pycharm2020.2 配置使用的方法详解
突然发现, pycharm 2020.2都出来了哈, 现在jetbrain团队对中文用户也比较友好, 比以前更加适合小白了
再就是很多类似的教程pycharm还停留在2018版本, 很多设置都完全不一样了
pycharm下载地址 https://www.jetbrains.com/pycharm/download/
集成ide有个好处, 安装简单, 不用担心出问题, 直接无脑下一步就行了
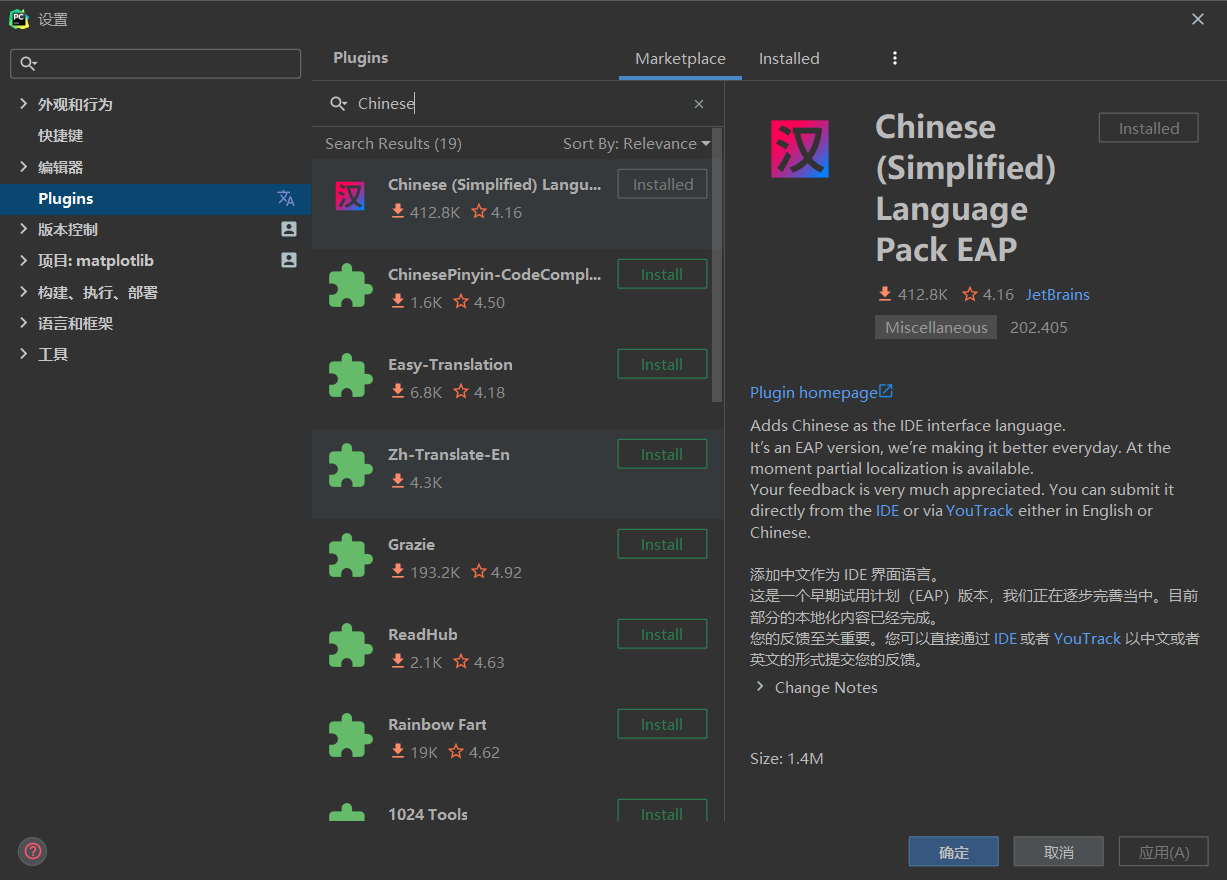
1.安装中文包
file -->setting–> plugins–> 搜索Chinese , 安装即可汉化,

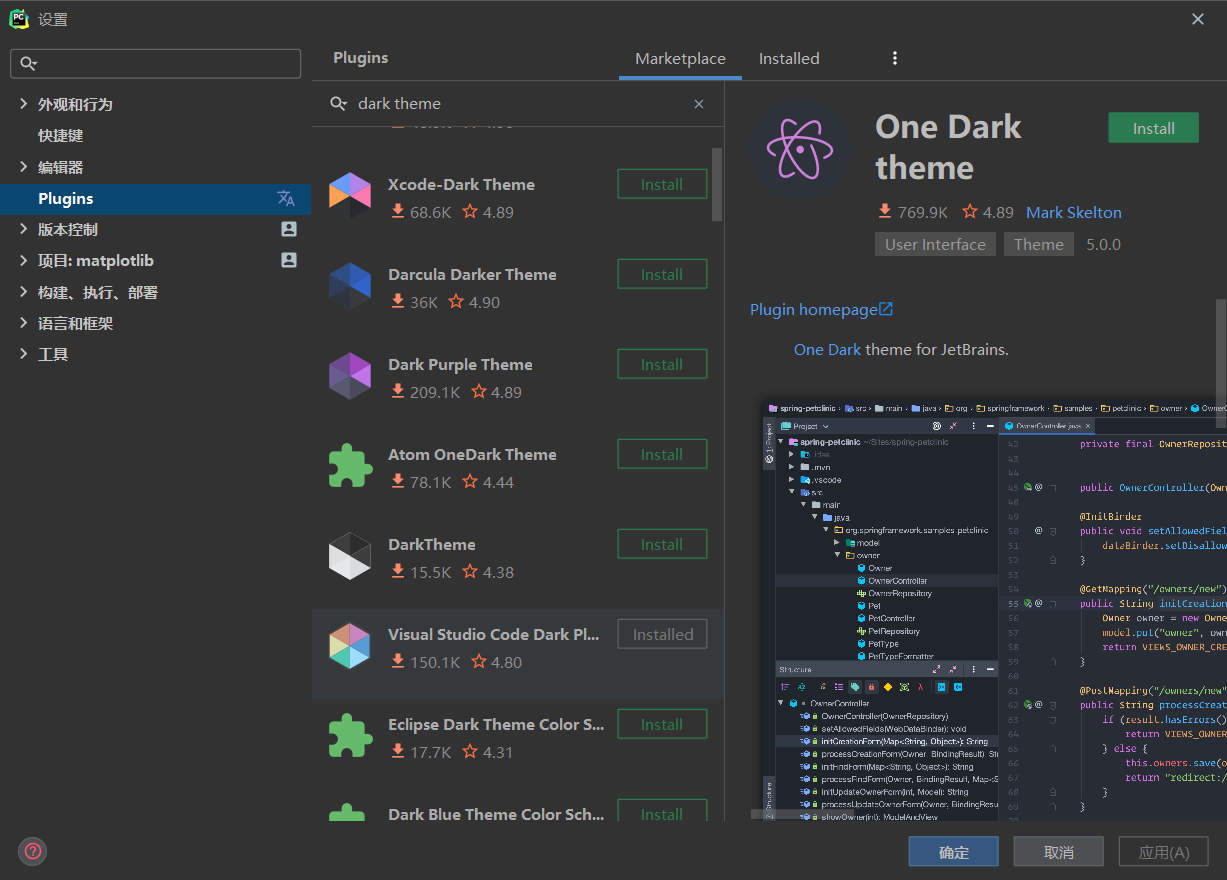
2.配置主题
我个人挺喜欢vscode dark主题的 ,还是在plugin里面搜索dark theme ,找到visual sdudio dark theme 主题安装即可

3.图标
搜索 icon即可

4.编辑器字体大小
设置 -->编辑器 -->font, 我使用的是hack字体, 大小18, 1.2倍距 , 老年人视力

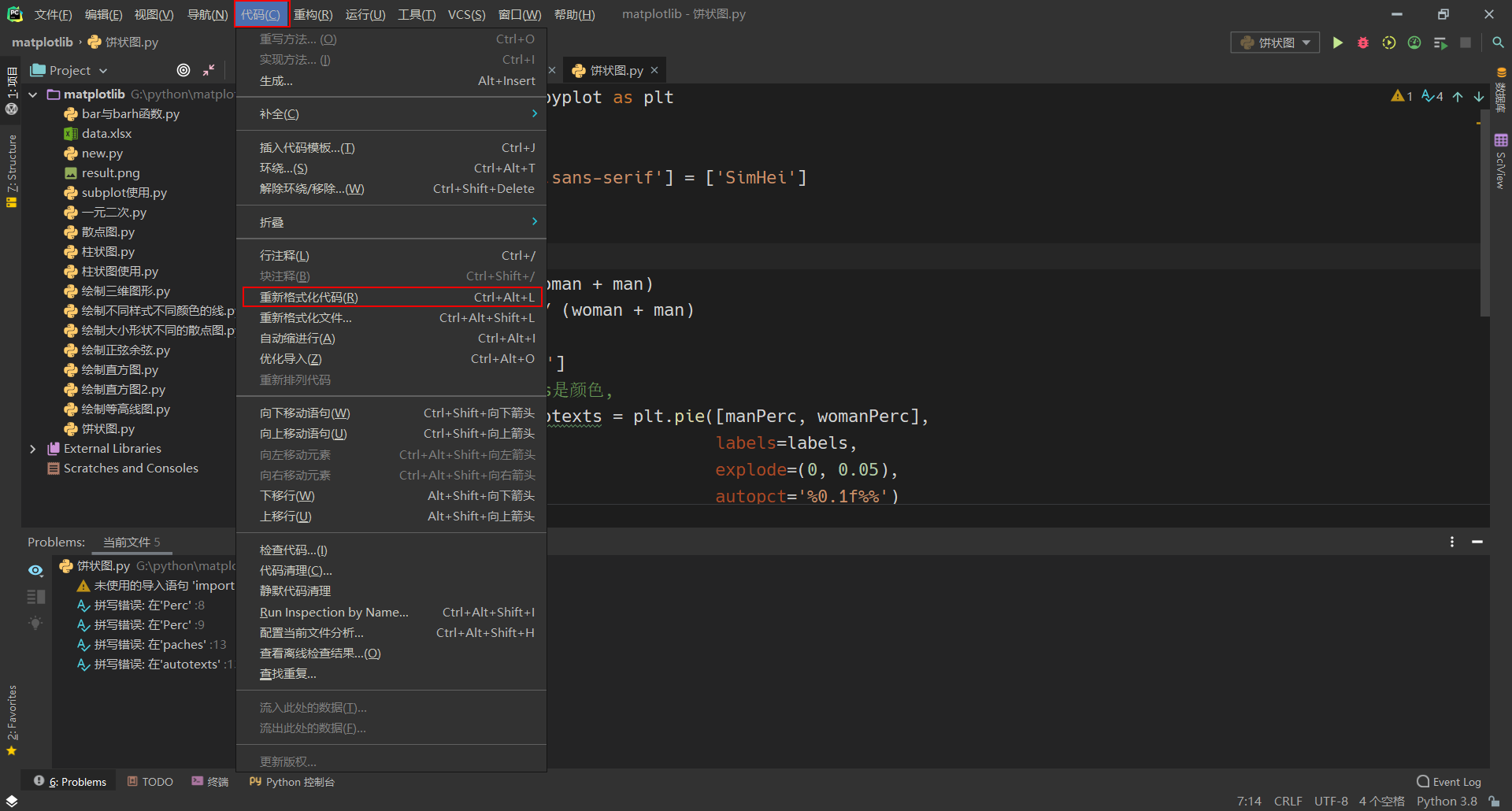
5.格式化
快捷键 Ctrl + Alt + L

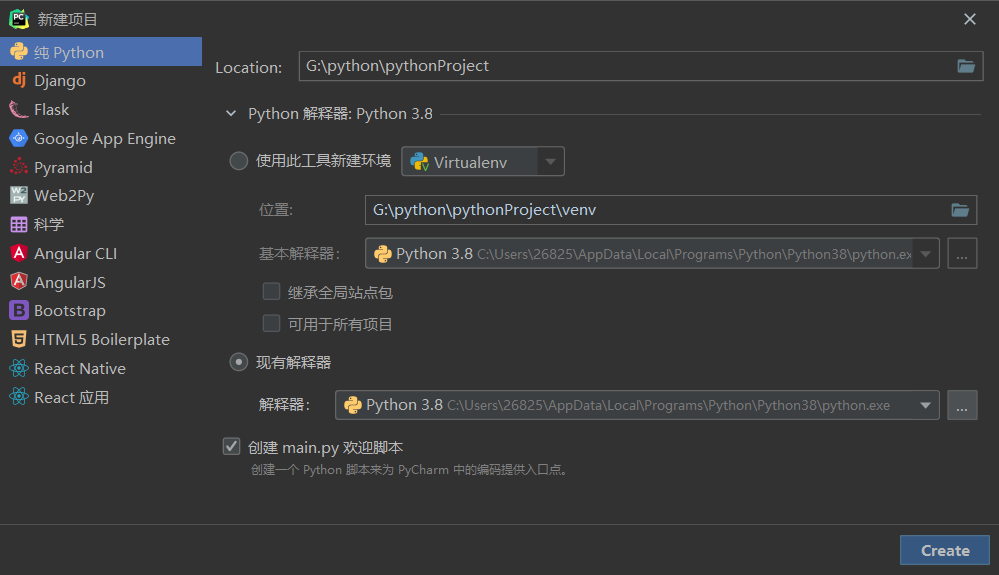
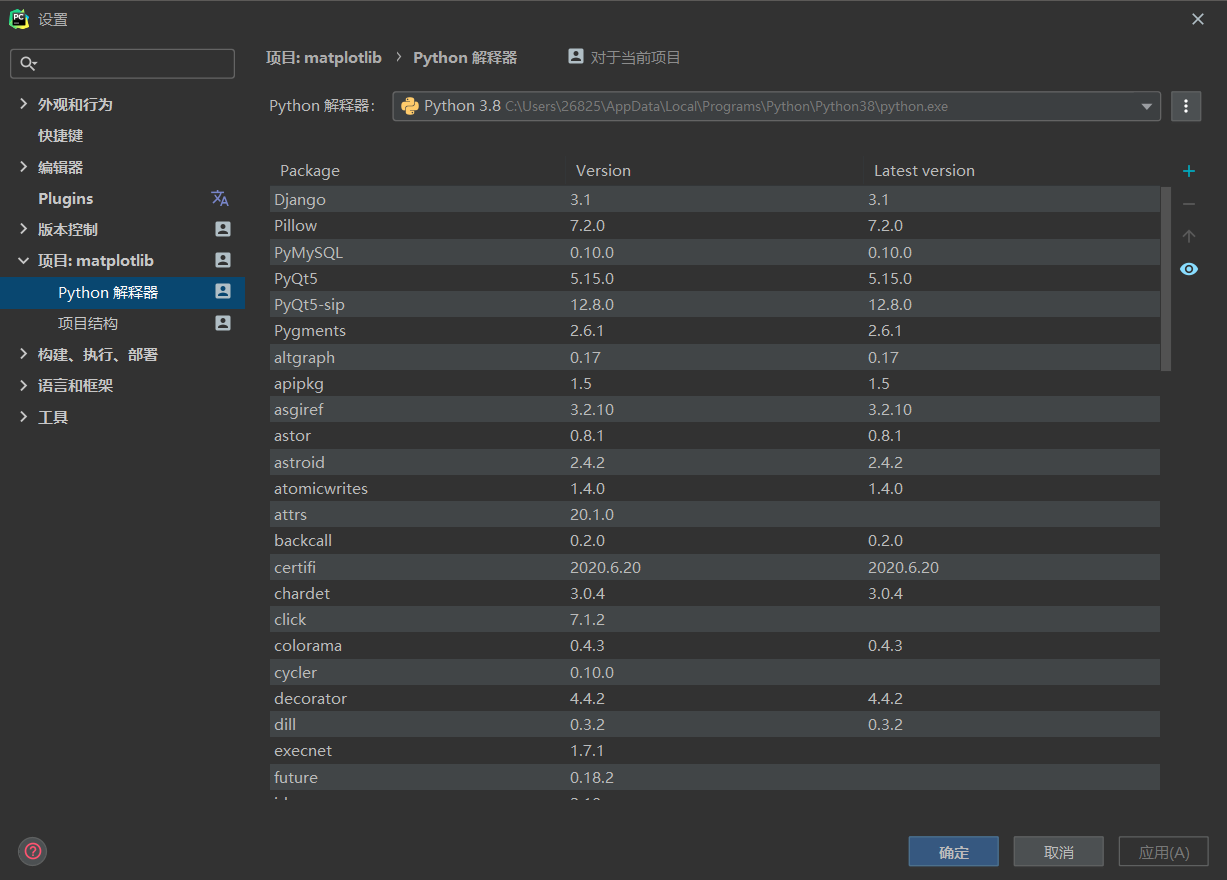
6.解释器
新建一个项目, 如果你跟着视频学习或者运行他人项目, 就选择构建新env虚拟环境, 使用别人项目所依赖的环境
否则就是选择现有解释器, 即你自己电脑所安装的python, 找到python 安装的位置即可, 有使用 Anaconda就选择Anaconda目录

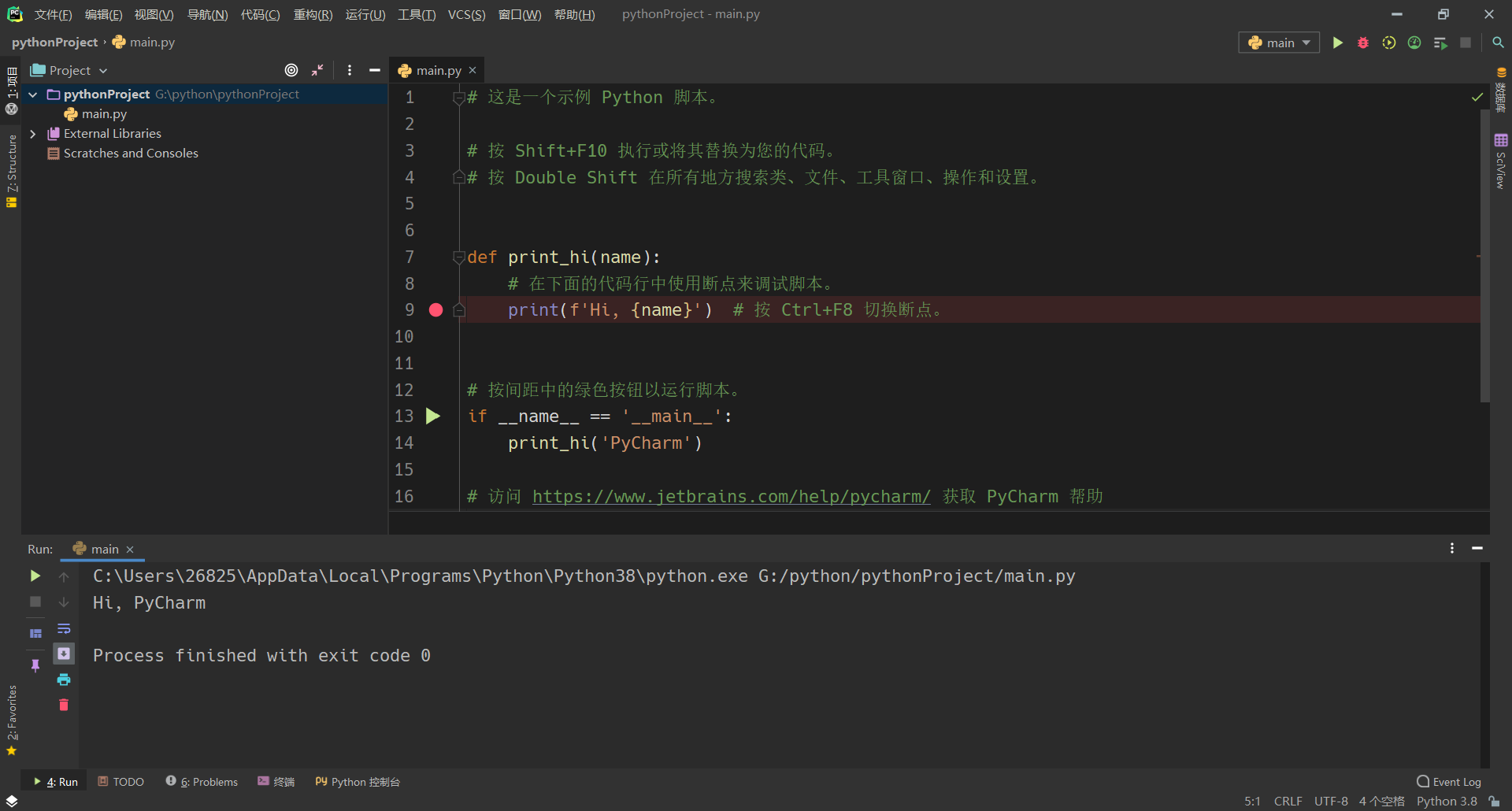
main.py欢迎脚本运行效果

点击右下角python可以快速设置解释器, 对于需要切换多个版本的同学来说, 很适用

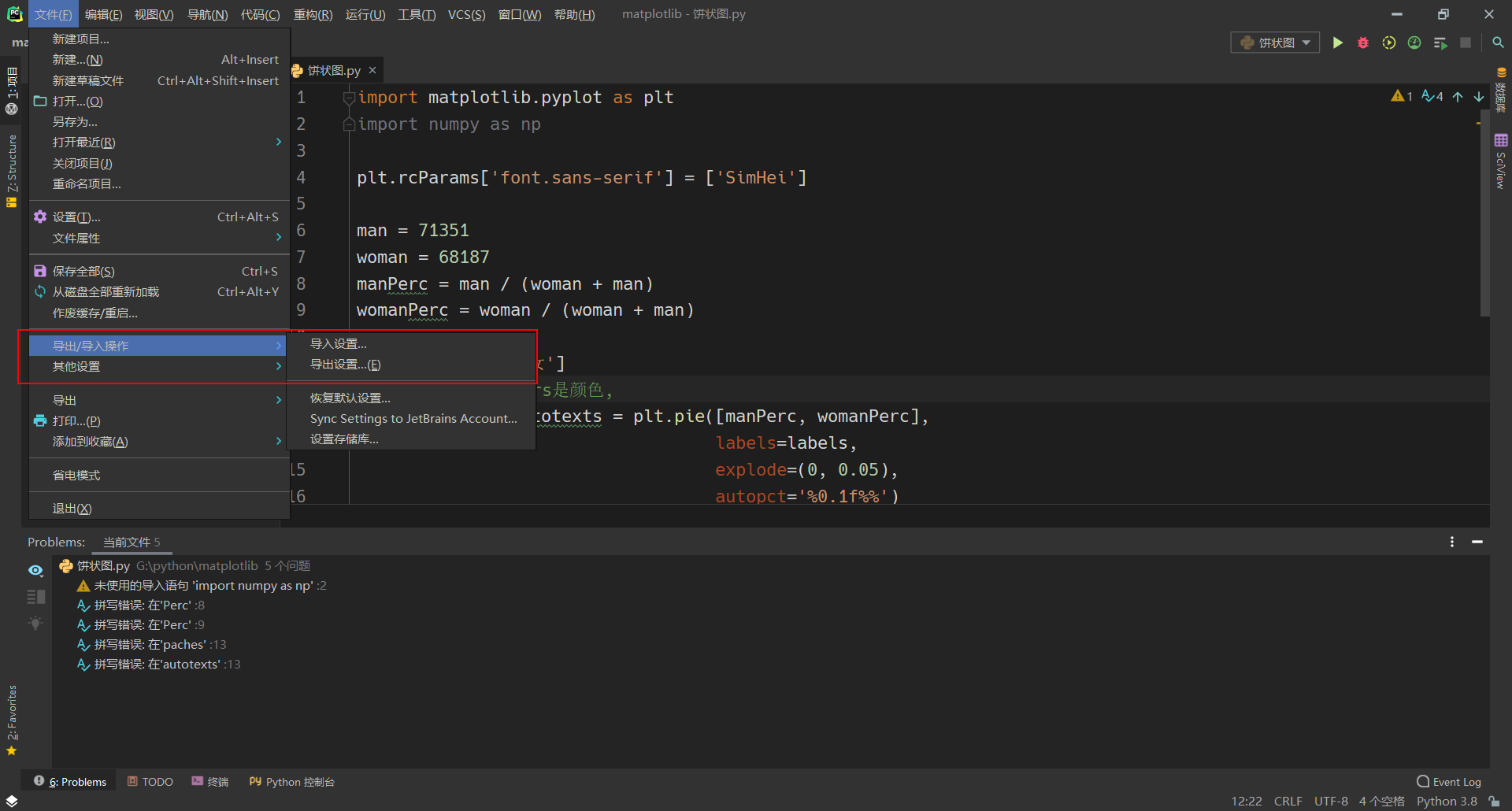
7.导入导出配置
通常大家都是这么干的, 上面是写给小白看的 😄

推荐阅读:
Pycharm 2020最新永久激活码(附最新激活码和插件)
https://www.jb51.net/article/178076.htm
pycharm-professional-2020.1下载与激活的教程
https://www.jb51.net/article/195671.htm
pycharm激活码有效到2020年11月底
https://www.jb51.net/article/178055.htm
总结
到此这篇关于pycharm2020.2 配置使用的方法详解的文章就介绍到这了,更多相关pycharm2020.2 配置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
手把手教你如何用Pycharm2020.1.1配置远程连接的详细步骤
配置说明 使用Pycharm 2020.1.1 professional 专业版.(据说只有专业版可以远程连接)如果不是专业的伙伴,可以用校园邮箱注册一个专业版,免费的哦! 步骤 1. 设置Connection 配置文件在这里Tools->Deployment->Configuration 进入后看到如下界面. 如果你是首次设置,需要点击左上角的"+"添加配置信息.类型选择"SFTP".然后添加SHH configuration信息,界面如下.填写Hos
-
PyCharm2020.1.2社区版安装,配置及使用教程详解(Windows)
本文内容皆为作者原创,码字不易,如需转载,请注明出处:https://www.cnblogs.com/temari/p/13048977.html 前提:本篇为PyCharm2020.1.2社区版安装,配置及使用教程,建议阅读本篇教程前先安装python,未安装的小伙伴可参看上一篇博客,链接:https://www.cnblogs.com/temari/p/13044416.html 下面开始本次安装教程: PyCharm分为专业版,教育版和社区版,专业版是收费的,教育版和社区版免费.专业版适用
-
2020新版本pycharm+anaconda+opencv+pyqt环境配置学习笔记,亲测可用
一.pycharm介绍与安装 1.pycharm介绍 PyCharm是一种Python IDE,是Python语言开发时提高其效率的工具,比如调试.语法高亮.Project管理.代码跳转.智能提示.自动完成.单元测试.版本控制.其本身可以在线上更新和下载库,但本文未使用,使用的是anaconda进行管理 选择原因 开发项目,管理项目资源方便,可导入各种集成库进行开发,图像处理,界面设计,数据库管理等皆可融为一起,方便实际工程项目开发使用 2.安装教程 1.首先去Pycharm官网,或者直接输入网
-
Pycharm 2020.1 版配置优化的详细教程
手残更新Pycharm 2020.1 版时将配置文件都删除了
-
pycharm2020.2 配置使用的方法详解
突然发现, pycharm 2020.2都出来了哈, 现在jetbrain团队对中文用户也比较友好, 比以前更加适合小白了 再就是很多类似的教程pycharm还停留在2018版本, 很多设置都完全不一样了 pycharm下载地址 https://www.jetbrains.com/pycharm/download/ 集成ide有个好处, 安装简单, 不用担心出问题, 直接无脑下一步就行了 1.安装中文包 file -->setting–> plugins–> 搜索Chinese , 安装
-
Java Spring MVC 上传下载文件配置及controller方法详解
下载: 1.在spring-mvc中配置(用于100M以下的文件下载) <bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"> <property name="messageConverters"> <list> <!--配置下载返回类型--> <bean class="or
-
使用idea创建web框架和配置struts的方法详解
如何用idea创建web框架和配置struts 创建好一个project右键project,选择第二项 选中Web Application,然后点击OK 创建文件夹名为lib(用来存放jar包)和classes(用来存放输出文件) 在官网下载struts,把jar放入lib中,然后右键lib,选择 add as library(导入成功) 点击file-project structure-modules-path 把两个路径都改为web文件夹下面的classes(刚创建的) 总结 到此这篇关于使
-
在webstorm中配置less的方法详解
首先你要有node和npm的环境,没得话先下载. https://nodejs.org/en/ 然后下载less cnpm install less -g npm install less -g cnpm用的是淘宝镜像 -g全局下载 上面的那个地址你先复制好,我的是这个: C:\Users\18309\AppData\Roaming\npm\lessc 然后看着这个图弄: 把上面的路径复制过来后面再加上.cmd C:\Users\18309\AppData\Roaming\npm\lessc.c
-
IntelliJ IDEA 的 Spring 项目如何查看 @Value 的配置和值(方法详解)
当你打开项目或者项目中的文件的时候,如果你有 Spring 的 Value 的配置,Intellij 将会自动将参数替换为值. 如果你单击上面的值,那么这个配置参数将会显示为配置的参数名. 如果你还想显示值的话,你需要重新打开这个文件或者项目. 有没有什么快捷键可以快速进行切换. 快捷键 这个配置是在 Intellij 的 Code > Folding 中进行配置的. 快捷键是是 Ctrl + NumberPad + 快捷键是是 Ctrl + NumberPad - NumberPad +,这个
-
Java Redis配置Redisson的方法详解
目录 需要的Maven application-redis.yml Session共享配置 Redisson配置 其他Redisson的Config配置方式 需要的Maven <!--redis--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-redis</artifactId> <e
-
ThinkPHP静态缓存简单配置和使用方法详解
本文实例讲述了ThinkPHP静态缓存简单配置和使用方法.分享给大家供大家参考,具体如下: 根据ThinkPHP官方手册:ThinkPHP内置了静态缓存类,通过静态缓存规则定义来实现了可配置的静态缓存. 启用静态缓存: ThinkPHP官方手册写道 要使用静态缓存功能,需要开启HTML_CACHE_ON 参数,并且在项目配置目录下面增加静态缓存规则文件 htmls.php,两者缺一不可.否则静态缓存不会生效. 在配置文件Conf\config.php的array()中加上: 'HTML_CACH
-
Windows Server2012 安装配置DNS服务器方法详解
在云服务器 Windows Server2012 上安装配置DNS服务器方法,安装与配置非常简单,在这里写个完整教程方便大家查询 一.安装DNS服务器 1.打开服务器管理器,点击添加角色和功能 2.一直下一步,选择基于角色或基于功能的安装 3.选择目标服务器,只有一台 4.添加DNS服务器 5.一直下一步直到安装成功 二.配置DNS服务器 之前安装好了DNS服务器,但是还需要进一步的配置.这里,我要将百度的ip地址,解析到自定义的域名www.wcfwcf.com上 1.安装DNS服务器成功后可以
-
PHP单元测试配置与使用方法详解
本文实例讲述了PHP单元测试配置与使用方法.分享给大家供大家参考,具体如下: php与其他语言不太一样,单元测试需要自己安装和配置,相对麻烦一点,不过单元测试对于提高库的稳定性和健壮性还是非常给力的,下面教大家怎么配置PHP单元测试 注意:php需升级到7.1版本以上 配置说明 1.全局安装phpunit命令脚本 $ wget https://phar.phpunit.de/phpunit-7.0.phar $ chmod +x phpunit-7.0.phar $ sudo mv phpuni
-
linux下配置yum源方法详解
本人使用的方法一,成功配置,方法二没测过,可以作为参考 方法一: 1.确保RHEL5中已经安装了yum [root@lvs-master ~]# rpm -qa |grep yum yum-metadata-parser-2-el5 yum-updatesd-9-el5 yum-22-el5 yum-security-16-el5 yum-rhn-plugin-4-el5 2.修改源配置文件 #vim /etc/yum.repos.d/CentOS-Base.repo (如果目录下没有.repo
随机推荐
- Python编程django实现同一个ip十分钟内只能注册一次
- Redis实现分布式锁的几种方法总结
- Windows 2000下用DOS命令删除文件夹
- Java太阳系小游戏分析和源码详解
- swift MD5加密源码的实例详解
- js this函数调用无需再次抓获id,name或标签名
- Android操作Excel文件的功能实现
- MySQL操作数据库和表的常用命令新手教程
- Python文本相似性计算之编辑距离详解
- JSON中双引号的轮回使用过程中一定要小心
- 谈谈基于iframe、FormData、FileReader三种无刷新上传文件的方法
- jquery()函数的三种语法介绍
- ie下jquery.getJSON的缓存问题的处理方法
- jQuery 中的 DOM 操作
- 简单谈谈javascript中的变量、作用域和内存问题
- python计算对角线有理函数插值的方法
- spring boot 图片上传与显示功能实例详解
- 详解配置 Apache 服务器支持 PHP 文件的解析
- python中for循环输出列表索引与对应的值方法
- Android仿QQ个人标签添加与删除功能

