vue-preview动态获取图片宽高并增加旋转功能的实现
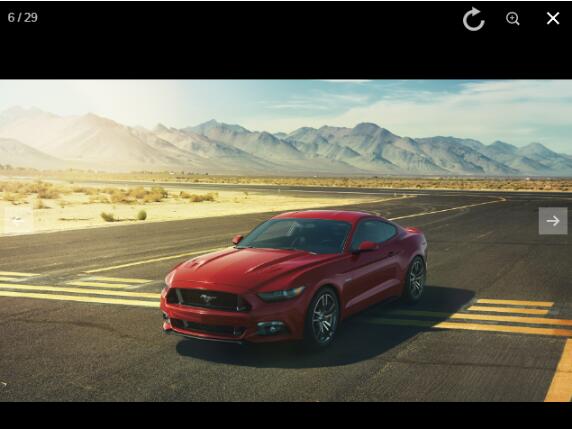
vue-preview是一个常用的图片查看器,微博网页版就是用的这个插件:

我在项目中也用过这个插件,总体来说,还是比较满意。但是缺少一个图片旋转功能。
安装使用
第一步:安装
npm i vue-preview -S
第二步:引用配置
import VuePreview from 'vue-preview'
Vue.use(VuePreview)
Vue.use(preview, {
mainClass: 'pswp--minimal--dark',
barsSize: {top: 0, bottom: 0},
captionEl: false,
fullscreenEl: false,
shareEl: false,
bgOpacity: 0.85,
tapToClose: true,
tapToToggleControls: false
})
第三步:使用
// 定义预览图片列表
previewlist: [
{
src: ‘./pic01.jpg',
w: 1200,
h: 900
},
{
src: ‘./pic01.jpg',
w: 1200,
h: 900
}
]
// 给图片添加“preview-img”类(必须添加且要同名),以及绑定“show”方法
<img :src="decodeURIComponent(item.name)" class="preview-img" @click="show(index)">
// 点击图片触发预览方法
show (index) {
this.$preview.open(index, this. previewlist);
}
动态获取图片宽高
如果图片列表资源是从服务器获取,则需要先获取图片的真实宽高,具体代码如下:
this. previewlist = []; //查看列表
let imglist = […]; //从服务器获取的图片地址列表
show (index) {
for (let i = 0; i < imglist.length; i++) {
// 获取图片实际大小
let newImage = {};
let img = new Image();
img.src = imglist[i];
img.onload = function () {
newImage.src = imglist[i];
newImage.w = img.width;
newImage.h = img.height;
};
this.previewlist.push(newImage);
}
// 正常情况下javascript都是按照顺序执行的。但是我们可能让该语句后面的语句执行完再执行本身,用setTimeout延时0ms来实现。
setTimeout(() => {
this.$preview.open(index, this.previewlist);
}, 0);
}
新增图片旋转功能
默认的功能有全屏、放大、分享、图片切换等,有时候我们还需要图片旋转功能,怎么办呢?那只能自己动手改插件了。
第一步:添加旋转图标
图标文件路径:node_modules\photoswipe\dist\default-skin

原来只有前面8个图片,后面那个稍微大一点的旋转图标是我加上去的,当然你也可以把尺寸设置为和原来的一样。
第二步:添加旋转按钮到页面
页面文件路径:node_modules\vue-preview\src\plugins\preview\preview.vue
<button class="pswp__button pswp__button--rotate" title="旋转" @click="imgRotateFn"></button>
第三步:添加旋转按钮的样式
样式文件路径:node_modules\photoswipe\dist\default-skin
.pswp__button--rotate {
background-position: -176px 0;
}
第四步:实现旋转方法
文件路径:node_modules\vue-preview\src\plugins\preview\preview.vue
imgRotateFn () {
this.angle+=90;
let imgNode = document.getElementsByClassName('pswp__img');
for (let i = 0; i<imgNode.length; i++) {
imgNode[i].style.WebkitTransform = 'rotate('+this.angle+'deg)';
}
}
这里我只贴出了关键代码,需要你自己做浏览器兼容,以及切换图片时,应该将图片角度设置为0等。
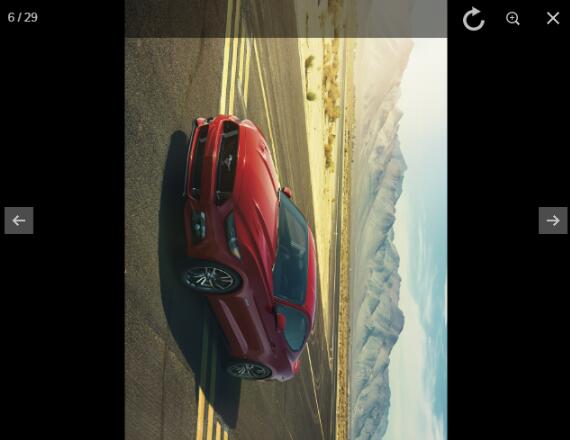
测试结果


测试没有问题,终于可以下班了,哈哈哈。
Tips:懒得自己动手改插件的伙伴,可以在楼主的GitHub仓库下载改好后的文件,在你安装好 vue-preview 后用“attachment”文件夹中的三个文件替换你项目中的对应文件就拥有“旋转”功能了。GitHub地址:https://github.com/xiongjun0812/vue-preview
今天就分享到这里,有问题欢迎留言交流,希望能给大家一个参考,也希望大家多多支持我们。

