vue组件historyApiFallback作用详解
本篇博客主要是详细总结一下vue中的historyApiFallback的作用。
当我们在浏览器中输入一个网址(比如说是:http://www.edit.com),此时会经过dns解析,拿到ip地址然后根据ip地址向该服务器发起请求,服务器接受到请求之后,然后返回相应的结果(html,css,js)。
如果我们在前端设置了重定向,此时页面会进行跳转到http://www.edit.com/home,在前端会进行匹配对应的组件然后将其渲染到页面上。此时如果我们刷新页面的话,浏览器会发送新的请求http://www.edit.com/home,如果后端服务器没有/home对应的接口,此时会返回404,但是一般我们配置nginx进行代理,此时在Nginx中进行相关配置,就可以解决该问题。
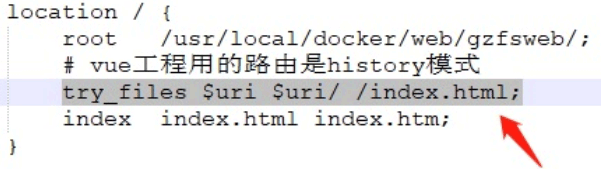
如下图所示为nginx中进行配置。

该配置的意思就是请求路径对应的接口时,此时就返回首页数据,此时当前端拿到该数据时,此时根据前端路由来匹配相应的组件即可。
本地服务器
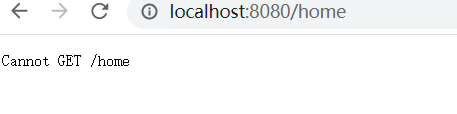
如果我们在本地开启服务器,此时当我们进行刷新时,浏览器会拿着该地址localhost:8000/home向本地服务器发起请求,但是本地不存在/home的文件夹,所以会返回404。如下图所示。

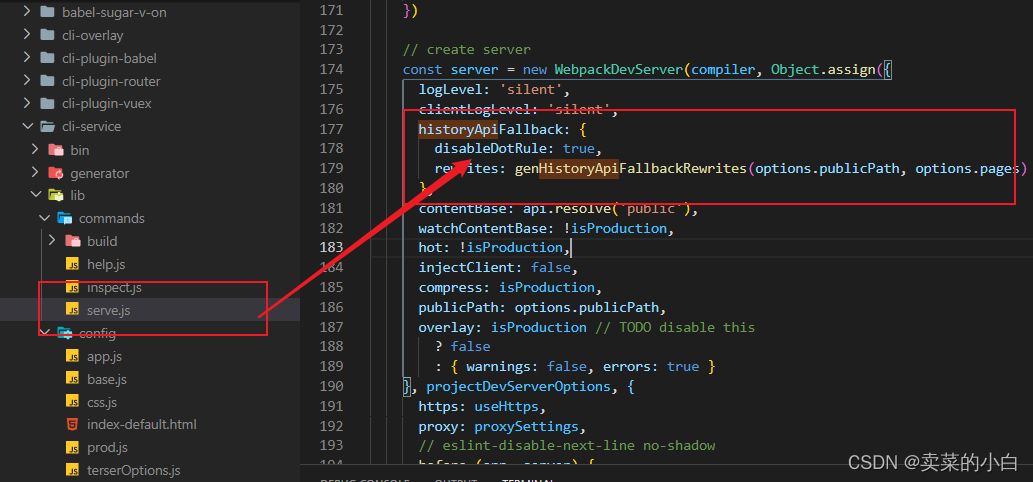
但我们刷新时,不会出现错误,原因是vue-cli中默认在webpack中帮我们配置好了

如果我们将其改为false,此时就会出错。


`或者我们也可以在vue.config.js中进行配置``
module.exports = {
configureWebpack: {
devServer: {
historyApiFallback: false
}
}
}
以上就是vue组件historyApiFallback作用详解的详细内容,更多关于vue组件historyApiFallback的资料请关注我们其它相关文章!
相关推荐
-
vue-router history模式服务器端配置过程记录
history路由 history模式是指使用HTML5的historyAPI实现客户端路由的模式,它的典型表现就是去除了hash模式中url路径中的#.在使用Vue-Router时开启history模式非常容易,只需要在实例化路由时传入mode:'history'配置项即可,但缺少服务端支持时,基于historyAPI的路由无法从url地址栏直接访问指定页面,这个很容易理解,因为url地址栏里输入后回车相当于发送了一次GET请求,那么不带#的路由路径就和普通的API接口是一样的,既然服务端并没
-
vue多页面项目中路由使用history模式的方法
前言 之前写了一个vue项目中需要添加一个打印的页面,需要使用多页面的模式进行开发,vue-cli3出初始化的项目配置多页面还是很容易的,但是发现print.html没有办法配置history模式的路由,一旦使用history模式的路由.写了一个简单的demo在网上寻求帮助没有能解决问题,后来没有办法只能使用hash模式完整项目了. 如何解决 有一天看webpack文档的时候,突然看到了historyApiFallback配置项,一瞬间感觉找到方法了.下班后回家就下载下之前的项目折腾了. 之前的
-
详解如何将 Vue-cli 改造成支持多页面的 history 模式
标题可能描述不准确, 大概就是这么个需求: 用 Vue-cli 搭建一个多入口, 多页面的站点, 也就是通过html-webpack-plugin插件会生成多个 .html 文件, 在默认下, 是只有 index.html 这个入口可以用 history 模式, 如: http://www.xxx.com/xxx/xxx, 而其他的入口只能用 hash 模式, 如: http://www.xxx.com/admin.html#/xxx/xxx, 因为webpack-dev-middleware会
-
vue项目添加多页面配置的步骤详解
公司使用 vue-cli 创建的 vue项目 在初始化时并没有做多页面配置,随着需求的不断增加,发现有必要使用多页面配置.看了很多 vue多页面配置 的文章,基本都是在初始化时就配置了多页面.而且如果使用这些实现,需要调整当前项目的目录结构,这点也是不能接受的. 最后,参考这些文章,在不调整当前项目目录结构实现了多页面的配置的添加.这里做下记录.总结,方便以后复用.如果还能有幸帮助到有同样需求的童鞋的话,那就更好了. 实现步骤 1.添加新增入口相关文件; 2.使用变量维护多入口: 3.开发环境读
-
vue组件historyApiFallback作用详解
本篇博客主要是详细总结一下vue中的historyApiFallback的作用. 当我们在浏览器中输入一个网址(比如说是:http://www.edit.com),此时会经过dns解析,拿到ip地址然后根据ip地址向该服务器发起请求,服务器接受到请求之后,然后返回相应的结果(html,css,js). 如果我们在前端设置了重定向,此时页面会进行跳转到http://www.edit.com/home,在前端会进行匹配对应的组件然后将其渲染到页面上.此时如果我们刷新页面的话,浏览器会发送新的请求ht
-
vue组件与复用详解
一.什么是组件 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码. 二.组件用法 组件需要注册后才可以使用,注册有全局注册和局部注册两种方式. 2.1 全局注册后,任何V ue 实例都可以使用.如: <div id="app1"> <my-component></my-component> </div> Vue.component('my-component',{ templ
-
vue组件生命周期详解
本文实例为大家分享了vue组件生命周期的具体代码,供大家参考,具体内容如下 分为4个阶段: create/mount/update/destroy 每一个阶段都对应着有自己的处理函数 create: beforeCreate created 初始化 mount: beforeMount mounted 和挂载相关的处理 update: beforeUpdate updated 根据要更新的数据 做逻辑判断 destroy:beforeDestroy destroyed 清理工作 代码: <!do
-
Vue 组件注册实例详解
本文实例讲述了Vue 组件注册.分享给大家供大家参考,具体如下: 1 组件名 在注册一个组件的时候,我们始终需要给它一个名字.比如在全局注册的时候我们已经看到了: Vue.component('my-component-name', { /* ... */ }) 该组件名就是 Vue.component 的第一个参数. 你给予组件的名字可能依赖于你打算拿它来做什么.当直接在 DOM 中使用一个组件 (而不是在字符串模板或单文件组件) 的时候,我们强烈推荐遵循 W3C 规范 中的自定义组件名 (字
-
Vue组件基础用法详解
Vue组件概述 组件(Component)是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己所需,使用不同的组件来拼接页面.这种开发模式使前端页面易于扩展,且灵活性高,而且组件之间也实现了解耦. 在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例 组件是一个自定义元素或称为一个模块,包括所需的模板.逻辑和样式.在HTML模板中,组件以一个自定义标签的形式存在,起到占位符
-
React为 Vue 引入容器组件和展示组件的教程详解
如果你使用过 Redux 开发 React,你一定听过 容器组件(Smart/Container Components) 或 展示组件(Dumb/Presentational Components),这样划分有什么样的好处,我们能否能借鉴这种划分方式来编写 Vue 代码呢?这篇文章会演示为什么我们应该采取这种模式,以及如何在 Vue 中编写这两种组件. 为什么要使用容器组件? 假如我们要写一个组件来展示评论,在没听过容器组件之前,我们的代码一般都是这样写的: components/Comment
-
vue 中的 render 函数作用详解
render 函数作用 vue渲染函数文档第一遍看的晕晕乎乎的,再看看写写终于清晰了.建议配合文档阅读,本文也是根据文档加上自己的理解. 注:本文代码都是在单文件组件中编写.代码地址 render 函数作用 render 函数 跟 template 一样都是创建 html 模板的,但是有些场景中用 template 实现起来代码冗长繁琐而且有大量重复,这时候就可以用 render 函数. 官网例子:子组件想要根据父组件传递的 level 值(1-6)来决定渲染标签 h 几.具体代码可以看文档.
-
vue中的v-model原理,与组件自定义v-model详解
VUE中的v-model可以实现双向绑定,但是原理是什么呢?往下看看吧 根据官方文档的解释,v-model其实是一个语法糖,它会自动的在元素或者组件上面解析为 :value="" 和 @input="", 就像下面这样 // 标准写法 <input v-model="name"> // 等价于 <input :value="name" @input="name = $event.target.val
-
Vue开发实例探究key的作用详解
目录 前言 为什么不推荐使用 index 作为 key? 如果 key 重复会导致什么样的错误? 使用 key 和不使用 key 有什么差别? key的实际应用 上述结论在Vue3中也成立吗? 总结 使用key 不使用key 前言 一提到 vue 中的 key,你会想到什么?使用v-for时需要使用 key ?key 不能重复?建议不要使用 index 来做key的值?这究竟是为什么呢?就下来我们就一起来通过实例来一探究竟. 为什么不推荐使用 index 作为 key? 我们先来看两个例子 为了
-
vue全局组件与局部组件使用方法详解
vue全局/局部注册,以及一些混淆的组件 main.js入口文件的一些常用配置, 在入口文件上定义的public.vue为全局组件,在这里用的是pug模版 .wraper 的形式相当于<div class=wraper></div> -main.js文件 **main.js入口文件的内容** import Vue from 'vue' import App from './App' import router from './router' // 引入公用组件的vue文件 他暴漏的
随机推荐
- CentOS下DB2数据库安装过程详解
- Mootools 1.2教程(2) DOM选择器
- javascript 新闻列表排序简单封装
- 提供复制本站内容时出现,该文章转自脚本之家等字样的js代码 原创
- Microsoft VBScript 运行时错误 错误 '800a0046' 没有权限
- Java Hibernate对象(瞬时态,持久态,脱管态)详解
- 轻松理解JavaScript闭包
- .Net下的签名与混淆图文分析
- PHP在innodb引擎下快速代建全文搜索功能简明教程【基于xunsearch】
- C#适用于like语句的SQL格式化函数
- MySQL中的联合索引学习教程
- 浏览器关闭使session失效的问题多种解决方式
- 最新的10款jQuery内容滑块插件分享
- 通用的javascript 换行色换列色的小js
- 如何判断a、b、c三个字段同时为0则不显示这条数据
- java实现文件读写与压缩实例
- IOS 基础之nil,NULL,NSNULL区别详解
- android app icon 图标大小尺寸
- c#定时器使用示例详解
- php+oracle 分页类

