vue 自定义icon图标的步骤
ant-design-vue自定义使用阿里iconfont图标\
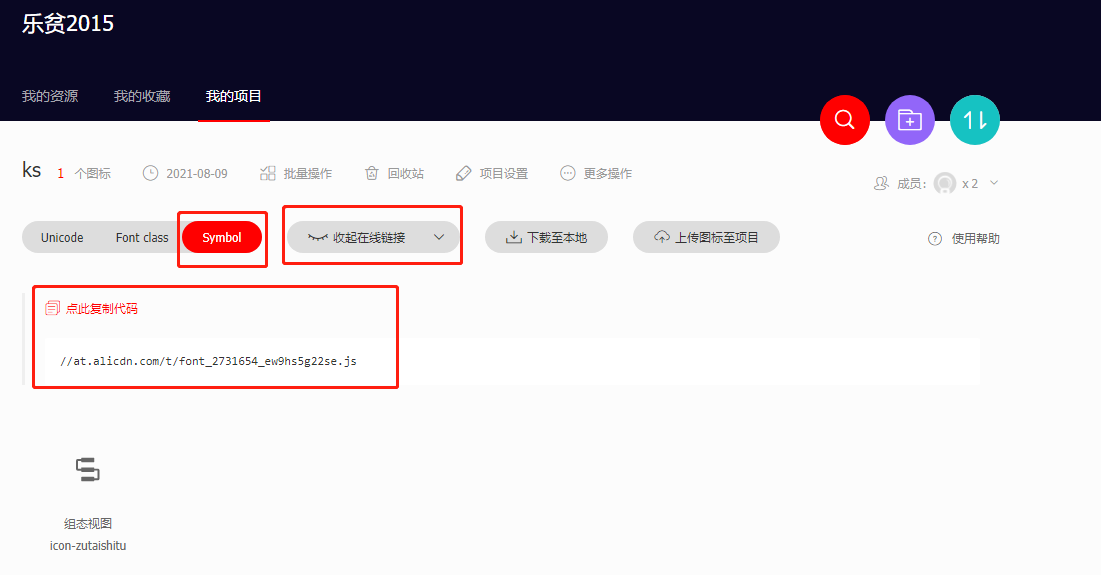
第一步:从iconfont获取项目js链接

第二步 在需要引用iconfont的页面处加入
在Deom中使用:
<a>
<Fonts type='icon-zutaishitu'/>
</a>
import { Icon } from ‘ant-design-vue';
const Fonts = Icon.createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_2731654_ew9hs5g22se.js'
})
export default {
components: {
Fonts
}
}
效果:

到此这篇关于vue 自定义icon的文章就介绍到这了,更多相关vue 自定义icon内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue使用自定义icon图标的方法
首先因为elementUI提供的icon太少了,所有自己找找有没有矢量图可以补充的,尝试多种方法,觉得下面方法简单易懂,分享给大家 效果图: 推荐使用阿里爸爸矢量图标管理,iconfont 使用方法 登录账号,找到需要的图标加入购物车 然后添加到项目 再然后下载代码到本地 下载代码文件然后解压出现这列表 打开HTML文件,引用方法教程 补充我人的坑,之前想着在style标签里@import "",结果一直报错,试了很多方法还是没效果,把问题想复杂了 第一步:在index.html引入f
-
vue element项目引入icon图标的方法
为了减少页面的加载速度,提高用户体验,对于一些图片决定使用图标代替,但是发现element-ui的图标少得可怜,完全满足不了我的要求,于是决定在element-ui的项目里引入第三方的图标库. 因为阿里巴巴海量的图标,所以决定引入阿里巴巴的图标库 阿里巴巴图标网站: http://www.iconfont.cn/ 下面具体介绍如何使用 1.注册一个阿里巴巴账号,搜索自己需要的图标,添加到购物车,然后点击添加到项目,如果没有项目就需要创建. 2.点击添加到项目后,选中第二个 3.点击更多操作里面的
-
解决vue-cli项目webpack打包后iconfont文件路径的问题
在使用vue-cli创建vue项目时,可以自动生成webpack文件.使用 npm run build 即可打包发布生产文件,打包后的文件 webpack配置 可以看到使用url-loader处理后的文件是在static目录下生成fonts目录下的文件.全部样式文件打包在css目录下app.hash.css文件中. 但我们会发现发布后,会存在字体文件找不到的问题,查看css文件发现是iconfont字体文件的路径引用问题. 解决方法: 在build/utils文件中的下图所示位置添加../../
-
vue 自定义icon图标的步骤
ant-design-vue自定义使用阿里iconfont图标\ 第一步:从iconfont获取项目js链接 第二步 在需要引用iconfont的页面处加入 在Deom中使用: <a> <Fonts type='icon-zutaishitu'/> </a> import { Icon } from 'ant-design-vue'; const Fonts = Icon.createFromIconfontCN({ scriptUrl: '//at.alicdn.co
-
element使用自定义icon图标的两种解决方式
目录 两种情况: 第一种情况解决办法: 第二种情况解决办法: 总结 写项目时,发现 element 里的图标没有我需要的图标, 两种情况: ① 简单的替换小图标,没有选中变色等要求 ② 有选中变色等要求,稍微复杂的需求 第一种情况解决办法: 修改Element UI自带的小图标,替换成自己的 首先找到那个自带的图标class,然后代码如下 .el-icon-sunrise { background: url('你的图片路径') center center no-repeat; backgrou
-
在iview+vue项目中使用自定义icon图标方式
目录 1. UI设计师会把自己做的图标库上传到阿里巴巴图标库 2. 到购物车中点击添加至项目 3. 给项目起个名字 4. 把下面这些文件放到我的项目的static中 5. 在main.js中全局引入iconfont.css 6. 打开刚才下载好的文件里的demo_index.html 7. 在我的路由中加入icon配置 8. 看结构才发现font-family还是默认的iview设置好的 9. 所以要改变font-family的设置 10. 这样就完美的解决了 最近做一个后台管理系统,是用ivi
-
Vue项目中如何引入icon图标
1.下载icon图标,推荐icomoon网站,里面有大量的矢量图标,也可以自定义,当然你也可以去阿里巴巴矢量图标库下载你所需要的小图标.点击进入icomoon网站点击右上角"IcoMoon App",找到自己需要的图标后选择然后点击右下角"Generate Font",接着可以在左上角第二个按钮"Preferences"进行自定义你要下载的图标信息,一般我都是进去改一下"Font Name",然后返回点击右下角"Do
-
Vue自定义v-has指令,做按钮权限判断的步骤
应用场景 以后台管理系统为例,每个用户所拥有的按钮权限不一样.管理员配置权限之后,用户登录时,从接口拿到按钮权限列表,然后根据后台数据判断显示哪些按钮. 简单说一下,自定义指令 Vue.js官网关于自定义指令的讲解 cn.vuejs.org/v2/guide/cu- 基础概念 Vue除了核心功能默认内置的指令(v-model和v-show)还可以注册自定义指令. 在Vue2.0中,代码复用和抽象的主要形式是组件.但有的情况下,仍需要对普通DOM元素进行底层操作,这时候就会用到自定义指令. 譬如,
-
Vue.js通过组件处理Icon图标
Icon图标处理方案 记录一次对于想使用element-plus之外的图标,如何封装成一个组件,是本次记录的目标,希望在工作时能帮助自己处理图标问题. 分析,对于element-plus的图标可以通过el-icon来进行显示,而自定义图标需要自定义一个图标组件,用来显示自定义svg图标. 组件能力 显示外部svg图标(外链) 显示项目内的svg图标 图标组件封装思路 用于展示的图标组件 创建 components/SvgIcon/index.vue: <template> <div v
-
Vue Element使用icon图标教程详解(第三方)
element-ui自带的图标库还是不够全,还是需要需要引入第三方icon,自己在用的时候一直有些问题,参考了些教程,详细地记录补充下 对于我们来说,首选的当然是阿里icon库 教程: 1.打开阿里icon,注册 >登录>图标管理>我的项目 图标管理>我的项目,点进去 新建项目 新建项目 项目名称随便写.前缀注意,不要跟element-ui自带的icon(前缀为:el-icon)重名了. 设置完,点新建 注意前缀.设置完,点新建 现在我们返回阿里icon首页,点进去你想要的icon
-
vue实现移动端可拖拽式icon图标
本文实例为大家分享了vue实现移动端可拖拽式icon图标的具体代码,供大家参考,具体内容如下 需求描述:在移动端页面悬浮一个可随便拖拽的图标,类似于苹果手机的辅助触控小圆点,并且可随意拖动. 预览: 组件代码如下: <template> <div class="ys-float-btn" :style="{'width':itemWidth+'px','height':itemHeight+'px','left':left+'px','top':to
随机推荐
- 利用Jquery实现可多选的下拉框
- linux服务器下PHPCMS v9 安全配置详解
- windows+IIS 环境下以Fastcgi方式配置php 5.3.3的方法
- Oracle 自增(auto increment) 或 标识字段的建立方法
- ASP.NET jQuery 实例2 (表单中使用回车在TextBox之间向下移动)
- PHP程序员最常犯的11个MySQL错误小结
- Python SQLAlchemy基本操作和常用技巧(包含大量实例,非常好)
- Android自定义控件仿QQ编辑和选取圆形头像
- JavaScript监听文本框回车事件并过滤文本框空格的方法
- bootstrap 表单验证使用方法
- java 异常的实例详解
- javascript form 验证函数 弹出对话框形式
- Powershell创建数组正确、更快的方法
- Python实现遍历windows所有窗口并输出窗口标题的方法
- Directory文件类的实例讲解
- vue组件表单数据回显验证及提交的实例代码
- GOJS+VUE实现流程图效果
- python通过http下载文件的方法详解
- python中树与树的表示知识点总结
- ES6 fetch函数与后台交互实现

