微信小程序 (地址选择1)--选取搜索地点并显示效果
效果:(直接复制代码,可查看效果)
可以通过拖动地图,搜索地址,选择地址,并将地址值传给文本框

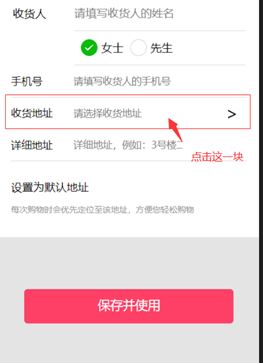
进入以下界面

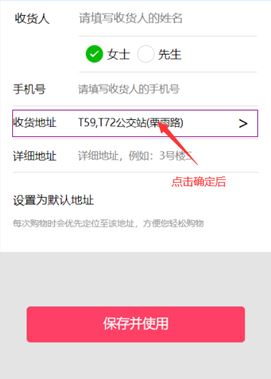
点击确定后。

代码如下:
wxml:
<view class="box2">
<view class="box2_left">收货地址</view>
<input type="text" class="box2_right" placeholder="请选择收货地址" bindtap="onChangeAddress" value='{{chooseAddress}}'></input>
<view class="fuhao" bindtap="onChangeAddress">></view>
</view>
wxss:
.box2{
width: 680rpx;
min-height: 90rpx;
display: flex;
flex-direction: row;
align-items: center;
border-bottom: solid 2rpx #D7D7D7;
}
.box2_left{
width: 180rpx;
font-size: 15px;
color: #000000;
}
.box2_right{
width: 406rpx;
min-height: 90rpx;
display: flex;
align-items: center;
font-size: 14px;
}
.fuhao{
width: 70rpx;
height:90rpx;
font-size: 25px;
display: flex;
flex-direction: row-reverse;
align-items: center;
}
js:
//移动选点
onChangeAddress: function () {
var _page = this;
wx.chooseLocation({
success: function (res) {
_page.setData({
chooseAddress: res.name
});
},
fail: function (err) {
console.log(err)
}
});
},
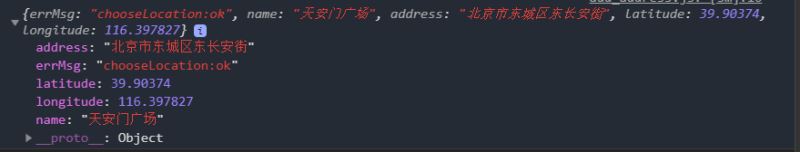
这里显示在文本框的内容只是返回结果中的name,整个返回结果是下面这中形式的:

wx.chooseLocation:在文档中的位置点这里
总结
以上所述是小编给大家介绍的微信小程序 (地址选择1)--选取搜索地点并显示效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
mpvue构建小程序的方法(步骤+地址)
mpvue是一个使用Vue.js开发小程序的前端框架(美团的开源项目).框架基于Vue.js核心,mpvue修改了Vue.js的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套Vue.js开发体验. mpvue你可以使用你熟悉的vue框架语法,双向绑定让你不用再使用wx的this.setData了,你可以使用npm方便的引入第三方了,真的是贫穷限制了我的想象力啊.个人感觉mpvue比wepy更加简单,上手更加方便,mpuve五分钟教程快速构建.
-
微信小程序实现省市区三级地址选择
国际惯例先上效果图: 省市区三级联动,选择省自动刷新市,选择市自动刷新区,点击取消自动返回上一级重新选择,点击确定,保存地址. 数据库 这份数据库是某天在网上逛到的,当时未记录出处,直接贴出给读者使用,实在不妥,此处仅贴出表结构,方便大家交流学习.如有读者了解此份数据出处,烦请留言,谢谢! 数据表结构如下: 部分使用到的字段信息: id:唯一标识每一个数据 name:地区名 parent_id:上级地区的id,若parent_id = 0 ,表示无上级信息,当前即为最高行政区. extra:主要
-
微信小程序实现获取准确的腾讯定位地址功能示例
本文实例讲述了微信小程序实现获取准确的腾讯定位地址功能.分享给大家供大家参考,具体如下: 官方参考文档:https://lbs.qq.com/qqmap_wx_jssdk/index.html 逆地址解析(坐标位置描述) 1. 申请开发者密钥(key)与设置 个人使用:登录,点击"key管理",进入设置,选择"WebServiceAPI",如果没有小程序ID,勾选"授权IP",如果有小程序ID,勾选"域名白名单",且勾选&qu
-
微信小程序 ecshop地址三级联动实现实例代码
微信小程序 ecshop地址3级联动实现实例代码 picker标签,官方给出的实例: <view class="section"> <view class="section__title">地区选择器</view> <picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
-
微信小程序如何获取用户收货地址
获取用户收货地址需要用户点击授权,所以有两种情况,确认授权.取消授权. 情况一,用户第一次访问用户地址授权,并且点击确定授权. 情况二,用户点击取消授权后,再次获取授权 流程: (代码逻辑整理) 1.点击事件触发函数,获取用户当前设置 2.根据用户当前设置中的用户授权结果,判断是否包含收货地址授权 3.如果包含收货地址授权并且没有取消过收货地址授权,直接调用wx.chooseAddress(),获取用户收货地址. 4.取消过收货地址授权,调用wx.openSetting(),调起客户端小程序设置
-
微信小程序三级联动地址选择器的实例代码
本文介绍了微信小程序三级联动地址选择器的实例代码,分享给大家,有需要的可以一起了解一下 在一些电商类的小程序中,地址选择这个功能一般是必备的,一般的收货信息都需要有一个能选择省市县的控件,当然也有些人为了省事就直接写了一个供输入的input,那么这样做的缺点不言而喻,而且用户体验也不是那么的好,今天的这篇文章就分享一下微信小程序地址选择的实现.省市县的数据以及区域码可以从国家统计局查询到,具体可以自己搜一下.照例先上源码和效果图 源码传送门 picker和picker-view组件 在正式介绍实
-
微信小程序 (地址选择1)--选取搜索地点并显示效果
效果:(直接复制代码,可查看效果) 可以通过拖动地图,搜索地址,选择地址,并将地址值传给文本框 进入以下界面 点击确定后. 代码如下: wxml: <view class="box2"> <view class="box2_left">收货地址</view> <input type="text" class="box2_right" placeholder="请选择收货地址&
-
微信小程序实现选择地址省市区三级联动
本文实例为大家分享了微信小程序实现选择地址省市区三级联动的具体代码,供大家参考,具体内容如下 微信原生地址API,缺少省市区code,因此自己写了一个收货地址 思路:在onload预先加载全部省和第一个省的全部市和区,加载全部会导致几秒的事件阻塞.点击选择地址弹窗后,按需加载操作,滑动省加载对应的市和第一个市对应的区,滑动市加载区,滑动区只更改区的值 onLoad: function(options) { var that = this; // 此文件为全部省以及第一个省的市和区 var cit
-
微信小程序图片选择、上传到服务器、预览(PHP)实现实例
微信小程序图片选择.上传到服务器.预览(PHP)实现实例 小程序实现选择图片.预览图片.上传到开发者服务器上 后台使用的tp3.2 图片上传 请求时候的header参考时可以去掉(个人后台验证权限使用) 小程序前端代码: <view class="section"> <form bindsubmit="bindFormSubmit"> <textarea placeholder="请输入问题内容" name=&quo
-
微信小程序 chooseImage选择图片或者拍照
微信小程序 chooseImage选择图片或者拍照 一.使用API wx.chooseImage(OBJECT) var util = require('../../utils/util.js') Page({ data:{ src:"../image/pic4.jpg" }, gotoShow: function(){var _this = this wx.chooseImage({ count: 9, // 最多可以选择的图片张数,默认9 sizeType: ['original'
-
微信小程序使用uni-app实现首页搜索框导航栏功能详解
目录 前言 一.兼容APP与H5的方式 二.兼容小程序 三.实现同时兼容 前言 首页都会提供一个搜索框给到客户,让客户自己去搜索自己想要的内容,这里就需要导航栏,来实现搜索页面的跳转,效果如下 App.H5效果 小程序效果 一.兼容APP与H5的方式 在常见titleNView配置代码示例中可以看到基本样式的代码如下 { "pages": [{ "path": "pages/index/index", //首页 "style"
-
微信小程序城市选择及搜索功能的方法
实现搜索城市功能 参考 微信小程序 之『仿美团城市选择 城市切换』 https://github.com/cinoliu/-selectCity js文件 // pages/address/address.js var app = getApp() Page({ data: { searchLetter: [], showLetter: "", winHeight: 0, cityList: [], isShowLetter: false, scrollTop: 0,//置顶高度 sc
-
微信小程序实现选择内容显示对应内容
微信小程序中,经常可见选择地区或者商品分类或者其他的分类,选择后显示,选择后删除 先介绍一下主要功能:点击 ‘地区’ ,下面选择区域出现,点击 ‘选择地区’ 中的按钮,上面 ‘已选地区’ 显示选择的地区,点击 ‘x’ 已选的地区就取消,点击 “完成” 整个选择区域隐藏,只留下地区. 整体样式用的弹性布局,就不细说了. wxml: <view class="container"> <text bindtap="show" class="
-
微信小程序自定义可搜索的picker组件示例详解
PC端开发,组件库是有可搜索的select可用 但是在手机端微信小程序开发的时候,使用select就不太合适了,小程序端的选项一般都是是使用picker 但是,问题又来了,微信小程序官方并没有给我们提供可搜索的Picker 人家没给,那我们就自定义一个呗 别的到没啥,就是感觉交互上有点奇怪 具体效果如下图所示: 废话不多说了,上代码: myPicker.wxml <view class="date-background" hidden="{{flag}}"&g
-
微信小程序云开发实现搜索功能
微信小程序云开发实现搜索功能,供大家参考,具体内容如下 微信小程序使用云开发实现搜索功能有两种情况,一种是简单的搜索用关键字来查询数据,另一种是模糊查询关于关键字的全部数据查询.废话不用多说直接上代码部分. 简单搜索功能实现 WXML代码段 <view class="sousuokuang"> <view class="sousuo"> <view class="shurukuang">
随机推荐
- Swift 3中使用FMDB遇到的问题与解决方法
- mysql 5.7.18 免安装版window配置方法
- flex小技巧之加载GIF图片
- 详解Vue-cli代理解决跨域问题
- 基于iOS实现图片折叠效果
- JS打印gridview实现原理及代码
- JavaScript之DOM插入更新删除_动力节点Java学院整理
- 基于asp.net下使用jquery实现ajax的解决方法
- PHP5.3新特性小结
- 在项目中寻找代码的坏命名
- php检测图片木马多进制编程实践
- Python模仿POST提交HTTP数据及使用Cookie值的方法
- python 运算符 供重载参考
- JS旋转图片阵类
- 基于Sizeof与Strlen的区别以及联系的使用详解
- vue element-ui 绑定@keyup事件无效的解决方法
- mac 下安装php7全过程介绍
- PHP延迟静态绑定的深入讲解
- python之DataFrame实现excel合并单元格
- 微信小程序下拉菜单效果的实例代码

