vue2.x background:url()的踩坑记录
目录
- background:url()的踩坑记录
- backgroundImage路径问题
- 处理方法
background:url()的踩坑记录
开发模式下vue中background: url(‘../../assets/img/xxxxx’)直接写在行间样式不生效,即不能直接在标签中style属性中写,
必须写在非行间样式才会生效。
如果要写在行间样式中,需要对资源进行导入,比如ES规范的import或者CommomJS规范的require
backgroundImage路径问题
项目中图片都放在src/img文件夹,img和background-image引用都用相对路径,即../../这种形式
在打包build的设置路径assetsPublicPath: ‘./‘,然后那些没有转成base64的背景图都失效了,,路径。
处理方法
使用require引入图片
img标签
<img :src="require('assets/img/header/search.png')">
背景图
<div :style="{backgroundImage:'url('+require('assets/img/common/bg.png')+')'}"></div>
<span :style="{backgroundImage:'url('+require('../../assets/image/accounts/dayily.png')+')'}">
</span>
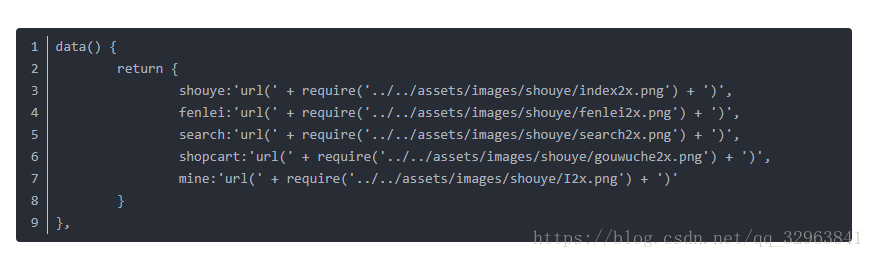
也可以下面这种方式去写:
在前端开发中,background-image属性非常常见,有很多时候需要使用内联样式来绑定此属性,但是在vue-cli项目中,如果如下面代码填写路径会找不到图片


使用require()方法,require()是node.js方法
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
前端vue-cli项目中使用img图片和background背景图的几种方法
前端中背景图片极其常用,但是很容易出现各种问题. 一种是脚手架本身资源引用方式的问题,如指定静态资源文件夹. 一种是图片资源引入方式,有时候使用绝对或者相对路径会导致错误. css方法 正常使用background属性即可. 如有问题,应把图片资源放入static静态资源文件夹,不是assets之类的其他文件夹. <div class="bgImg"></div> <style> .bgImg{ background-image:url("
-
vue 内联样式style中的background用法说明
在我们使用vue开发的时候 有很多时候我们需要用到背景图 这个时候会直接使用 内联样式 直接把你拿到的数据拼接上去 注意 在vue中直接使用style时 花括号一定别忘记 还有就是你的url一定要加引号拼接 :style = ' { backgroundImage : " url ( " + item.img + " ) " } ' 完事! 补充: 好像还可以这样写 <div :style=" 'background-image' : ' url(
-
vue的style绑定background-image的方式和其他变量数据的区别详解
问题:使用vue加载图片变量,为了图片的自适应,需设置为背景图居中排布 <tr v-for="(item,index) in dataObj"> <td class="video-msg" v-bind:id="item.videoid"> <div class="videoImg fl" v-bind:style="{backgroundImage:'url(' + item.vide
-
vue2.x background:url()的踩坑记录
目录 background:url()的踩坑记录 backgroundImage路径问题 处理方法 background:url()的踩坑记录 开发模式下vue中background: url(‘../../assets/img/xxxxx’)直接写在行间样式不生效,即不能直接在标签中style属性中写, 必须写在非行间样式才会生效. 如果要写在行间样式中,需要对资源进行导入,比如ES规范的import或者CommomJS规范的require backgroundImage路径问题 项目中图片都
-
关于python scrapy中添加cookie踩坑记录
问题发现: 前段时间项目中,为了防止被封号(提供的可用账号太少),对于能不登录就可以抓取的内容采用不带cookie的策略,只有必要的内容才带上cookie去访问. 本来想着很简单:在每个抛出来的Request的meta中带上一个标志位,通过在CookieMiddleware中查看这个标志位,决定是否是给这个Request是否装上Cookie. 实现的代码大致如下: class CookieMiddleware(object): """ 每次请求都随机从账号池中选择一个账号去访
-
微信小程序开发篇之踩坑记录
最近参与开发了公司的第一款小程序,开发体验基本类似于基于webview的混合式开发,可以调用官方强大的api,但也有一些坑或者说不习惯的地方.这篇文章从实用性出发,记录了开发过程中的一些问题: 1. 样式优先级混乱 在使用button组件时,发现在class中设置width不生效,下面贴上代码: .my-button{ width: 140rpx; height: 60rpx; line-height: 60rpx; padding: 0; } 经过微信调试工具排查后,发现user agent的
-
SpringMVC中文乱码踩坑记录
目录 问题 问题根源 解决方案 方案一 方案二 问题 使用SpringMVC在返回一个字符串时发生了中文乱码问题.produces属性无效 @RequestMapping(value = "/nihao", produces = "text/plain;charset=UTF-8") @ResponseBody public String hello(HttpServletResponse response) throws UnsupportedEncodingEx
-
详解vue-class迁移vite的一次踩坑记录
目录 what happen 探究 解决 总结 what happen 最进项目从 vue-cli 迁移到了 vite,因为是 vue2 的项目,使用了 vue-class-component类组件做 ts 支持.当然迁移过程并没有那么一帆风顺,浏览器控制台报了一堆错,大致意思是某某方法为 undefined,无法调用.打印了下当前 this,为 undefined 的方法都来自于 vuex-class 装饰器下的方法.这就是一件很神奇的事,为什么只有 vuex-class 装饰器下的方法才会为
-
详解vue-socket.io使用教程与踩坑记录
目录 前言 我遇到的问题 使用教程 安装 引入(main.js) 使用(Page.vue) 解决方案 结合connect事件+store+路由守卫实现拦截 请先允许我狠狠吐个槽:vue-socket.io相关中文博客实在太少太少,来来去去就那么几篇,教程也比较零散,版本也比较老,就算我有暴风式搜索还是找不到解决问题的方案,然后我怒了,开始看源码.写测试demo.几乎把相关的issues都看了一遍,折腾1天后终于...搞定了,下面总结一下~ 考虑到很多小伙伴看完文章还是一头雾水或者无法复现方案,附
-
react中使用useEffect及踩坑记录
目录 使用useEffect及踩坑记录 useEffect 介绍 useEffect常见跳坑 hooks中useEffect()使用总结 常见使用 useEffect() 的第二个参数说明 useEffect() 第一个函数参数的返回值 useEffect() 的注意点 使用useEffect及踩坑记录 useEffect 介绍 useEffect时reactHook中最重要,最常用的hook之一. useEffect相当于react中的什么生命周期呢? 这个问题在react官网中有过介绍,在使
-
Web Worker线程解决方案electron踩坑记录
目录 初始化项目 编写入口文件和 electron 插件 websocket websocket 服务 连接 websocket 服务 发送心跳 取消心跳 重新连接 其它优化 Worker 初始化项目 electron 开发时会遇到一对多的情况,在进行 websocket 通信时,如果接收到服务端多个指令时,而这个指令刚好需要占用线程,这个时候整个界面就会失去响应,那么我们就可以使用线程来解决这个问题. npm create vite@latest electron-worker 执行完后修改
-
vue3不能使用history.pushState修改url参数踩坑
目录 前言 问题 追根溯源 解决 前言 在重构我的 vue-use-sync-url(辅助将数据和 url 参数进行同步的工具库)时,遇到了一个使用 window.history.pushState 来修改地址栏的 url 参数的 bug,准确来说是 vue-router 的 bug,下面就来讲讲具体是怎么回事. 问题 场景如下,有一个输入框里面输入了内容,点击搜索按钮使用 window.history.pushState 将数据同步到 url 参数上.然后再点击 go about 按钮跳转到别
-
.net core 3.1在iis上发布的踩坑记录
前言 写这篇文章的目的是希望像我一样喜欢.net 的人在发布 core到 iis上时少走点弯路 网上找了些资料,其实实际操作比较简单,就是有几个坑很恶心 踩坑记录 首先是你的服务器需要有core 的运行环境,安装前先关闭iis dotnet-hosting-3.1.4-win.exe 可以去微软的官网找最新的版本(去微软的官网找你要的版本就好了) 安装成功后,第一个坑出现了,启动iis,发现原来在iis上的网站都报503错误了. 直接玩大了,最后发现就是这个东西搞的鬼,你卸载它iis之前的网站就
随机推荐
- Vue基于NUXT的SSR详解
- JavaScript SHA512&SHA256加密算法详解
- firefox下jquery ajax返回object XMLDocument处理方法
- js中的时间转换—毫秒转换成日期时间的示例代码
- js克隆对象、数组的常用方法介绍
- asp.net 提高网站速度及如何利用缓存
- 利用iOS动画来模拟音量振动条的实现
- 浅析javascript中函数声明和函数表达式的区别
- 详解PHP的Yii框架中组件行为的属性注入和方法注入
- android 实现ScrollView自动滚动的实例代码
- Js 去掉字符串中的空格(实现代码)
- 交换两个文本内容的C语言代码
- Linux shell脚本输出日志笔记整理(必看篇)
- jQuery的Each比JS原生for循环性能慢很多的原因
- 微信小程序开发animation心跳动画效果
- Oracle SQL语句实现数字四舍五入取整
- javascript每日必学之封装
- matplotlib绘图实例演示标记路径
- Python实现带参数与不带参数的多重继承示例
- 基于vue2.x的电商图片放大镜插件的使用

