基于IDEA部署Tomcat服务器的步骤详解
简介
基于IDEA部署Tomcat服务器,并在上面创建第一个servlet程序,实现前后端交互。然后做一个简单的四则运算计算器。
本程序基于2021年最新版IDEA,解决的与老版本配置不同问题
idea2021 最新 jihuo 教程(无线重制使用)
步骤一
安装Tomcat(前提已经安装好JDK)
1、Tomcat是免费的服务器,直接在官网下载即可
2、压缩包下载好后直接将其解压到指定路径下
3、在安装路径下有一个bin文件夹,在里面找到startup.bat文件,双击运行,之后出现以下运行结果

4、在浏览器中输入网址http://localhost:8080,出现以下界面表示Tomcat服务器已经成功部署

步骤二 在idea上创建一个动态web项目
在旧版本中,IDEA创建项目中直接有一个JAVA Enterprice,但是最新版中没有这个选项。

所以我们用以下方法解决:
1、先创建一个普通的Java工程

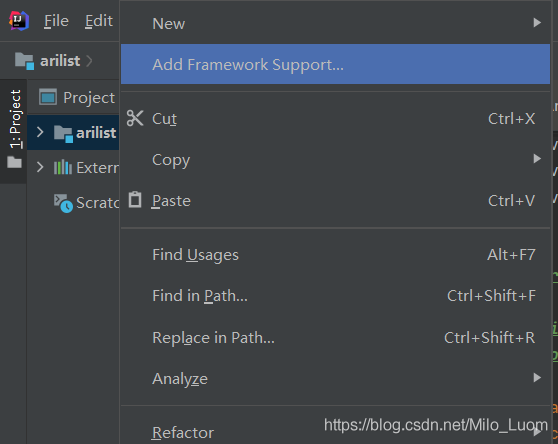
2、右键工程,选择 Add Framework Support…

3、在打开的窗口中勾选Web Application(4.0),然后点击OK,此时IDEA就会自动生成javaweb目录结构和所需的资源

(注:这是我已经写好并运行过一次之后的目录结构。第一次生成的目录结构只有.idea、src、web以及下面的iml文件)
到这里基于IDEA的javaweb项目就已成功创建
步骤三 将Tomcat服务器部署到javaweb项目中
1、首先我们在web/WEB_INF 目录下创建两个文件夹,并命名为classes和lib
classes用来存放编译后输出的class文件,lib用于存放第三方jar包

2、配置文件路径
File -> Project Structure,打开以下窗口。然后选择Modules-- Paths – 勾选“Use module compile out path” ,并将Outputpath 和Test output path 都设置为刚刚创建的classes文件夹

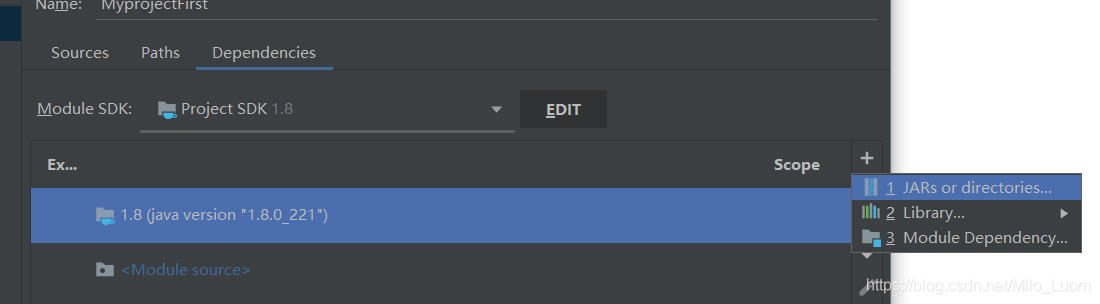
3、在当前窗口继续选择Dependencies – 将Module SDK选择为1.6,然后点击右边的 + 号 – 选择 “1 JARS or directories …”

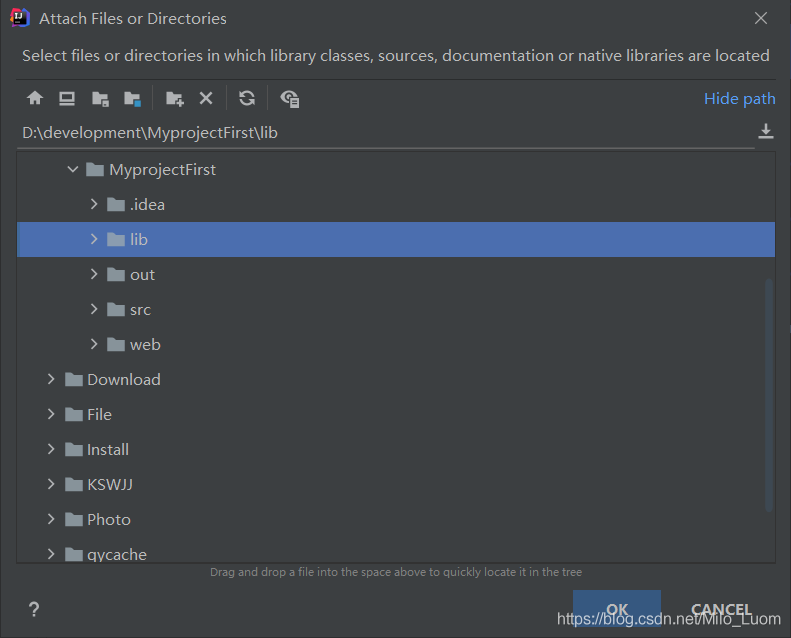
4、在打开的窗口中把路径选择到刚刚创建的lib文件夹,然后点击OK

5、在出现的窗口中选择Jar Directory – OK

6、然后在最外层 Project Structure窗口选择Apply–OK
7、然后我们正式开始配置tomcat容器。首先打开菜单Run -> Edit Configurations…

8、点击+号,选择Tomcat Server” – “Local”

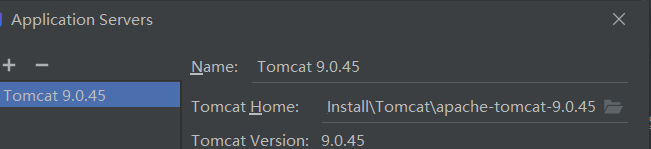
9、然后在Name处输入你想自定义的服务器名,点击 “Application Server” 后面的 “Configure…”,弹出Application Servers窗口,在Tomcat Home 后面的文本框选择本地安装tomcat的目录 – OK


10、在"Run/Debug Configurations"窗口中Name一栏输入服务器的名字,在“Server”面板中,勾选取消“After Launch”,设置“HTTP port”和“JMX port”(默认值8080即可),点击Apply -> OK

到这里tomcat就配置完毕了,左边列表中tomcat图标上显示的小红叉是未部署项目的提示,部署项目后小红叉就会消失
步骤四 Tomcat上的相关部署
1、创建好Tomcat后,就可以通过工具栏快速打开tomcat的配置页面

2、选择Deployment --点击右边的“ + ”号 – 选择 Artifact–然后选择web项目 – Application Context中根据需要任意填写(也可以不填) – Apply

3、在server面板中将On ‘update' action和On frame deactivation的值改为update classes and resources – Apply
注:这两个选项需要tomcat成功配置了项目后才有

到此tomcat的配置也就完成了
步骤五 编写简单的四则运算计算器程序,实现前后端交互
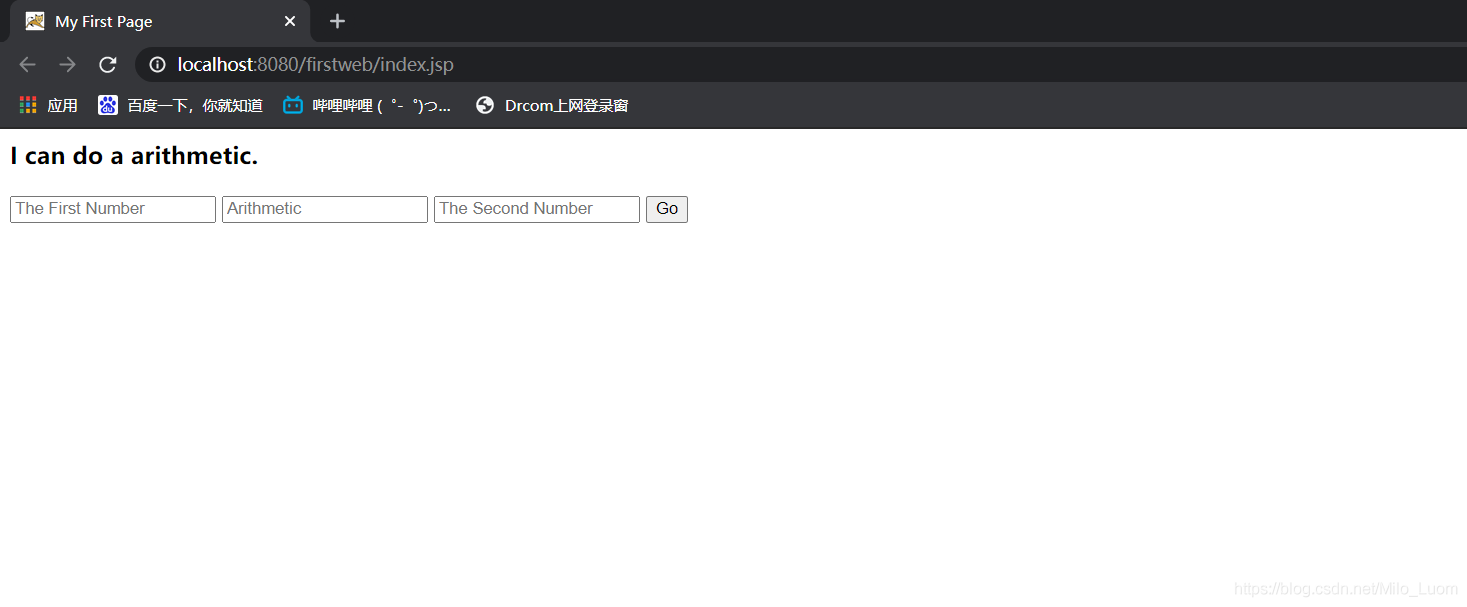
1、编写index.jsp文件,写出前端页面(这里附上我的代码)

<html> <head> <title>My First Page</title> </head> <body> <h3>I can do a arithmetic.</h3> <div class="_from"> <form action="login" method="get"> <input type="text" name="firstNum" class="firstNum" placeholder="The First Number"> <input typr="text" name="operation" class="operation" placeholder="Arithmetic"> <input type="text" name="secondNum" placeholder="The Second Number"> <input type="submit" name="submit" value="Go"> </form> </div> </body></html>2、编写后端java程序,实现后端的简单四则运算处理(附上代码)

package com.mycalc.servlet;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;/** * @author Milo * @creat 2021-04-09 8:27 * @function * @versions */@WebServlet("/login")public class Calc extends HttpServlet{ int firstNum; char operation; int secondNum; String submit; protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { System.out.println("------已进入Get程序-------"); resp.setContentType("text/html;charset = utf-8"); req.setCharacterEncoding("utf-8"); this.firstNum = Integer.parseInt(req.getParameter("firstNum")); this.operation = (req.getParameter("operation")).charAt(0); this.secondNum = Integer.parseInt(req.getParameter("secondNum")); this.submit = req.getParameter("submit"); resp.getWriter().write("计算结果为:"+this.arithmetic()); } protected int arithmetic(){ int opResult = 0; if (this.operation == '+') { opResult = this.firstNum + this.secondNum; System.out.println(opResult); } else if(this.operation == '-'){ opResult = this.firstNum-this.secondNum; System.out.println(opResult); } else if(this.operation == '*') { opResult = this.firstNum*this.secondNum; System.out.println(opResult); } else if(this.operation == '/'){ opResult = this.firstNum/this.secondNum; System.out.println(opResult); } return opResult; }3、编写web.xml文件,把中间servlet的连接搭出来


<web-app 框架是已经有的,仿照上图将中间内容写好即可
步骤六 运行代码,查看结果
点击运行,然后再index.jsp页面选择浏览器打开页面

运行结果如下

测试
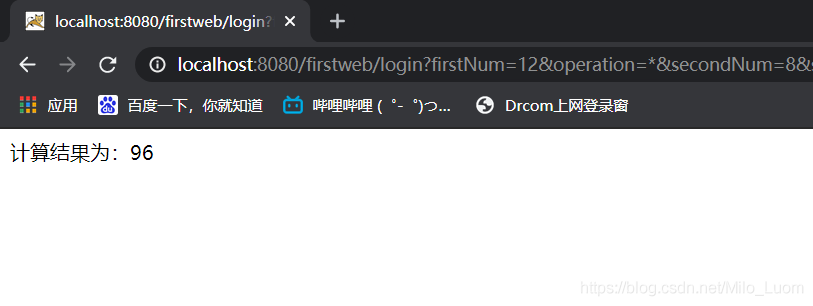
在第一个输入框中输入第一个运算数,第二个框中输入四则运算符(+、-、*、/),第三个框中输入第二个运算数,点击Go,返回运算结果
如:


程序成功!
到此这篇关于基于IDEA部署Tomcat服务器的步骤详解的文章就介绍到这了,更多相关idea部署Tomcat服务器内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

