vscode编译运行c语言报错乱码的解决
目录
- 在这里先展示我遇到的报错顺序:
- 解决报错的前提:
- 报错1和2:
- 报错3:
- 报错4:
在这里先展示我遇到的报错顺序:
1、运行后出现乱码(不论是输出中文还是英文)
2、检测到 #include 错误。请更新 includePath。已为此翻译单元(E:\abc.ino)禁用波形曲线。C/C++(1696)
3、无法将“g++”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
4、输出中文出现乱码
解决报错的前提:
首先vscode必须安装有2个扩展才能编译运行C代码,如图:

其实只要有C/C++和Code Runner就足够了,Chinese只是把vscode里的英文翻译成中文方便我们使用
报错1和2:
我先遇到的报错1,在面向百度编程后我没找到解决方法,直接卸载了vscode重新安装就解决了。
卸载方法:在电脑设置里找到卸载功能,卸载该软件
(本来这样就可以成功卸载,但我的电脑之前因为文件损坏重置过,不知道什么出于问题在这里卸载后软件还在而且还可以打开使用)

于是我准备删除该软件的文件夹,我们可以右键该软件的快捷方式,点击‘打开文件所在的位置',找到后删除这个Microsoft VS Code

这样删除还不够全面,我们还需要删除这款软件在C盘里的一些残留,分别是.vscode和Code,路径如下
(1)C:\Users\你的账号\vscode文件夹
(2)C:\Users\你的账号\AppData\Roaming\Code文件夹
删除完这三个文件夹后就彻底删除了该软件,我们在重新下载即可
报错3:
我们需要下载MinGW,首先我们需要知道它有什么作用,这里简述,具体百度
(1)MinGW是建立在gcc和binutils项目上的,用来编译和连接代码,使之运行在windows系统上
(2)提供c、c++和fortran编译器和相关工具
下载网址:https://sourceforge.net/projects/mingw-w64/files/
进入该网之后向下翻,找到下图所示的地方,点击第二个红框进行下载

下载完后是一个压缩包,我们需要对其解压(注意:这个文件夹所在路径尽量不要有中文)

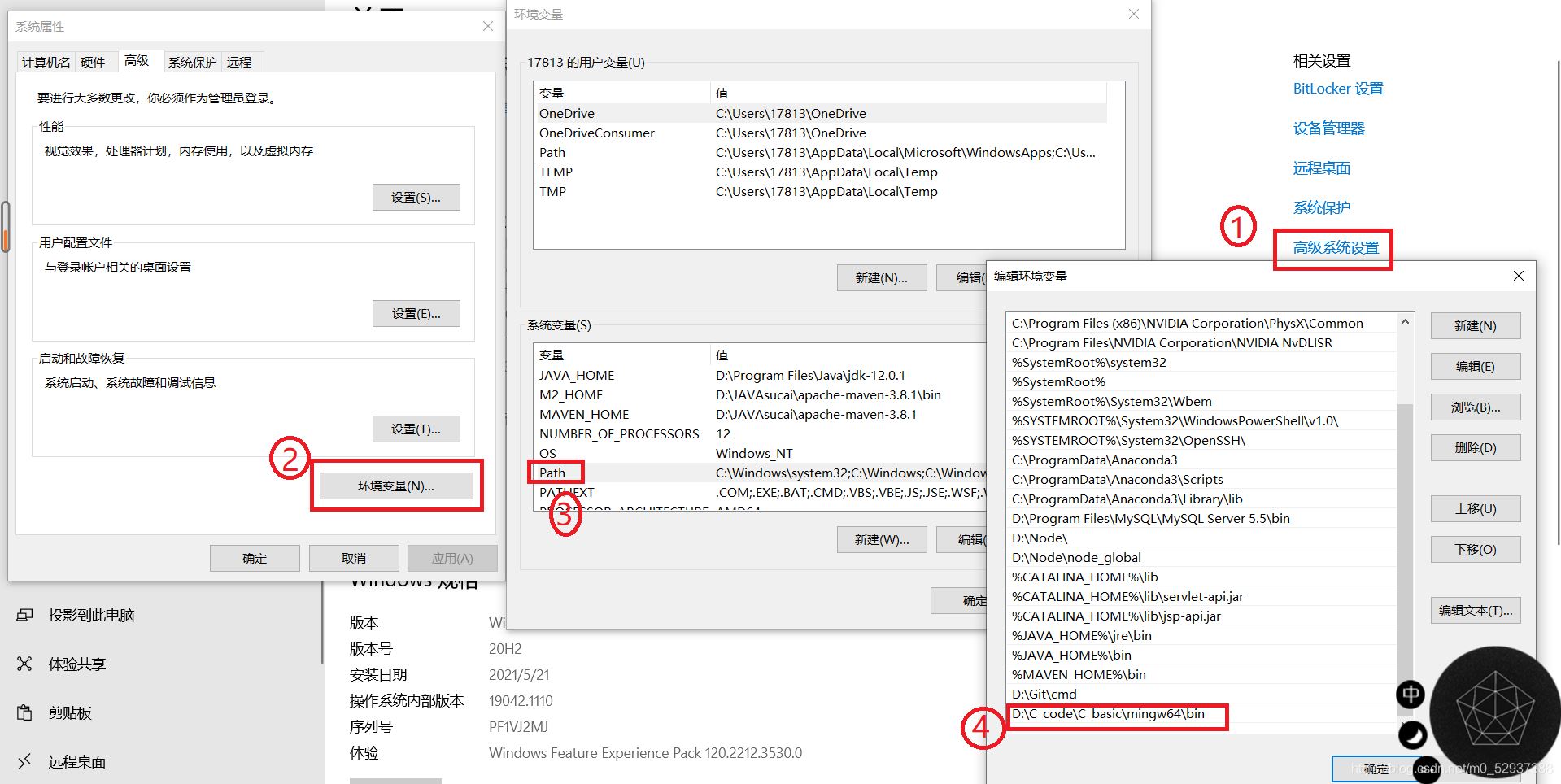
把解压后的bin文件夹打开,复制路径,粘贴到电脑环境变量path里,操作步骤:
右键此电脑,点击属性,然后如图

这样报错3就解决了
报错4:
我们先点击该扩展,往下翻,找到如图代码并复制


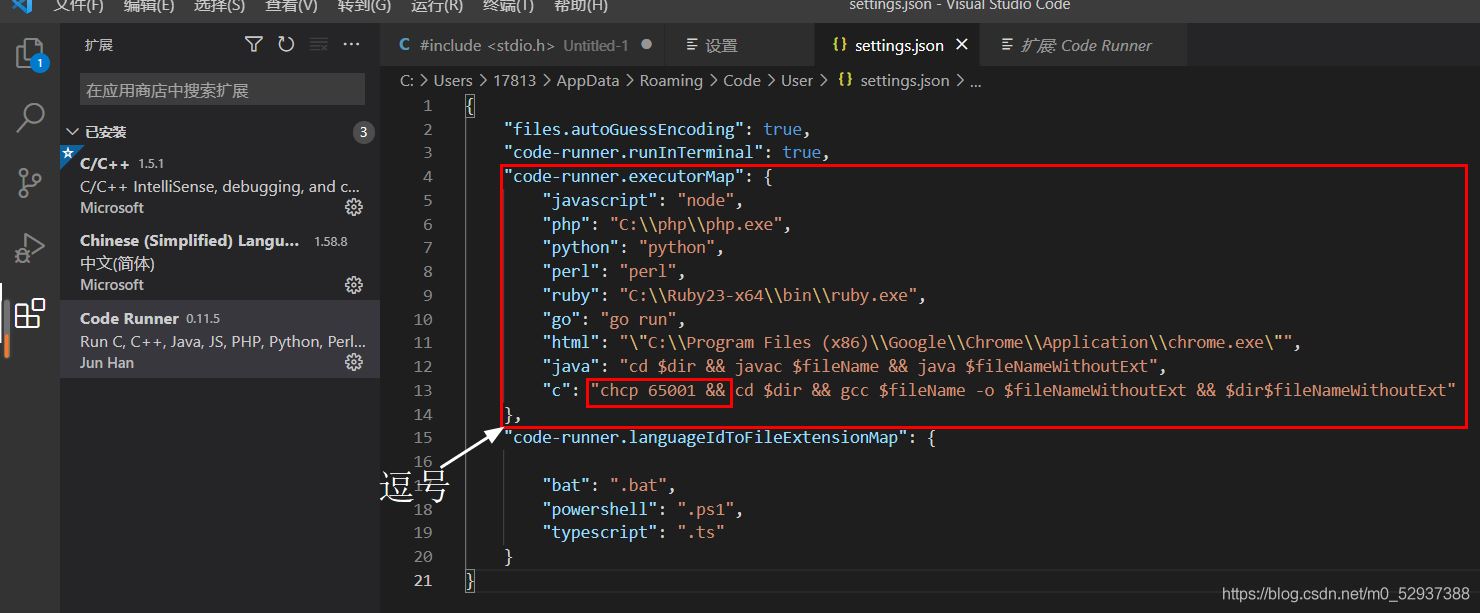
再点击设置,点击扩展设置,往下翻找到如图部分,点击在settings.json中编辑


把之前复制的代码粘贴到这里,在尾部加上逗号,再在 “c”:后加上 chcp 65001 && 即可

报错4解决
到此这篇关于vscode编译运行c语言报错乱码的解决的文章就介绍到这了,更多相关vscode编译运行c语言报错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
centos 7 vscode cmake 编译c++工程的教程详解
一.环境说明 1)gcc/g++ cmake安装建议 gcc/g++内核自带的即可,如果需要新的自行安装, cmake也一样,如有需要新的版本自行安装. 2)vscode安装插件 必要的插件c/c++ 0.28.1 cmake 0.0.17 cmake tools 1.4 (这几个插件的版本可能会不同,以扩展搜索到的最新的为准) 二.创建项目实验 1)打开项目文件夹 第一步:打开vscode,点击左上角文件,在下拉菜单选择打开文件夹!注意,是打开文件夹,不是工作区,也不是其它的!! 第二步:
-
vscode 配置 C/C++编译环境(完整教程)
第一步:下载安装 下载MinGW-W64 GCC-8.1.0编译器(32和64版本都有) MinGW-W64 GCC下载地址:https://sourceforge.net/projects/mingw-w64/files/Toolchains targetting Win32/Personal Builds/mingw-builds/installer/mingw-w64-install.exe 离线下载地址:https://sourceforge.net/projects/mingw-w64
-
vscode 配置 C/C++ 编译环境的详细图文教程
vscode c++ 环境配置 第一步:下载安装 下载MinGW-W64 GCC-8.1.0编译器(32和64版本都有) MinGW-W64 GCC下载地址:https://sourceforge.net/projects/mingw-w64/files/Toolchains targetting Win32/Personal Builds/mingw-builds/installer/mingw-w64-install.exe 离线下载地址:https://sourceforge.net/pr
-
layabox2.0命令行在vscode中编译打包问题
检查node的版本和gulp版本,最好使用nvm来管理node版本,本人遇到这两种版本匹配的时候会造成layaair2-cmd命令编译报错的问题 形如下面的报错 primordials is not defined 我使用的正确的一组版本匹配 PS E:\study\project\laya\layaTestApp> nvm list 12.16.2 * 10.4.0 (Currently using 64-bit executable) PS E:\study\project\laya\lay
-
VSCode 使用 Code Runner 插件无法编译运行文件名带空格的文件问题
使用 Visual Studio Code 写 C++ 程序最烦心的是大概就是使用 Code Runner 插件无法编译运行文件名带空格的文件了,这个问题困扰了我好久,虽然不影响学习,但太多分隔符总觉得不顺眼,于是我仔细研究了一下它. 先创建一个叫 "hello world" 的测试程序,我们再根据 G++ 报错英文分析一下原因: g++.exe: error: hello: No such file or directory g++.exe: error: world.cpp: No
-
VSCode搭建C/C++编译环境的详细教程
Visual Studio Code (vscode)编译C++ Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮.智能代码补全.自定义热键.括号匹配.代码片段.代码对比 Diff.GIT 等特性,可谓是微软的良心之作. 下载安装VS Code https://code.visualstudio.com/Download 安装cpptools插件 打开VS Code,快捷键ctrl+shift
-
vscode编译运行c语言报错乱码的解决
目录 在这里先展示我遇到的报错顺序: 解决报错的前提: 报错1和2: 报错3: 报错4: 在这里先展示我遇到的报错顺序: 1.运行后出现乱码(不论是输出中文还是英文) 2.检测到 #include 错误.请更新 includePath.已为此翻译单元(E:\abc.ino)禁用波形曲线.C/C++(1696) 3.无法将"g++"项识别为 cmdlet.函数.脚本文件或可运行程序的名称 4.输出中文出现乱码 解决报错的前提: 首先vscode必须安装有2个扩展才能编译运行C代码,如图:
-
appium运行各种坑爹报错问题及解决方法【推荐】
1. error: Failed to start an Appium session, err was: Error: Requested a new session but one was in progress 之前的会话没有关闭,然后你又运行了测试实例,也没有设置覆盖. 解决: 1. 重新停止appium服务,开启Appium服务 2. 在Genarel Setting那里设置覆盖Session,重启Appium 测试结束在AfterClass加driver.quit() 2. erro
-
2022最新使用VSCode编译运行C++的过程及会遇到的两个问题
目录 第一步,下载和配置mingw64,即C/C++编译器GCC的Windows版本 第二步,下载和安装VSCode 第三步,编译运行C++代码 会遇到的问题 1.#include报错,找不到头文件. 2.“g++ : 无法将“g++”项识别为 cmdlet.函数.脚本文件或可运行程序的名称.” 第一步,下载和配置mingw64,即C/C++编译器GCC的Windows版本 1.官网下载:MinGW-w64 - for 32 and 64 bit Windows - Browse Files a
-
解决javac不是内部或外部命令,也不是可运行程序的报错问题
目录 简述 下面就讲讲解决方法 解决过程 可能还有的问题 解决之后的效果 简述 在学着使用Java的命令行来编译java文件的时候,遇到了这个问题 Windows操作系统报错 “‘javac’不是内部或外部命令,也不是可运行的程序或批处理文件” 下面就讲讲解决方法 回复评论区的找不到环境变量和用户变量的哥们 瞎发帖 解决过程 根据探究的情况来看,这里其实是没有安装好(或者是安装了之后但是在环境变量上却没有设置好) 第一步: 在http://www.oracle.com/technetwork/j
-
vue-cli 项目打包完成后运行文件路径报错问题
本文介绍了vue-cli 项目打包完成后运行文件路径报错问题,做个笔记,也分享给大家. 刚新建的vue-cli项目,同事说要打包一版进行测试,打包完成后放在tomcat上发现路径报错问题. 百度了一下,怀疑是build里面没有定义路径问题,度友提供了解决方案: 找到config文件夹下的index.js文件,修改路径代码 找到build对象,修改属性assetsPublicPath为 './' 但是由于vue-cli项目中已经没有config文件夹,需要在根目录下创建vue.config.js
-
vscode中的vue项目报错Property ‘xxx‘ does not exist on type ‘CombinedVueInstance<{ readyOnly...Vetur(2339)
问题描述: 今天早上一开机,打开项目,发现项目一片醒目的红色,查看报错原因提示: Property 'xxxx' does not exist on type 'CombinedVueInstance<{ readyOnly: unknown; businessPrice: unknown; travelStaffInfo: any; } & Record<never, any> & Vue, object, object, object, Record<never
-
python 服务器运行代码报错ModuleNotFoundError的解决办法
一.问题描述 一段 Python 代码在本地的 IDE 上运行正常,部署到服务器运行后,出现了 ModuleNotFoundError: No module named 'xxx' 错误. 二.问题原因 在代码中引入了其他文件的包(自己写的包,非 pip 安装的),问题出在 import 那行语句. 错误的原因是因为路径的原因,服务器端的路径和我们本地的路径不一样显示. 三.解决示例 要解决这个问题,可以在自己代码的顶端加入以下代码: import sys import os sys.path.
-
react创建项目启动报错的完美解决方法
目录 一.预备知识: 二.创建项目步骤: 三.启动项目时可能出现的报错: 四.Todolist项目相关库: 五.GitHub搜索案例相关库: 六.尚硅谷路由案例相关库: 七.UI库案例相关库: 八.redux相关库: 一.预备知识: npm (也可以用yarn,本文以npm为例) npm介绍 全称为Node Package Manager,是随同NodeJS一起安装的包管理工具. 允许用户从NPM服务器下载别人编写的第三方包到本地使用. 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地
-
MySQL5.7 group by新特性报错1055的解决办法
项目中本来使用的是mysql5.6进行开发,切换到5.7之后,突然发现原来的一些sql运行都报错,错误编码1055,错误信息和sql_mode中的"only_full_group_by"有关,到网上看了原因,说是mysql5.7中only_full_group_by这个模式是默认开启的 解决办法大致有两种: 一:在sql查询语句中不需要group by的字段上使用any_value()函数 当然,这种对于已经开发了不少功能的项目不太合适,毕竟要把原来的sql都给修改一遍 二:修改my.
-
Oracle+Mybatis的foreach insert批量插入报错的快速解决办法
最近做一个批量导入的需求,将多条记录批量插入数据库中. 解决思路:在程序中封装一个List集合对象,然后把该集合中的实体插入到数据库中,因为项目使用了MyBatis,所以打算使用MyBatis的foreach功能进行批量插入.期间遇到了"SQL 命令未正确结束 "的错误,最终解决,记录下来供以后查阅和学习. 首先,在网上参考了有关Mybatis的foreach insert的资料,具体如下: foreach的主要用在构建in条件中,它可以在SQL语句中进行迭代一个集合. foreach
随机推荐
- Ajax乱码问题整理
- C#写入对象或集合类型数据到xml文件的方法
- 微信 小程序开发环境搭建详细介绍
- cwRsync 错误 uid/gid 4294967295 (-1) is impossible to set on
- iOS仿微信添加标签效果(shape实现)
- asp.net获取网站绝对路径示例
- destoon调用discuz论坛中带图片帖子的实现方法
- android 支持的语言列表(汇总)
- Docker 镜像和容器的区别详解
- javascript实现图片上传前台页面
- PHP可变函数的使用详解
- JSP中图片的上传与显示方法实例详解
- bootstrap3 dialog 更强大、更灵活的模态框
- 探索PowerShell(十四) 使用WMI对象的方法
- Jquery.addClass始终无效原因分析
- Android开发中常用的一些小技巧
- JSP是什么?JSP是什么意思?
- 轻松实现Android指南针功能
- 结合C++11的新特性来解析C++中的枚举与联合
- asp.net获取真实ip的方法

