使用Git工具实现上传本地项目到GitHub的方法
前言
GitHub 是一个面向开源及私有软件项目的托管平台,相信作为一个开发人员,或者是一个IT爱好者,使用GitHub定是必然的;
那么如何上传一个自己的项目到GitHub呢?本篇文章将带你一步步实现上传。
准备工作
首先得有自己的GitHub账号,如果没有可以去GitHub官网申请注册一个;
然后就是需要一个Git工具,也可以去Git官网下载最新版,然后安装(选择自己的安装路径,然后一直下一步就ok)。
步骤
新建仓库
1.注册好之后,点击头像,选择 Your repositories 新建一个仓库

2.然后点击 new,创建一个新的仓库

3.编写仓库的信息,然后提交创建

上传项目
1.打开刚刚下载安装好的Git工具,打开Git Bash,cd命令到自己的项目路径;
或者直接在文件管理中找到项目,右击选择Git Bash Here

2.使用 git init 命令将整个项目变成一个Git可管理的仓库

此时在项目文件夹下就会多出一个 .git的文件夹,注意这个文件夹不要随便修改,否者可能会破坏Git仓库,导致以后的项目无法更 新,因为这个文件夹是跟踪管理版本库的
3.使用 git add . 命令将整个文件上传,或者也可以使用 git add 文件名 来上传单个文件

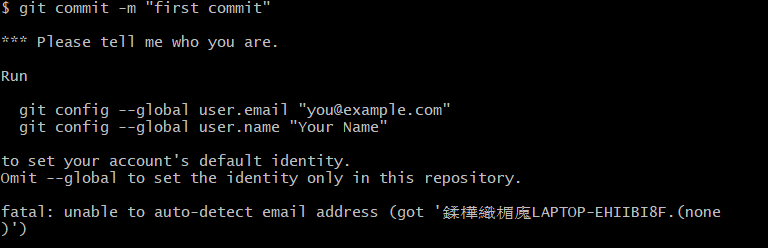
4.使用 git commit -m "first commit" 命令把项目提交到仓库;
"first commit" 字段可以自行定义,指本次提交的说明

ps:在这一步,如果是第一次提交话会出现如下界面,只需要按照提示格式输入自己的邮箱和用户名,然后再次输入
git commit -m "first commit" 命令即可

5.输入 git remote add origin 自己仓库地址 将本地仓库关联到GitHub;
仓库地址可以在如下界面复制

接着输入 git push -u origin master 将代码上传到GitHub。

等待数秒完成上传,在此过程中可能会出现一个窗口让输入用户名密码,只需正确输入GitHub上的用户名和密码即可完成整个上传,最后可以登陆GitHub查看自己已经上传的项目
更新项目
当项目发布后,可能需要更新,这时可以通过以下命令进行项目更新
git pull 下载GitHub上的代码并合并,防止提交新代码的时候冲突报错git add 将代码添加到仓库git commit -m "xxx" 提交代码到仓库git push 提交到GitHub
在最后附上我本次上传的项目地址:https://github.com/ITMuscle/Hotel_Manage
到此这篇关于使用Git工具实现上传本地项目到GitHub的方法的文章就介绍到这了,更多相关Git工具上传本地项目到GitHub内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解如何将本地项目上传到Github的方法步骤(图文)
很早之前就注册了Github,但对其使用一直懵懵懂懂,很不熟练.直到昨天做完百度前端技术学院的task,想把代码托管到Github上的时候发现自己对于Git的操作是如此之愚钝,所以今天决定把Git好好学习一遍,好让自己以后能更好地使用Github,主要还是通过Git教程 - 廖雪峰的官方网站来学习.简要步骤可以直接看最后的总结. Git的安装就不说了. 第一步:我们需要先创建一个本地的版本库(其实也就是一个文件夹). 你可以直接右击新建文件夹,也可以右击打开Git bash命令行窗口通过命令来创
-
Xcode9项目上传到GitHub教程
最近通过视频在学习一个完整项目的开发流程和思路,为了更真实地模拟在实际开发中的流程,我们需要将项目的代码以及一些资料进行版本控制和管理,一般比较常用的SVN或者Github进行代码版本控制和项目管理.我们iOS项目的开发工具Xcode本来就集成了Github的代码控制,所以非常方便,今天我们就学习如何利用xcode直接进行代码管理,按照下面的5步轻松完成项目和GitHub链接. 1 注册GitHub账号 显然,如果我们需要将代码存放在Github上进行管理,第一步我们需要做的就是注册一个GitH
-
vue项目上传Github预览的实现示例
最近在用Vue仿写cnode社区,想要上传到github,并通过Github pages预览,在这个过程中遇到了一些问题,因此写个笔记,以便查阅. 完成Vue项目以后,在上传到github之前,需要修改一些配置才能通过github pages预览项目. 一.修改配置 1.解决文件路径问题: 打开项目根目录config文件夹下的index.js文件,进行如下修改: 看清楚是 build(上边还有个dev 是开发环境下的配置,不需要改动)下的 assetsPublicPath :将'/'改为'./'
-
vue项目打包后上传至GitHub并实现github-pages的预览
vue项目打包后上传至GitHub,并实现github-pages的预览 1. 打包vue 项目 vue项目: 命令行输入打包命令npm run build,生成了dist文件夹: 打包完成. 打包常见问题1--项目资源无法加载 打开刚刚打包好的dist文件夹,浏览器打开index.html 发现该页面是空白的,打开控制台发现 这里看到index.html文件中没有加载任何css.js文件. 解决方法--修改config文件 打开项目根目录config下的index.js文件,进行如下修改: 即
-
上传Android项目至github的解析
这是一个新的系列的文章,github项目,主要讲解了自己的github项目开源实践,github项目解析等. 本文主要讲解了如何将自己的android项目上传至github,相信大家平时在开发过程中为了避免重复造轮子会经常逛一下github查看有没有与需求类似的开源项目,那么github上面的开源项目是如何上传至github上的呢?带着这个疑问,我们开始我们今天的讲解. 首先若是需要上传github项目,必须要有一个github账号,通常都是以邮箱注册的,这里先假设大家都已经有github账号了
-
详解androidstudio项目上传到github方法以及步骤
1.两个相关概念:Git和github Git是一个开源的分布式 版本控制 系统,用以有效.高速的处理从很小到非常大的项目版本管理. Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件.分布式相比于集中式的最大区别在于开发者可以提交到本地,每个开发者通过克隆(git clone),在本地机器上拷贝一个完整的Git仓库. github作为开源代码库以及版本控制系统,它是一个网站,给用户提供git服务.这样你就不用自己部署git系统直接注册
-
如何使用PyCharm将代码上传到GitHub上(图文详解)
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 一丶说明 测试条件:需要有GitHub账号以及在本地安装了Git工具,无论是Linux环境还是Windows都是一样的 如果还没有GitHub账号的同学 请查看该篇博客 https://www.jb51.net/article/135606.htm Windows Git安装:https://www.jb51.net/softjc/711624.html Linux Git安装:https://www.jb51.net/art
-
使用Git工具实现上传本地项目到GitHub的方法
前言 GitHub 是一个面向开源及私有软件项目的托管平台,相信作为一个开发人员,或者是一个IT爱好者,使用GitHub定是必然的; 那么如何上传一个自己的项目到GitHub呢?本篇文章将带你一步步实现上传. 准备工作 首先得有自己的GitHub账号,如果没有可以去GitHub官网申请注册一个: 然后就是需要一个Git工具,也可以去Git官网下载最新版,然后安装(选择自己的安装路径,然后一直下一步就ok). 步骤 新建仓库 1.注册好之后,点击头像,选择 Your repositories 新建
-
使用Git Bash向GitHub上传本地项目
1.初始化本地仓库 在项目文件夹下打开Bash,输入命令: git init //初始化本地仓库 2.新增加测试文件 输入命令: touch 测试文件.txt //新建文件 3.添加文件到本地仓库 输入命令: git add . //添加所有文件到本地仓库 4.提交所有文件 输入命令: git commit -m "git测试" //提交到本地仓库 5.切换分支 输入命令: git checkout -b main //-b 表示这个分支不存在,会新建 myProject_v1.0 分
-
AndroidStudio上传本地项目到码云的方法步骤(OSChina)
本文介绍了AndroidStudio上传本地项目到码云的方法步骤(OSChina),分享给大家,具体如下: 1.安装Git 2.注册oschina账户.设置ssh等等 在码云创建仓库 打开本地项目,添加Git管理 选你想要管理的目录,一般选项目最外层 此时所有的文件变成红色 右键项目名称点击git -> add 然后所有文件变绿色 点击提交 然后推送 复制你刚才在码云创建的地址,复制HTTPS的 定义默认的远程地址,点OK后输入密码 如果发现没有Define remote 可以在这里设置 点击
-
SpringBoot 利用MultipartFile上传本地图片生成图片链接的实现方法
方法一 实现类: public String fileUpload(MultipartFile file) { if(file == null){ return null; } String fileName = file.getOriginalFilename(); fileName = FileUtil.renameToUUID(fileName); //自定义保存到本地路径 String uploadpath = "D:/image/"; try{ FileUtil.upload
-
android实现上传本地图片到网络功能
本文实例为大家分享了android上传本地图片到网络的具体代码,供大家参考,具体内容如下 首先这里用到了Okhttp 所以需要一个依赖: compile 'com.squareup.okhttp3:okhttp:3.9.0' xml布局 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res
-
原生js FileReader对象实现图片上传本地预览效果
本文实例为大家分享了js实现图片上传本地预览效果的具体代码,供大家参考,具体内容如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta
-
详解JAVA中使用FTPClient工具类上传下载
详解JAVA中使用FTPClient工具类上传下载 在Java程序中,经常需要和FTP打交道,比如向FTP服务器上传文件.下载文件.本文简单介绍如何利用jakarta commons中的FTPClient(在commons-net包中)实现上传下载文件. 1.写一个javabean文件,描述ftp上传或下载的信息 实例代码: public class FtpUseBean { private String host; private Integer port; private String us
-
spring boot thymeleaf 图片上传web项目根目录操作步骤
thymeleaf介绍 简单说, Thymeleaf 是一个跟 Velocity.FreeMarker 类似的模板引擎,它可以完全替代 JSP .相较与其他的模板引擎,它有如下三个极吸引人的特点: 1.Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果.这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式.浏览器解释 html 时会忽略未定义的标签属性,所以 t
-
详解Node.js一行命令上传本地文件到服务器
现在存在的问题 每次打包完, 都要打开 FileZilla 一顿拖拽然后才能上传代码, 那就立马撸一个自动化脚本就完事了 publish-sftp Github 传送门(顺便来骗个Star) 以后一行命令上传本地文件到服务器啦 publish-sftp -c // 完事 安全性 项目组已经跑了大半年, 没出过幺蛾子, 可放心使用 实现 基于 ssh2-sftp-client 快速上手 install sudo npm i publish-sftp -g sudo npm link publish
随机推荐
- JavaScript中“+=”的应用
- Go语言中转换JSON数据简单例子
- java线程的run()没有返回值怎么办?
- 详解Python中expandtabs()方法的使用
- 理解js对象继承的N种模式
- js运动动画的八个知识点
- 解决Visual Studio 2005 无法显示设计视图的方法
- ASP.NET GridView控件在列上格式化时间及DataFormatString使用
- php过滤html标记属性类用法实例
- 使用Python发送邮件附件以定时备份MySQL的教程
- Android集成微信支付功能
- 探究MySQL中索引和提交频率对InnoDB表写入速度的影响
- 一个简单的JS时间控件示例代码(JS时分秒时间控件)
- 使用CSS样式position:fixed水平滚动的方法
- 一些值得一看的代码asp
- Php Mssql操作简单封装支持存储过程
- C#获取进程或线程相关信息的方法
- java利用冒泡排序对数组进行排序
- Java读写Cookie记录的方法
- 详解Javascript中的Object对象

