Vue实现登录以及登出详解
目录
- 登录业务流程
- 登录功能实现
- 总结
首先先了解一下,我们的效果实现流程
首先登录概述及业务流程和相关技术点
- 录页面的布局
- 创建两个Vue.js文件
- 一个我们来做登录页和注册页
- 登录页面的布局
- 配置路由
- 登录表单的数据绑定
- 登录表单的验证规则
- 登录表单的重置
- 登录预验证
- 登录组件配置弹窗提示
- 登录成功后的行为
- 将登录之后的token,保存到客户端的sessionStorage中
- 通过编程式导航跳转到后台主页,路由地址是默认路径 '/'
- 在我们首页的登出,组件配置弹窗提示,把我们的token使用removeItem删除
登录业务流程
1.在登录页面输入用户名和密码
2.调用后台接口进行验证
3.通过验证之后,根据后台得响应状态跳转到项目主页
登录功能实现
1.首先我们用路由守卫来验证登录,判断是否与需要登录
{
path:'/login',
name:"login",
component:login,
meta:{
login:true
}
}
// 需要登录的地方定义meta-true 看他需不需要登录
if(to.matched.some(item=>item.meta.login)){//需要登录
console.log("需要登录");
if(isLogin){//1.已经登录,直接通过
if(data.error===400){//后端告诉你,登录不成功
next({name:'login'})
localStorage.removeItem('token');
return;
}
if(to.name==='login'){
next({name:'Home'})
}else{
next()
}
return;
}
if(!isLogin && to.name==='login'){//2.未登录,但要去登录页
next()
}
if(!isLogin && to.name !=='login'){//3.未登录,去的也不是登录页
next({name:"login"})
}
}else{//不需要登录直接进
next()
}
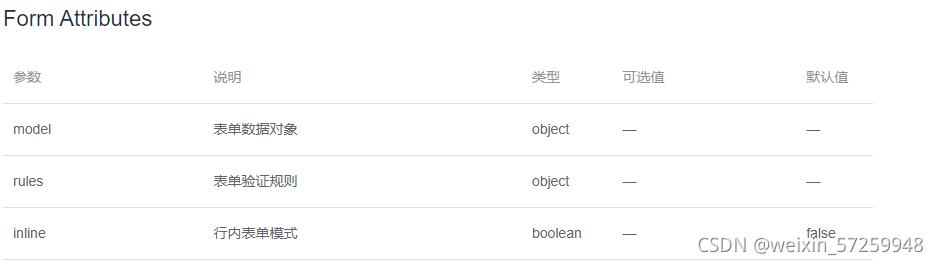
2.表单的验证规则,我们用的是Element的组件库
在模板中用Element编写我们的样式布局
<div class="login-section">
<!-- :rules="rules" -->
<el-form
label-position="top"
label-width="100px" class="demo-ruleForm"
:rules="rules"
:model="rulesFrom"
status-icon
ref="ruleFrom"
>
<el-form-item label="用户名" prop="name">
<!-- 使用v-model来获取用户输入的名字 -->
<el-input type="text" v-model="rulesFrom.name"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password"></el-form-item>
<!-- 使用v-model来获取用户输入的密码 -->
<el-input type="password" v-model="rulesFrom.password"></el-input>
</el-form-item>
<el-form-item>
<!-- 定义提交事件 -->
<el-button type="primary" @click="submitFrom('ruleFrom')">提交</el-button>
<el-button>重置</el-button>
</el-form-item>
</el-form>
</div>
定义表单的验证规则

详细的看Element官网from表单
在Data里面定义
rulesFrom:{
name:'',
password:''
},
rules:{
name:[
// 验证规则
{required:true,message:'请输入用户名',trigger:'blur'},
{min:1,max:5,message:'长度在1到5个字符',trigger:'blur'}
],
password:[
{required:true,message:'请输入密码',trigger:'blur'},
{min:1,max:5,message:'长度在1到5个字符',trigger:'blur'}
]
}
在methods定义提交事件
// 当我们点击提交的时候能出发方法能拿到表单的所有东西
submitFrom(formName){
this.$refs[formName].validate( (valid)=>{
if(valid){
// 如果校检通过,再里向后端返送用户信息和密码
login({
name:this.rulesFrom.name,
password:this.rulesFrom.password,
}).then((data)=>{
console.log(data);
if(data.code===0){
localStorage.setItem('token',data.data.token)
window.location.href='/';
}
if(data.code===1){
this.$message.error(data.mes)
}
})
}else{
console.log('error submit!!');
return false
}
})
}
这个时候把登出也写一下在router beforeEach中给他转换
const token=localStorage.getItem('token');
// !!token转换成布尔类型
const isLogin=!!token;
// 进入路由的时候,需要向后端返送token,验证是否合法
const data=await userInfo();
Store.commit('chageUserInfo',data.data)
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
赞 (0)

