解决TabLayout 不显示下划线问题
如下所示:
tabLayout.setSelectedTabIndicatorColor(Color.TRANSPARENT);
tabLayout.setFocusableInTouchMode(false);
如果没有上面那个再进入页面时候回有默认的下划线显示
所以设置成透明再设置不聚焦的模式就实现下划线消失了
补充知识:Android开发,Design包下TabLayout一些属性修改,字体、下划线颜色
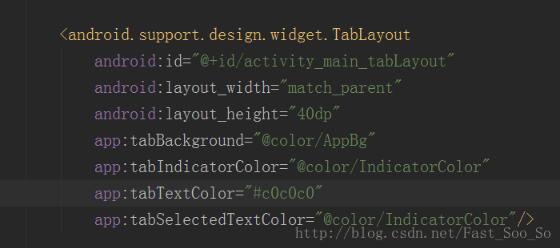
由于时间较长没有用到tablayout,在一次使用中向改变tablayout滑动字体颜色的变化,一直在selector上较真,没有实现想要的效果,最后找到了解决方法,最简单的就是人家自带选中和非选中状态的字体颜色,还有Indicator的颜色设置等相关属性,附图一张,一些简单属性,其中功能属性还是比较全面的

以上这篇解决TabLayout 不显示下划线问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决Android-RecyclerView列表倒计时错乱问题
前言 转眼间距离上次写博客已是过了一个年轮,期间发生了不少事:经历了离职.找工作,新公司的第一版项目上线.现在总算是有时间可以将遇到的问题梳理下了,后期有时间也会分享更多的东西-- 场景 今天分享的问题是当在列表里面显示倒计时,这时候滑动列表会出现时间显示不正常的问题.首先关于倒计时我们需要注意的问题有以下几方面: 在RecyclerView中ViewHolder的复用导致的时间乱跳的问题. 滑动列表时倒计时会重置的问题. 在退出页面后定时器的资源释放问题,这里我使用的是用系统自带的CountD
-
Android Handler实现闪屏页倒计时代码
我就废话不多说了,大家还是直接看代码吧~ package com.zjx.todayinfomation; import android.os.Handler; public class CustomCountDownTimer implements Runnable{ // 1.实时去回调 这个时候是什么时间 倒计时到几点 观察者设计模式 // 2.支持传入总时间 动态传入 // 3.每过一秒 总秒数 -1 // 4.总时间倒计时为0时候 回调完成状态 private int time; //
-
解决Android popupWindow设置背景透明度无效的问题
有的时候当我们使用popwindow时将当前的activity当做View传给其他fragment使用时会导致我们设置背景变暗效果失效,导致这个原因的问题是因为我们传view后当弹出popupwindw的时候已经不再当前的activity了,所以会显示无效 因此在设置的时候我们这样处理: public void backgroundAlpha(float bgAlpha) { //MApp.getInstance().getMainActivity()就是你想要点击时要显示的主activity
-
解决TabLayout 不显示下划线问题
如下所示: tabLayout.setSelectedTabIndicatorColor(Color.TRANSPARENT); tabLayout.setFocusableInTouchMode(false); 如果没有上面那个再进入页面时候回有默认的下划线显示 所以设置成透明再设置不聚焦的模式就实现下划线消失了 补充知识:Android开发,Design包下TabLayout一些属性修改,字体.下划线颜色 由于时间较长没有用到tablayout,在一次使用中向改变tablayout滑动字体颜
-
jquery实现鼠标经过显示下划线的渐变下拉菜单效果代码
本文实例讲述了jquery实现鼠标经过显示下划线的渐变下拉菜单效果代码.分享给大家供大家参考.具体如下: 这里介绍的是一款黑红带渐变的网站下滑导航菜单,基于jquery实现的下滑线导航菜单,鼠标经过主菜单的时候,下滑线就会自动跟向哪里,如果该菜单有两级子菜单,则同样会显示下滑菜单,带渐变效果.菜单操作很灵敏,使用有自定义的封装插件SuperSlide.2.1.js,所在使用时请自行下载这个JS插件. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015
-
CSS小例子(只显示下划线的文本框,像文字一样的按钮)
只显示下划线的文本框,像文字一样的按钮 body{ background-color:#daeeff; /* 页面背景色 */ } form{ margin:0px; padding:0px; font:14px; } input{ font:14px Arial; } .txt{ color:#005aa7; border-bottom:1px solid #005aa7; /* 下划线效果 */ border-top:0px; border-left:0px; border-right:0p
-
解决Android Studio XML编辑界面不显示下面的Text和Design选项卡
问题描述: 在XML布局编写中,下方不显示Text和Design选项卡,无法切换编程和界面视图 解决方法: 1.检查右上角有没有这些选项,这几个按钮可以用来切换 2.上述步骤失败,再尝试改一下这个版本 3.上述两种方法都无法调出Text和Design选项卡,可使用下面两个替代方法 (1)快捷键: Alt+shift+左箭头:跳转Text界面 Alt+Shift+右箭头:跳转Design界面 (2)从Design进入XML,可尝试在界面上右击一个控件,用go to xml能不能去往text界面 以
-
解决使用mybatis-plus时,生成的SQL大写变小写加下划线问题
在application.xml加上以下配置 mybatis-plus.configuration.map-underscore-to-camel-case=false 补充知识:mybatis中的大小写转义 在使用mybatis 时我们sql是写在xml 映射文件中,如果写的sql中有一些特殊的字符的话,在解析xml文件的时候会被转义,但我们不希望他被转义,所以我们要使用<![CDATA[ ]]>来解决. <![CDATA[ ]]> 是什么,这是XML语法. 在CDATA内部的所
-
MybatisPlus分页排序查询字段带有下划线的坑及解决
目录 MybatisPlus分页排序查询字段带有下划线 MybatisPlus字段名称有下划线查询为null 原因分析 解决方案 MybatisPlus分页排序查询字段带有下划线 如果使用MybatisPlus的自动转驼峰命名法,分页排序查询的字段带有下划线时,会出问题. page = new Page<>(pageNo, pageSize); OrderItem orderItem = new OrderItem(); orderItem.setColumn("create_dat
-
解决mybatis无法给带有下划线属性赋值问题
目录 mybatis无法给带有下划线属性赋值问 1.配置问题 2.增加set方法转换值的方式 解决方法 实体类中有下滑线字段无法赋值问题 mybatis无法给带有下划线属性赋值问 1.配置问题 <!-- 是否开启自动驼峰命名规则(camel case)映射, --> <setting name="mapUnderscoreToCamelCase" value="true"/> 或者 //开启驼峰映射 bean.getObjec
-
vue router-link下划线和颜色问题及解决
目录 router-link下划线和颜色问题 解决方法 "router-link"各种属性解释 1.":to" 属性 2."replace" 属性 3."tag" 属性 4."active-class" 属性 5."exact" 属性 router-link下划线和颜色问题 使用router-link链接的文字,默认为蓝色并带下划线,很不好看. 解决方法 在<style scope
-
使用geotools导入shp文件到Oracle数据库时表名带下划线问题的解决方法
问题: 最近在做利用geotools导入shp文件到Oracle表中,发现一个问题Oracle表名带下划线时导入失败,问题代码行: dsOracle.getFeatureWriterAppend(oracleTable, Transaction.AUTO_COMMIT); dsOracle为org.geotools.data.DataStore类型对象 解决方案: 网上查阅资料发现是Oracle11的java包ojdbc的版本问题,maven中搜索ojdbc发现最新版如下图 pom配置: <!-
-
Android如何自定义EditText下划线?
曾经做过一个项目,其中登录界面的交互令人印象深刻.交互设计师给出了一个非常作的设计,要求做出包含根据情况可变色的下划线,左侧有可变图标,右侧有可变删除标志的输入框,如图 记录制作过程: 第一版本 public class LineEditText extends EditText { private Paint mPaint; private int color; public static final int STATUS_FOCUSED = 1; public static final in
随机推荐
- React Native时间转换格式工具类分享
- Python的Django框架使用入门指引
- php截取中文字符串函数实例
- 浅谈Android Content Provider的使用
- cls_main.asp第1/3页
- Android ListView适配器(Adapter)优化方法详解
- C++ 中随机函数random函数的使用方法
- Android使用ViewPager加载图片和轮播视频
- Python写的服务监控程序实例
- 使用Python实现BT种子和磁力链接的相互转换
- js判断空对象的实例(超简单)
- javascript自启动函数的问题探讨
- JavaScript获取页面中表单(form)数量的方法
- .htaccess设置指南经典说明
- apache的AllowOverride以及Options使用详解
- C++中带空格字符串的输入问题解决
- Android夜间模式最佳实践
- python的变量与赋值详细分析
- java时间格式的简单整理
- 详解Python 多线程 Timer定时器/延迟执行、Event事件

