vue中点击切换按钮功能之点启用后按钮变为禁用
实现方法分位三步:
- 在template中设置2个按钮,通过v-if ,v-show来控制;
- data中设置按钮的默认值;
- methods中控制点击按钮切换效果。
<template>
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
fixed
prop="date"
label="日期"
width="200">
</el-table-column>
<el-table-column
prop="state"
label="状态"
width="150">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
<template slot-scope="scope">
<el-input placeholder="请输入内容" v-show="scope.row.show" v-model="scope.row.姓名">
</el-input>
<span v-show="!scope.row.show">{{scope.row.姓名}}
</span>
</template>
</el-table-column>
<el-table-column
prop="province"
label="省份"
width="120">
</el-table-column>
<el-table-column
prop="city"
label="市区"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
width="300"
:show-overflow-tooltip="true" >
</el-table-column>
<el-table-column
prop="zip"
label="邮编"
width="120">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="300">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button @click="scope.row.show =true" type="text" size="small">编辑</el-button>
<el-button @click="scope.row.show =false" type="text" size="small">保存</el-button>
<el-button @click="changeStatus" type="text" size="small" v-if="btnStatus == 0">启用</el-button>
<el-button @click="changeStatus" type="text" size="small" v-show="btnStatus == 1">禁用</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
methods: {
handleClick(row) {
console.log(row);
},
changeStatus(){
this.btnStatus = this.btnStatus === 0 ? 1 : 0;
}
},
data() {
return {
btnStatus: 0,
tableData: [{
date: '2016-05-02',
name: '王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄',
zip: 200333,
show:true
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1517 弄',
zip: 200333,
show:true
}]
}
}
}
</script>
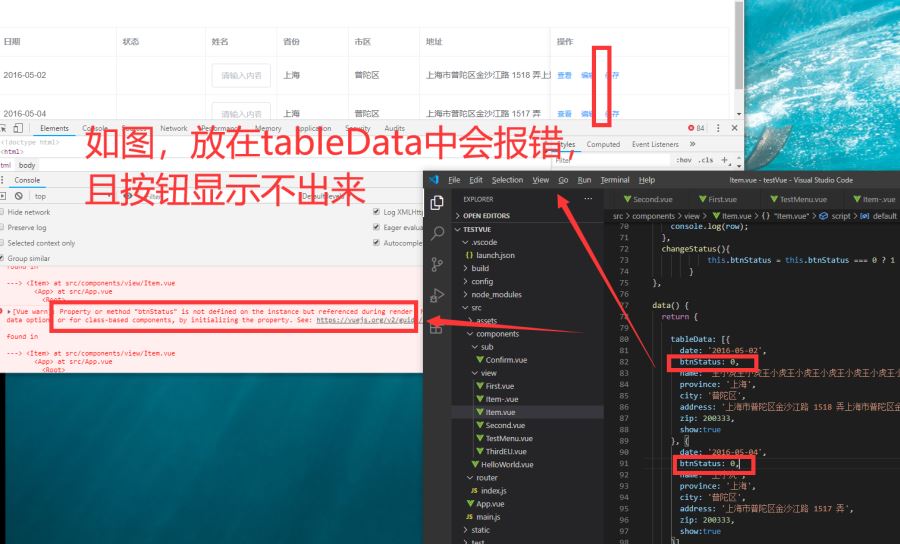
另外,注意下,data中,按钮的默认值要放在data下,图1。
不能放在table中,否则会按钮显示不出来,且会报错,图2:Property or method "btnStatus" is not defined on the instance but referenced during render.
这个报错原因是:在template里面或者在方法里面使用了 “btnStatus” ,但是在data里面没有定义。


到此这篇关于vue中点击切换按钮功能之点启用后按钮变为禁用的文章就介绍到这了,更多相关vue点击切换按钮内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

