解决idea每次新建项目都需要重新指定maven目录
原因
每次使用idea新建项目,就会在默认的c盘下的一个maven仓库中下载jar包,可是我自己指定maven仓库不是这个。如何让idea在新建项目的时候使用自定义位置的maven目录来下载jar包呢,下面我会告诉你。
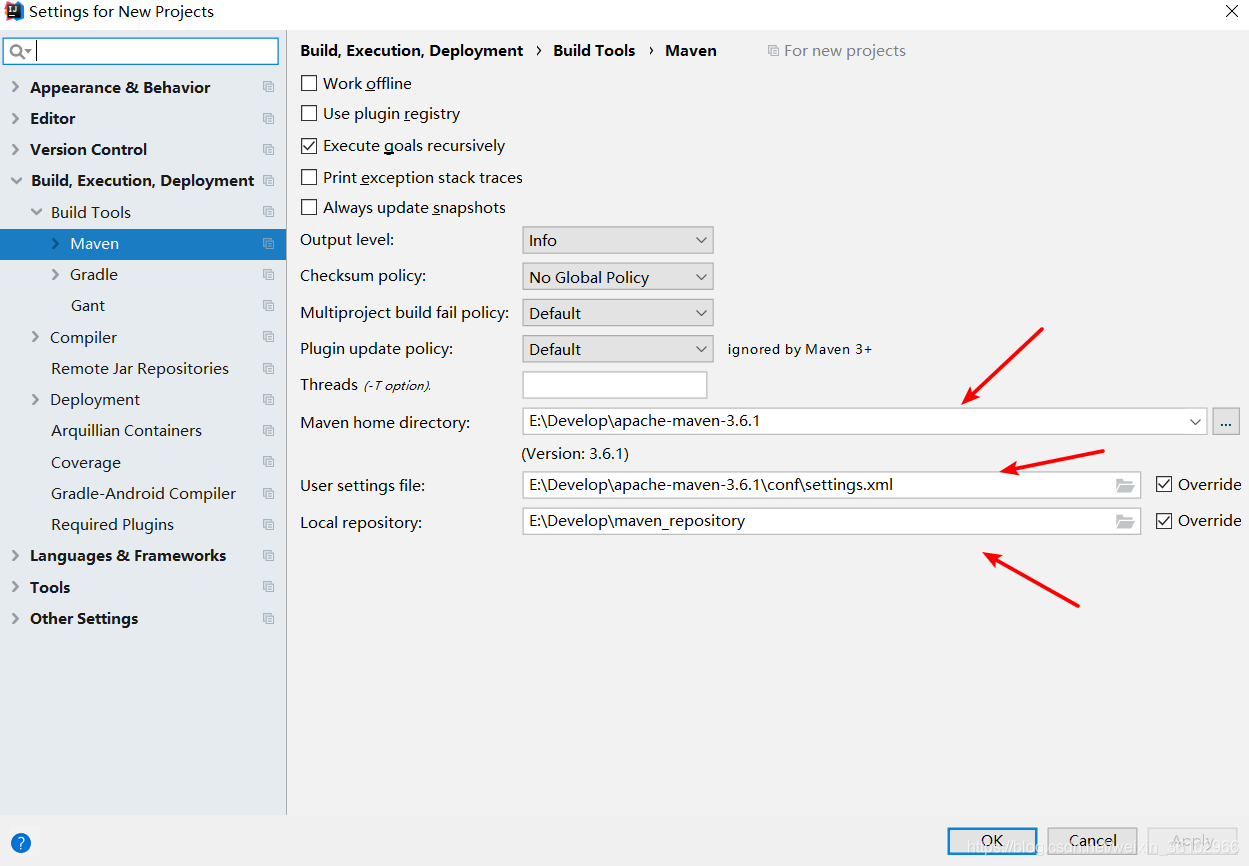
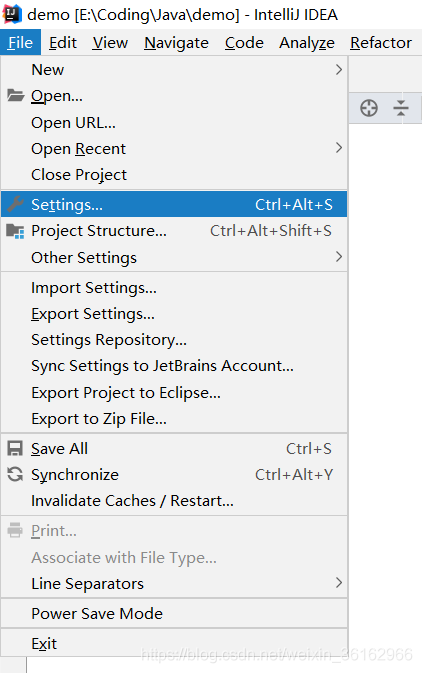
解决方案File->Other Settings -> Settings for New Projects

配置maven

新建一个demo项目查看是否完成了。


如果maven目录和之前配置的一样,那就是成功了!可以愉快的撸代码了!
到此这篇关于解决idea每次新建项目都需要重新指定maven目录的文章就介绍到这了,更多相关idea配置maven目录内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Idea导入多个maven项目到同一目录下的方法示例
目标 简单导入多个maven项目进入同一个project(相当于eclipse的workspace) 过程 1.新建一个目录作为仿eclipse的workspace,这里起名为idea-workspace 2.将所有需要转过来的maven项目复制到这个目录下,如图 3.分别进入每个目录,删除如下图文件,这里如果是eclipse的maven项目,也是可以导入的,也要删除eclipse的项目配置文件 4.启动idea,file --> open作为workspace的目录(如果之前没有启动项目,那么
-
idea新建maven项目没有src目录的操作方法
方法一:设置idear的maven运行参数 或: 加:archetypeCatalog=internal 如果ctrl+alt+s进设置,只能对当前项目新建Module其作用: 方法二:在新建maven项目时候设置archetypeCatalog=internal,这种方式每次都需要设置,而且spring boot项目没这个设置,推荐第一种方法. 其他方法: 命令方式: mvn archetype:generate \ -DgroupId=com.mycom.helloworld \ -Dart
-
解决idea每次新建项目都需要重新指定maven目录
原因 每次使用idea新建项目,就会在默认的c盘下的一个maven仓库中下载jar包,可是我自己指定maven仓库不是这个.如何让idea在新建项目的时候使用自定义位置的maven目录来下载jar包呢,下面我会告诉你. 解决方案File->Other Settings -> Settings for New Projects 配置maven 新建一个demo项目查看是否完成了. 如果maven目录和之前配置的一样,那就是成功了!可以愉快的撸代码了! 到此这篇关于解决idea每次新建项目都需要重
-
解决pycharm每次新建项目都要重新安装一些第三方库的问题
目前有三个解决办法,也是亲测有用的: 第一个方法: 因为之前有通过pycharm的project interpreter里的+号添加过一些库,但添加的库只是指定的项目用的,如果想要用,就必须用之前的项目的python解释器,举个例子: 这个是我之前的项目的解释器,这个项目解释器是继承的python的解释器,同时又安装了上面你看到的这些库,包含numpy和opencv-python等,然后我新建一个项目: 这个项目的解释器是这个,没有我之前安装的numpy以及opencv等库.只要 把它换成之前项
-
一篇文章带你解决 IDEA 每次新建项目 maven home directory 总是改变的问题
Maven是基bai于项目对象模型,可以通du过一小段描述信息来管理zhi项目的构建,报告和文档的软件项dao目管理工具. 重装个系统,各种问题,idea 也出现各种问题 装了个新版的 idea 2020 2.x 版本的,不知道咋回事,其他都好使,就是创建 SpringBoot 项目时: 加载 pom.xml 总是出错,原因就是,新建立的项目 maven home directory 总是乱,没有安装 设置的默认方式 我试了,改当前项目的,不好使 该默认设置,不好使,网上的其他方法也试了,很奇怪
-
解决pycharm每次打开项目都需要配置解释器和安装库问题
前言 最近在使用pycharm开发新项目的时候,每次打开新的工程都显示没有解释器,要不加了解释器就是代码一堆没有红色错误提示没有模块问题,找到了解决办法做一个记录. 问题打开新项目提示没有解释器 按照操作选择别的项目解释器.file–>settings 然后代码一堆模块问题报错 点击底部的Terminal就可以进去和我一样的环境 这时候你如果按照报错去百度谷歌的话,都提示模块没有安装提示你使用pip安装对应模块,但是你安装的时候提示已经安装,此时代码依旧报错心态大崩. 正确解决思路:每次打开新工
-
解决vue-cli + webpack 新建项目出错的问题
今日使用 npm init webpack love 创建一个新项目,然后执行 npm run dev 之后项目报错,提示错误如下: 没有给这些选项指定值:config-name, context, entry, module-bind, module-bind-post, module-bind-pre, output-path, output-filename, output-chunk-filename, output-source-map-filename, output-public-
-
Python新建项目自动添加介绍和utf-8编码的方法
你是不是觉得每次新建项目都要写一次# coding:utf-8,感觉特烦人 呐!懒(fu)人(li)教程来啦,先看效果图吧 中文版 如图进入设置 然后将下列内容粘贴进去就行了,是不是很简单 """ -*- coding:utf-8 -*- Author:${USER} Age:24 Call:199**9**9*9 Email:nsq88@vip.qq.com Time: ${DATE} ${TIHE} Software: ${PRODUCT_NAME} "&quo
-
springboot新建项目pom.xml文件第一行报错的解决
目录 springboot新建项目pom.xml文件第一行报错 新建一个测试项目 下面是文件 解决这个问题只需要 springboot创建过程中pom.xml报错 问题出现原因 解决办法 springboot新建项目pom.xml文件第一行报错 新建一个测试项目 发现创建完毕pom.xml文件报错,提示 Description Resource Path Location Type Unknown pom.xml /demo line 1 Maven Configuration Problem
-
android studio 新建项目报错的解决之路
android studio 新建工程报错 Error:Could not resolve all files for configuration ':app:debugCompileClasspath'. > Could not resolve com.android.support:appcompat-v7:26.0.0-beta1. Required by: project :app > Could not resolve com.android.support:a
-
Vue如何解决每次发版都要强刷清除浏览器缓存问题
目录 每次发版都要强刷清除浏览器缓存问题 原理 vue 强制清除浏览器缓存 (1)最基本的方法就是 (2)在html文件中加入meta标签 (3)需要后端陪着,进行nginx配置 (4)在脚本加载时加入一个时间戳 每次发版都要强刷清除浏览器缓存问题 原理 将打包后的js和css文件,加上打包时的时间戳 1.index.html 在 public 目录下的index.html文件里添加如下代码: <meta http-equiv="pragram" content="no
-
Eclipse新建项目不可选择Java Project问题解决方案
解决方法一: 鼠标点击file-new-other,弹出选项框,选中java project,点击next,接下来就是正常创建java protect的流程了,这个虽然也可以解决,但每次新建java项目都需要这么操作 解决方法二:[推荐] 解决后: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
随机推荐
- 使用Bootstrap和Vue实现用户信息的编辑删除功能
- js实现页面跳转重定向的几种方式
- jquery修改属性值实例代码(设置属性值)
- JavaScript 判断指定字符串是否为有效数字
- VBS教程:属性-CompareMode 属性
- Java 可视化垃圾回收_动力节点Java学院整理
- JVM Tomcat性能实战(推荐)
- python将文本转换成图片输出的方法
- 深入浅出学习python装饰器
- win7下MySql 5.7安装配置方法图文教程
- MYSQL GROUP BY用法详解
- Linux php 中文乱码的快速解决方法
- Javascript编程中几种继承方式比较分析
- JavaScript判断图片是否已经加载完毕的方法汇总
- JavaScript实现复制功能各浏览器支持情况实测
- 批处理数值排序问题
- Android开发强制横屏和强制竖屏设置实例代码
- Windows XP的另类垃圾排毒攻略
- 基于wordpress主题制作的具体实现步骤
- 一个可逆加密的类(使用3DES加密)

