vue-nuxt 登录鉴权的实现
目录
- 介绍
- 链接
- 开始
- 继续往代码中走
- proxy配置
- 请求拦截
- 处理不同前缀的接口
- 动态路由的配置
- 重定向及auth权限
介绍
来自mentor的梳理,做个总结和记录
链接
https://auth.nuxtjs.org/api/options/#cookie
开始

根据这个文档描述,在使用@nuxt/auth 后,如果没有显示指定cookie: false, 则auth token 会被默认存储在 cookie 里 (前面localstorage 也是一样)
所以在 login接口成功后,token 就会以 auth._token.{provider} 的形式存储
之后接口在请求时从cookie里拿token并作为接口凭证 发送给服务端。

目录结构

nuxt-dist 是每次npm run dev 或者 npm run build 后 webpack生成的文件,这里面的代码可以看做是我们最后实际调用的代码 (也可以直接在这里修改和debug,但每次重新跑项目就会还原)。
nuxt/auth 有几个schemes 方案,比如看这个 nuxt-dist/auth/schemes/local.js
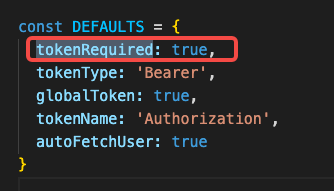
这里有几个默认选项:

在我们写的代码里,是用 $auth.loginWith 调用的方式,而实际上,loginWith最终还是调用的是 login

那看下login, 还是在 nuxt-dist/auth/schemes/local.js里

nuxt-dist 是每次npm run dev 或者 npm run build 后 webpack生成的文件,这里面的代码可以看做是我们最后实际调用的代码 (也可以直接在这里修改和debug,但每次重新跑项目就会还原)。
nuxt/auth 有几个schemes 方案,比如看这个 nuxt-dist/auth/schemes/local.js
这里有几个默认选项:
在我们写的代码里,是用 $auth.loginWith 调用的方式,而实际上,loginWith最终还是调用的是 login
那看下login, 还是在 nuxt-dist/auth/schemes/local.js里
方法里的this.name, 就是auth.strategy, 也就是 local, local1 那些, 并且在上面 loginWith 方法里的 setStrategy() 将 auth.strategy 信息存到本地。
成功后,tokenRequired 默认为true, 调用了 this.$auth.setToken, 这个方法在auth/schemes/auth.js 里
这个方法里的

在这个方法里,_key 被组装成了._token.local
这个方法在 auth/storage.js 里

最终这个方法调用了 setCookie 和 serLocalStorage 方法, 把token存在coookie 和 localstorage里
而在setCookie里,再次组装,加上了cookir.prefix ,默认是auth


最终经过序列化后,存储在cookie里。
后续axios则直接在cookir里拿,并随请求发送。

整个登录和鉴权逻辑基本就是这样。
继续往代码中走
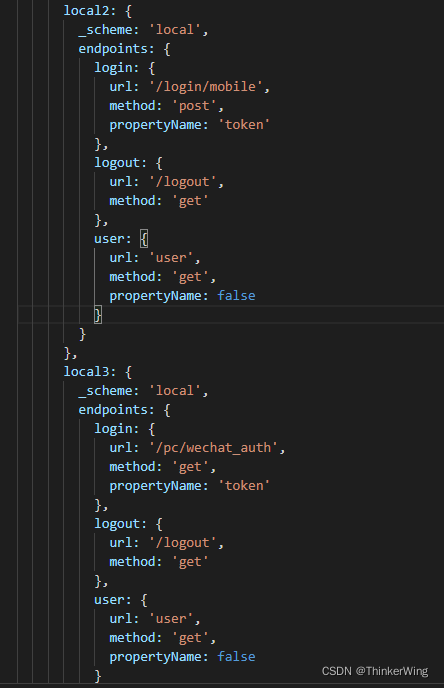
nuxt.config.js 中还可以配置多个 auth: {strategies: {local
微信登录,手机号登录,账号登陆…

autoFetch
https://auth.nuxtjs.org/schemes/local
Fetch User
uth 模块不保存有关用户的信息,因此需要有一种方法来获取用户的信息,例如页面重新加载。这就是用户端点的用途。默认情况下,这也会在成功登录后调用。
如果user.autoFetch为 true (默认),则endpoints.user在成功登录后立即发送请求 。该端点应使用特定用户的 JSON 信息进行响应,该信息直接分配给user 属性。
如果您希望直接从登录会话返回用户信息,请配置user.autoFetch为 false,从loginWith响应中获取用户信息 ,并将其传递给setUser.
如果要完全禁用获取用户信息,请设置endpoints.user: false. 这意味着永远不会调用用户信息端点,但也意味着前端对用户一无所知;this.$auth.user将{}。
ps: 由于需要对接口进行替换,user会自动去查询,造成的报错不利于开发,可以通过注释,一步一步向下开发。
user: {
autoFetch: false,
},

proxy配置
项目的后端接口基于后端低代码平台和java接口,接口开头的名称不一致,可以通过proxy来处理,也可以解决跨域问题。
axios: {
// // baseURL:''
proxy: true,
prefix: '/',
// credentials: false,
},
proxy: {
'/biz': {
target: 'http://xxlb/',
pathRewrite: {
'^/biz': '/biz/',
changeOrigin: true // 表示是否跨域
}
},
'/front': {
target: 'http://xxlb/',
pathRewrite: {
'^/front': '/api/front',
changeOrigin: true // 表示是否跨域
}
},
请求拦截
axios: {
// // baseURL:''
proxy: true,
prefix: '/',
// credentials: false,
},
proxy: {
'/biz': {
target: 'http://xxlb/',
pathRewrite: {
'^/biz': '/biz/',
changeOrigin: true // 表示是否跨域
}
},
'/front': {
target: 'http://xxlb/',
pathRewrite: {
'^/front': '/api/front',
changeOrigin: true // 表示是否跨域
}
},
处理不同前缀的接口
dev 用于本地dev环境,部署至服务器不能这么用。
你定义一个文件,比如叫 apiPrefix.js
这个文件里,你枚举出所有不同的接口和他们前缀的对应关系
const temp = {
api: ['/front/login', ‘xxxxxx', ‘xxxxx'],
api2: ['/test', ‘xxxxxx'],
xxx: […]
}
这样等于说显式的把你所有的需要用到前缀的接口,都列举出来了。
在axios的请求拦截里,根据当前的请求url,去遍历temp, 判断出是属于哪个前缀的,然后组装上去。
对于那些在这个temp里无法找到归属的请求,那就是默认不需要加前缀的,直接放过好了。
这样的好处有三个,
一是你维护的时候,能一眼看出,你的哪些接口,是需要加什么样前缀的
二是,你在页面发起请求的时候,能保证同样的调用方式,不需要在每个url上改动。
三是如果后续批量前缀修改,你改的容易
如果生产环境需要调用其他服务器接口,那肯定也是要有一定规则的,有规则的话,我们匹配规则然后修改。
或者是一部分接口。那这样的话,我们也可以用上述这种类似的方法,无非是变成了
const temp = {
http://10.0.0.1/api: ['/front/login', ‘xxxxxx', ‘xxxxx'],
http://10.0.0.1/api2: ['/test', ‘xxxxxx'],
http://10.0.0.1/xxx: […],
…
http://10.0.1.111/api: ['/sth/xxx']
}
将前缀范围,扩展到包含协议和域名
动态路由的配置
https://www.nuxtjs.cn/guide/routing
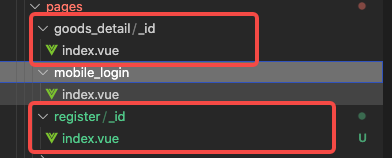
你会发现名称为 users-id 的路由路径带有 :id? 参数,表示该路由是可选的。如果你想将它设置为必选的路由,需要在 users/_id 目录内创建一个 index.vue 文件。

nuxt-dist会自动打包生成配置

重定向及auth权限
https://auth.nuxtjs.org/guide/middleware
这里说的是 auth的权限验证 可以放在全局 也可以放在每个路由里。也可以关闭,以便中间件跳过检查。最后它还介绍了一种用法,guest 模式,就是说访问这个路由不必非得登录,但是如果是登录用户访问此页面,则会被重定向到 redirect.home 所设置的路由


场景
有些场景需要登陆状态下才能访问,不然就会被重定向到/login页面,现在做了处理,就可以通过设置auth:false,来处理一些页面,让他不用重定向到login,如我现在所遇到的一个页面,是通过后台生成一个注册链接,然后才能注册的,这个页面不需要token信息。
到此这篇关于vue-nuxt 登录鉴权的实现的文章就介绍到这了,更多相关vue-nuxt 登录鉴权内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

