pyqt5制作登录窗口的详细过程

首先要用designer设计ui界面



打开后就和c#一样拖动控件做ui界面

保存后是xxx.ui文件

再添加个工具
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py

这个工具是把ui文件转换为py文件的
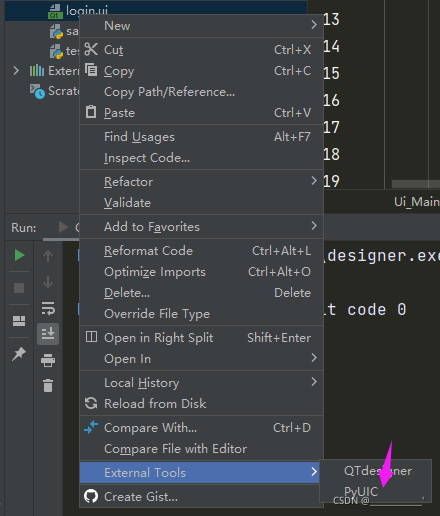
在ui文件右键选择新加的工具就会生成xxx.py了

import sys
import os
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox
from time import sleep
from selenium import webdriver
import pyautogui
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.setEnabled(True)
MainWindow.resize(469, 262)
MainWindow.setWindowTitle("摄像头")
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(100, 40, 71, 51))
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(22)
self.label.setFont(font)
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(70, 110, 101, 51))
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(22)
self.label_2.setFont(font)
self.label_2.setObjectName("label_2")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(250, 180, 111, 41))
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(20)
self.pushButton.setFont(font)
self.pushButton.setIconSize(QtCore.QSize(20, 20))
self.pushButton.setObjectName("pushButton")
self.pushButton.clicked.connect(self.login)
self.comboBox = QtWidgets.QComboBox(self.centralwidget)
self.comboBox.setGeometry(QtCore.QRect(180, 50, 191, 31))
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(20)
self.comboBox.setFont(font)
self.comboBox.setObjectName("comboBox")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(180, 110, 131, 41))
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(22)
self.lineEdit.setFont(font)
self.lineEdit.setObjectName("lineEdit")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(80, 180, 101, 41))
self.pushButton_2.clicked.connect(self.send)
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(20)
self.pushButton_2.setFont(font)
self.pushButton_2.setObjectName("pushButton_2")
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "账号:"))
self.label_2.setText(_translate("MainWindow", "验证码:"))
self.pushButton.setText(_translate("MainWindow", "登录"))
self.comboBox.setItemText(0, _translate("MainWindow", "1111"))
self.comboBox.setItemText(1, _translate("MainWindow", "2222"))
self.comboBox.setItemText(2, _translate("MainWindow", "3333"))
self.pushButton_2.setText(_translate("MainWindow", "获取"))
def send(self):
user = self.comboBox.currentText()
self.pushButton_2.setText("发送中")
QMessageBox.information(MainWindow, user, "发送成功", QMessageBox.Ok)
def login(self):
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
到此这篇关于pyqt5做登录窗口的文章就介绍到这了,更多相关pyqt5登录窗口内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

