Selenium向iframe富文本框输入内容过程图解
前言
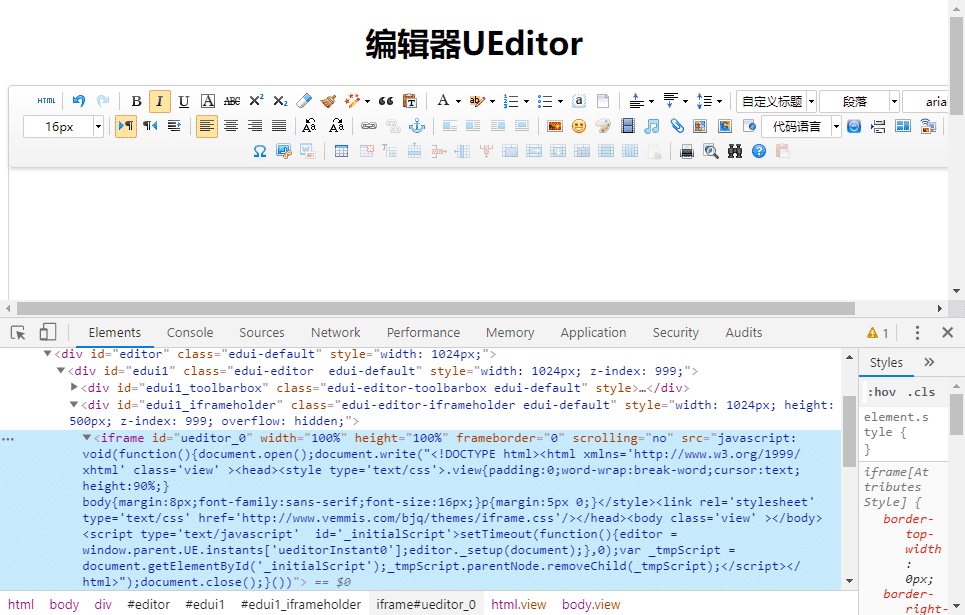
在使用Selenium测试一些CMS后台系统时,有时会遇到一些富文本框,如下图所示:

整个富文本编辑器是通过iframe嵌入到网页中的,手动尝试输入内容,发现内容是输入到iframe页面的body中的,
这种富文本框怎么输入呢?
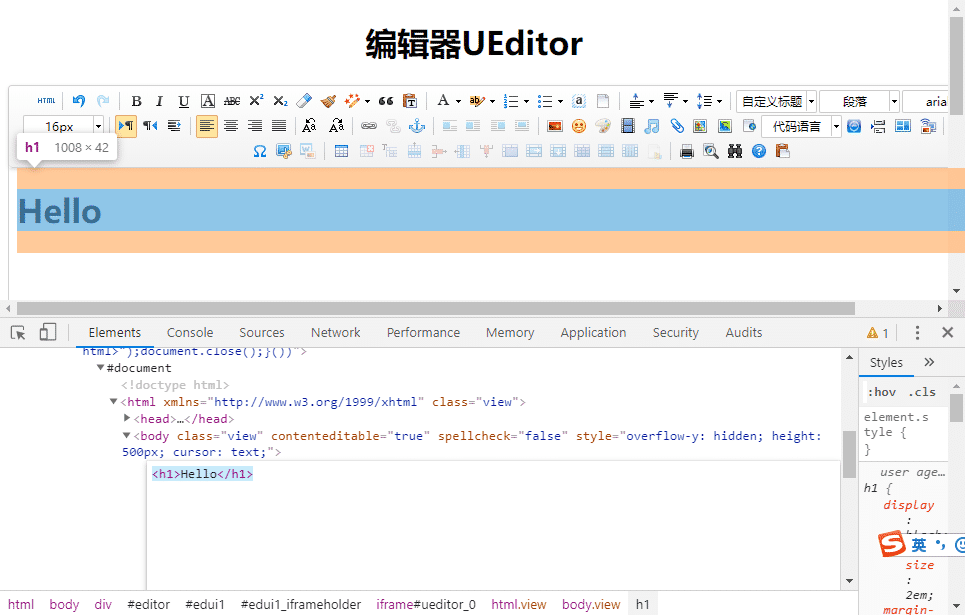
我们也可以直接在body的源码上点击右键选择Edit HTML,输入相应的html代码,达到向富文本框输入的目的,如下下图:

以下是使用Selenium的操作方法
只输入纯文本
如果只输入不带格式的纯文本,可以先切换到这个iframe,然后定位到body,send_keys相应的文本即可,代码如下:
from selenium import webdriver
dr = webdriver.Chrome()
dr.get('http://www.vemmis.com/bjq/index.html')
dr.switch_to.frame('ueditor_0')
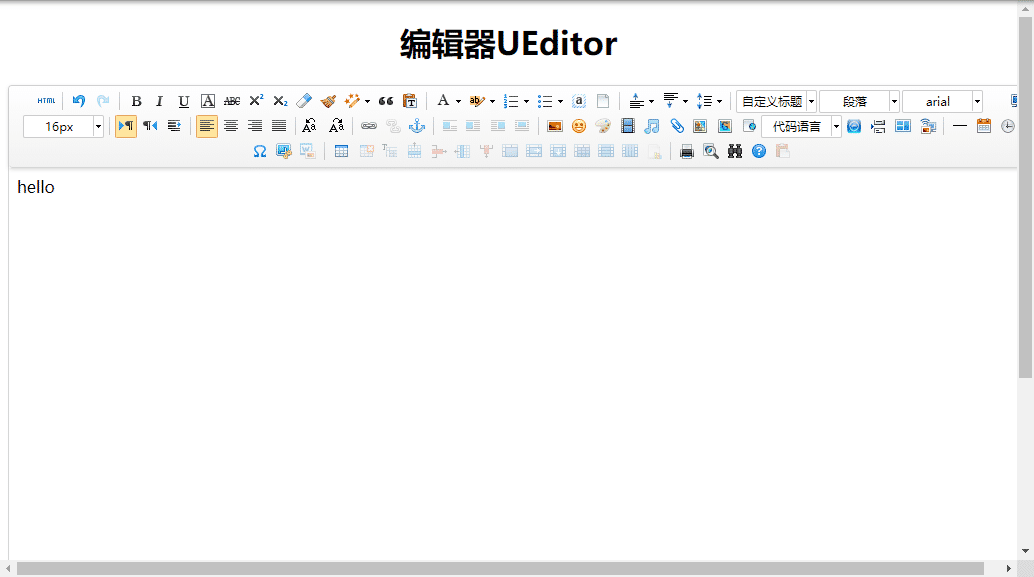
dr.find_element('tag name', 'body').send_keys('hello')
运行完,显示如下:

通过JS注入HTML代码
如果想输入带html格式的文本可以通过js注入,代码如下:
from selenium import webdriver
dr = webdriver.Chrome()
dr.get('http://www.vemmis.com/bjq/index.html')
js = "document.querySelector('#ueditor_0').contentDocument.querySelector('body').innerHTML='<h1>Hello</h1>'"
dr.execute_script(js)
运行完效果如下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Selenium启动Chrome时配置选项详解
Selenium操作浏览器是不加载任何配置的,网上找了半天,关于Firefox加载配置的多点,Chrome资料很少,下面是关于加载Chrome配置的方法: 一.加载所有Chrome配置 用Chrome地址栏输入chrome://version/,查看自己的"个人资料路径",然后在浏览器启动时,调用这个配置文件,代码如下: #coding=utf-8 from selenium import webdriver option = webdriver.ChromeOptions() opt
-
Selenium执行Javascript脚本参数及返回值过程详解
在Selenium中可以使用drvier.execute_script()来执行Javascript脚本,支持多行语句. 使用Javascript可以实现以下功能: 移除元素隐藏.禁用.只读等限制属性 为元素添加id或高亮样式 页面滚动 富文本框输入(HTML注入) 获取页面信息 使用Javascript参数 在使用Javascript语句时,还可以动态传入参数或元素对象,Javascript语句中使用占位符"argument[n]"来表示取第几个参数,如: js = "ar
-
Python selenium页面加载慢超时的解决方案
开发环境: win10-64 python2.7.16 chrome77 from selenium import webdriver driver = webdriver.Chrome(executable_path='chromedriver.exe') driver.get('http://全部加载完成超级慢的网站') user = 'abc' pwd = '123 driver.find_element_by_id('email').send_keys(user) driver.fi
-
selenium+python配置chrome浏览器的选项的实现
1. 背景 在使用selenium浏览器渲染技术,爬取网站信息时,默认情况下就是一个普通的纯净的chrome浏览器,而我们平时在使用浏览器时,经常就添加一些插件,扩展,代理之类的应用.相对应的,当我们用chrome浏览器爬取网站时,可能需要对这个chrome做一些特殊的配置,以满足爬虫的行为. 常用的行为有: 禁止图片和视频的加载:提升网页加载速度. 添加代理:用于翻墙访问某些页面,或者应对IP访问频率限制的反爬技术. 使用移动头:访问移动端的站点,一般这种站点的反爬技术比较薄弱. 添加扩展:像
-
Python + selenium + crontab实现每日定时自动打卡功能
前言 近几日迫于被辅导员三番五次的提醒每日一报打卡,就想着去写个脚本挂在服务器上定时执行.经过我不懈的努力,最终选择了seleniumseleniumselenium,因为简单( 安装selenium库 $ sudo pip install selenium 安装chromdriver 因为我有代理所以直接在官网下载的,那这里你可以选择用淘宝镜像源. 这里为了方便,我直接放命令了.Chromedriver版本我这里选择的是80.0.3987.16(注意要和一会儿下载的Chrome版本一致). 下
-
selenium+chromedriver在服务器运行的详细教程
1.前言 想使用selenium从网站上抓数据,但有时候使用phantomjs会出错.chrome现在也有无界面运行模式了,以后就可以不用phantomjs了. 但在服务器安装chrome时出现了一些错误,这里总结一下整个安装过程 2.ubuntu上安装chrome # Install Google Chrome # https://askubuntu.com/questions/79280/how-to-install-chrome-browser-properly-via-command-l
-
python+selenium+Chrome options参数的使用
Chrome Options常用的行为一般有以下几种: 禁止图片和视频的加载:提升网页加载速度. 添加代理:用于翻墙访问某些页面,或者应对IP访问频率限制的反爬技术. 使用移动头:访问移动端的站点,一般这种站点的反爬技术比较薄弱. 添加扩展:像正常使用浏览器一样的功能. 设置编码:应对中文站,防止乱码. 阻止JavaScript执行 ... Chrome Options是一个配置chrome启动时属性的类,通过这个参数我们可以为Chrome添加如下参数: 设置 chrome 二进制文件位置 (b
-
Selenium向iframe富文本框输入内容过程图解
前言 在使用Selenium测试一些CMS后台系统时,有时会遇到一些富文本框,如下图所示: 整个富文本编辑器是通过iframe嵌入到网页中的,手动尝试输入内容,发现内容是输入到iframe页面的body中的, 这种富文本框怎么输入呢? 我们也可以直接在body的源码上点击右键选择Edit HTML,输入相应的html代码,达到向富文本框输入的目的,如下下图: 以下是使用Selenium的操作方法 只输入纯文本 如果只输入不带格式的纯文本,可以先切换到这个iframe,然后定位到body,send
-
jQuery+php实时获取及响应文本框输入内容的方法
本文实例讲述了jQuery+php实时获取及响应文本框输入内容的方法.分享给大家供大家参考,具体如下: 该程序能够查出可用余额: HTML部分: <input type="text" name="username" id="username" onkeyup="search_func(this.value);" /> <em id="mfee"></em> jquery部
-
js文本框输入内容智能提示效果
本文实例讲述了js文本框输入内容智能提示效果代码.分享给大家供大家参考.具体如下: 运行效果截图如下: 大体思路: 1.监听文本框事件.这里是用的keyup事件.大家可以尝试用onchange事件.不过感觉keyup事件的效果要好一点. 2.根据输入内容通过ajax异步的方式去访问后台数据. 3.遍历返回数据将数据添加到显示区域. 4.在添加数据的同时给每一条数据加上一些效果,点击其中一条将数据填到文本框,并且提示内容消失. 5.后台数据应该拼接成json格式. 具体代码如下: <!DOCTYP
-
两种方法实现文本框输入内容提示消失
第一种方法: 基于HTML5 input标签的新特性 - placeholder .另外,x-webkit-speech 属性可以实现语音输入功能. 复制代码 代码如下: <div><input type="email" name="email" spellcheck="false" placeholder="邮 箱" autofocus tabindex="1" x-webkit-spe
-
文本框输入限制 [大全]
1上面的文本框只能输入数字代码(小数点也不能输入): CODE: <input onkeyup="this.value=this.value.replace(/\D/g,'')" onafterpaste="this.value=this.value.replace(/\D/g,'')"> <input onkeyup="this.value=this.value.replace(/\D/g,'')" onafterpa
-
js判断文本框输入的内容是否为数字
如何验证文本框中的内容是否为数字,本文提供了三种方法,希望对大家的学习有所启发. 在某些情况下可能需要让文本框中的内容只能够输入数字,例如手机号码或者邮编之类的,下面简单介绍一下如何实现此功能. 下面是验证数字的正则表达式: "^\\d+$" //非负整数(正整数 + 0) "^[0-9]*[1-9][0-9]*$" //正整数 "^((-\\d+)|(0+))$" //非正整数(负整数 + 0) "^-[0-9]*[1-9][0-9]
-
vue富文本框(插入文本、图片、视频)的使用及问题小结
今天在vue里面插入富文本遇到了一些小坑在这里提供给大家用于参考,如有错误,望多加指正. 我这里使用的是Element-ui的上传图片组件 首先引入Element-ui(这个我就不作赘述了,详情参考element中文官网) 在引入富文本组件vue-quill-editor 使用在main.js引入相应的样式 import VueQuillEditor from 'vue-quill-editor' import 'quill/dist/quill.core.css' import 'quill/
-
Android自动文本框输入识别提示功能代码
自动提示文本框(AutoCompleteTextView)可以加强用户体验,缩短用户的输入时间(百度的搜索框就是这个效果). 相信大家都熟悉自动识别提示吧,在我们的生活中随处可见,今天就让我为大家简单介绍一下它是如何设计的. 所谓自动识别输入即是根据用户输入的已有信息,为用户提示可能的值,方便用户完成输入.在Android设备上这种功能分为:AutoCompleteTextView和MultiAutoCompleteTextView,前者为单个的自动识别,类似与搜索引擎的输入框提示:后者为多个值
-
jQuery简单实现点击文本框复制内容到剪贴板上的方法
本文实例讲述了jQuery简单实现点击文本框复制内容到剪贴板上的方法.分享给大家供大家参考,具体如下: //点击文本框复制其内容到剪贴板上方法 function copyToClipboard(txt) { if (window.clipboardData) { window.clipboardData.clearData(); window.clipboardData.setData("Text", txt); alert("已经成功复制到剪帖板上!"); } e
-
JS实现控制文本框的内容
JS 控制文本框只能输入数字 <input onkeyup="value=value.replace(/[^0-9]/g,'')" onpaste="value=value.replace(/[^0-9]/g,'')" oncontextmenu = "value=value.replace(/[^0-9]/g,'')"> JS 控制文本框只能输入数字.小数点 <input onkeyup="value=value.r
随机推荐
- 用Javascript正则实现url链接的解析类
- Delphi 在窗体上创建自己光标的实例
- 基于jquery的浮动层效果代码
- 修改服务器配置,让asp.net文件后缀名随心所欲
- 终极dos批处理for循环命令详解
- java8 集合之Stack详解及实例
- UITextView实现只允许链接交互不允许选择图片的方法
- APP添加CNZZ统计插件教程 Android版添加phonegap
- jQuery on()方法示例及jquery on()方法的优点
- Java重写与重载之间的区别
- bootstrap data与jquery .data
- JavaScript高级程序设计(第3版)学习笔记13 ECMAScript5新特性
- C#串口编程实例代码
- Web服务中的异常处理(4)
- VC实现的病毒专杀工具完整实例
- 老生常谈java中cookie的使用
- 详解C++中变量的初始化规则
- CSS规则层叠时的优先级算法
- Python通过OpenCV的findContours获取轮廓并切割实例
- 使用vue-aplayer插件时出现的问题的解决

