浅谈vue中子组件传值的默认值情况

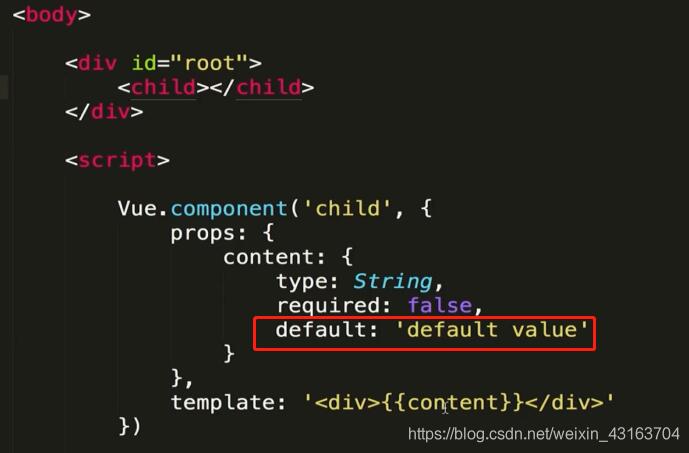
当父组件中的content值没有传入时,子组件利用default属性设置默认值,此情况时,页面会显示default value。


当传入content的值时,default属性的默认值不生效,界面显示为:

补充知识:Vue父组件向子组件传值遇到的BUG
当子组件中含有props属性,使用ref对其中的prop属性赋值时报错
Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "werks"
大致意思是:
当你通过直接修改子组件(this.$ref[])的方式向子组件传值, 父组件重新渲染的时候子组件的修改将会被覆盖, 所以建议直接在子组件data中定义一个值(然后使用ref访问、修改)或者定义一个基于该prop的计算属性来给这个prop赋值
ps:纯属个人理解,有不对的地方感谢指正。
以上这篇浅谈vue中子组件传值的默认值情况就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
深入理解Vue 组件之间传值
一.父组件向子组件传递数据 在 Vue 中,可以使用props向子组件传递数据. 子组件部分: 这是 header.vue 的 HTML 部分,logo 是在 data 中定义的变量. 如果需要从父组件获取 logo 的值,就需要使用props: ['logo'] 在 props 中添加了元素之后,就不需要在 data 中再添加变量了 父组件部分: 在调用组件的时候,使用 v-bind 将 logo 的值绑定为 App.vue 中定义的变量 logoMsg 然后就能将App.vue中 logoM
-
vue组件中传值EventBus的使用及注意事项说明
主要想说下非父子组件之间的通信. 项目场景: 在app.vue里写了一个公共的顶部导航navbar,然后右侧有个分享按钮,而这个分享按钮只有在特定的页面才展示,项目里是在lottery.vue页面,然后想实现app.vue里点击分享按钮,触发lottery.vue里的分享方法. 解决:使用eventBus 1.创建一个event-bus.js import Vue from 'vue' export const EventBus = new Vue() 2.在app.vue引入eventbus,
-
Vue实现的父组件向子组件传值功能示例
本文实例讲述了Vue实现的父组件向子组件传值功能.分享给大家供大家参考,具体如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 父组件向子组件传值</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></scrip
-
浅谈vue中子组件传值的默认值情况
当父组件中的content值没有传入时,子组件利用default属性设置默认值,此情况时,页面会显示default value. 当传入content的值时,default属性的默认值不生效,界面显示为: 补充知识:Vue父组件向子组件传值遇到的BUG 当子组件中含有props属性,使用ref对其中的prop属性赋值时报错 Avoid mutating a prop directly since the value will be overwritten whenever the parent
-
浅谈Vue的组件间传值(包括Vuex)
目录 父传子: 子传父: 在不使用Vuex的情况下,组件间传值的方式是通过父传子的方式或者兄弟组件传值. 父传子: fatherComponent: <template> <div> <HELLOWORLD :needData="content"></HELLOWORLD> </div> </template> <script> import HELLOWORLD from '../components
-
浅谈Vue父子组件和非父子组件传值问题
本文介绍了浅谈Vue父子组件和非父子组件传值问题,分享给大家,具体如下: 1.如何创建组件 1.新建一个组件,如:在goods文件夹下新建goodsList.vue <template> <div class='tmpl'> goodsList组件 </div> </template> <style> </style> <script> export default { data() { return{} }, creat
-
浅谈vue单一组件下动态修改数据时的全部重渲染
今天在学习vue的过程中,发现一个有趣的现象. 在某一组件下的某一数据通过点击事件被动态修改的时候,对应view中的数据同步的进行了修改,没错,这不是废话吗,vue的一大特色就是数据的双向绑定.可有趣的是,该组件下我写的另一个用Math.random()的data值对应的值和视图也发生了变化 这就让我这个刚入门的小白有点奇怪了,我修改一个,怎么变了两个????脑洞放开一想,会不会数据在双向同步的时候,发生了什么,比如.是不是只要有一个节点变了,node都重新进行了加载??? 我想这其中的缘由必定
-
浅谈vue中组件绑定事件时是否加.native
组件绑定事件时 1. 普通组件绑定事件不能添加.native, 添加后事件失效 2. 自定义组件绑定事件需要添加.native, 否则事件无效 <template> <!-- <mt-field label="用户名" placeholder="请输入用户名"></mt-field> --> <input type="text" @keyup.native="show($event)
-
浅谈Vue 函数式组件的使用技巧
什么是函数式组件 没有管理任何状态,也没有监听任何传递给它的状态,也没有生命周期方法,它只是一个接受一些 prop 的函数.简单来说是 一个无状态和无实例的组件 基本写法: Vue.component('my-component', { functional: true, // Props 是可选的 props: { // ... }, // 为了弥补缺少的实例 // 提供第二个参数作为上下文 render: function(createElement, context) { // ... }
-
浅谈js中function的参数默认值
func(string1,url,flag,icon),然后在另一个asp中调用它func(a,b),那flag和icon的值是什么,怎么定义默认值?谢谢! --默认值应该是 undefined 在函数内预设数可以用 arguments[i] i就是你参数的位置 第一个为0 所以要设定 flag 的默认值 则可以这么写 function func(string1,url,flag,icon){ if(!arguments[2]) flag = "123"; if(!arguments[
-
浅谈Vue.js组件(二)
插槽(Slot) 定义一个名child子组件,为该子组件添加内容应该在子组件的template中定义,直接在父组件的<child>标签中定义的内容不会被渲染. 在子组件中通过加入<slot>元素占位,便能够渲染父组件中子组件标签中的内容了. 插槽内容 任何模版代码 HTML代码 其他组件 插槽可以有默认内容,当在父组件中没有提供内容的时候,来进行显示. <!-- submit-button --> <button type="submit"&g
-
浅谈vue父子组件怎么传值
背景:最近在做vue的项目,因为页面的逻辑比较复杂,代码量较多,所以就想抽离出一些组件放到component里面.问题就随之来了. 因为vue不提倡在子组件中修改父组件的值,所以如果要这样操作的话就要麻烦一步,而我正好需要这样的操作,于是就查阅了资料 上父组件的代码,引用了exp-group子组件 <exp-group :grpVisible="grpVisible" :grpData="grpData" @updateData="acceptDat
-
浅谈Vue.js 组件中的v-on绑定自定义事件理解
每个 Vue 实例都实现了事件接口(Events interface),即: 使用 $on(eventName) 监听事件 使用 $emit(eventName) 触发事件 Vue的事件系统分离自浏览器的EventTarget API.尽管它们的运行类似,但是$on 和 $emit 不是addEventListener 和 dispatchEvent 的别名. 另外,父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的事件. 下面是一个文档上面的例子: 2017年4月11日更新 <d
随机推荐
- PHP创建/删除/复制文件夹、文件
- AngularJS中$http服务常用的应用及参数
- Extjs学习笔记之一 初识Extjs之MessageBox
- GHOST删除分区和修复硬盘坏扇区不仅仅是备份还原
- VBS编程教程 (第4篇)
- iOS自定义UICollectionViewFlowLayout实现图片浏览效果
- C#加密解密文件小工具实现代码
- 通过mysql show processlist 命令检查mysql锁的方法
- iOS清除所有缓存的实例代码
- JavaScript原生对象之Number对象的属性和方法详解
- 微信小程序 消息推送php服务器验证实例详解
- cwrsync invalid uid nobody 解决方法
- Windows下安装配置Ruby的debug工具ruby-debug-base19
- SQL查询语句精华使用简要第1/2页
- 微信小程序动态的显示或隐藏控件的方法(两种方法)
- php中取得URL的根域名的代码
- Java 文件上传的实例详解
- C#中while循环语句用法实例详解
- Python网络爬虫中的同步与异步示例详解
- python3中获取文件当前绝对路径的两种方法

