.添加cross-env插件 npm npm i cross-env yarn yarn add cross-env 二.添加环境变量文件 根目录添加env.production NODE_ENV = 'production' VUE_APP_TITLE = 'production' 根目录添加env.
-
nginx配置域名后的二级目录访问不同项目的配置操作
场景描述: 通过二级目录(虚拟目录,应用程序)的方式访问同一ip+端口的不同应用,例如location是用户使用页面,location/admin/是管理页面,location部署在192.168.1.100的80端口,location/admin部署在172.20.1.32的8080端口上. 解决方案: 使用nginx反向代理,配置如下: server { listen 80; server_name demo.domain.com; #通过访问service二级目录来访问后台 locatio
随机推荐
- finally 一定会执行(实例代码)
- Python实现基于HTTP文件传输实例
- jquery实现效果比较好的table选中行颜色
- 关于firefox的ElementTraversal 接口 使用说明
- python发送邮件示例(支持中文邮件标题)
- Node.js中如何合并两个复杂对象详解
- PHP开发注意事项总结
- python基础教程之udp端口扫描
- vim学习高级技巧之序列的生成方法详解
- jquery获取一组checkbox的值(实例代码)
- Java中ArrayList和LinkedList的遍历与性能分析
- JavaWeb应用实例:用servlet实现oracle 基本增删改查
- Lua之字符串格式化例子和常用格式化参数介绍
- C#简单获取屏幕鼠标坐标点颜色方法介绍
- jQuery插件jqGrid动态获取列和列字段的方法
- React根据宽度自适应高度的示例代码
- C#操作数据库总结(vs2005+sql2005)
- Android 的回调事件详解
- 基于C#方法重载的总结详解
- Python实现的桶排序算法示例

