通过Element ui往页面上加一个分页导航条的方法
需求
加入一个分页条,此分页条可以跳转页面,可以根据页码选择具体页面,可以设置当前页面的大小。
在element ui官网选择Pagination分页组件
进入element ui官网,然后选择一个合适的分页组件,如下图:

UserList.vue组件的template模板中的分页组件的代码和效果
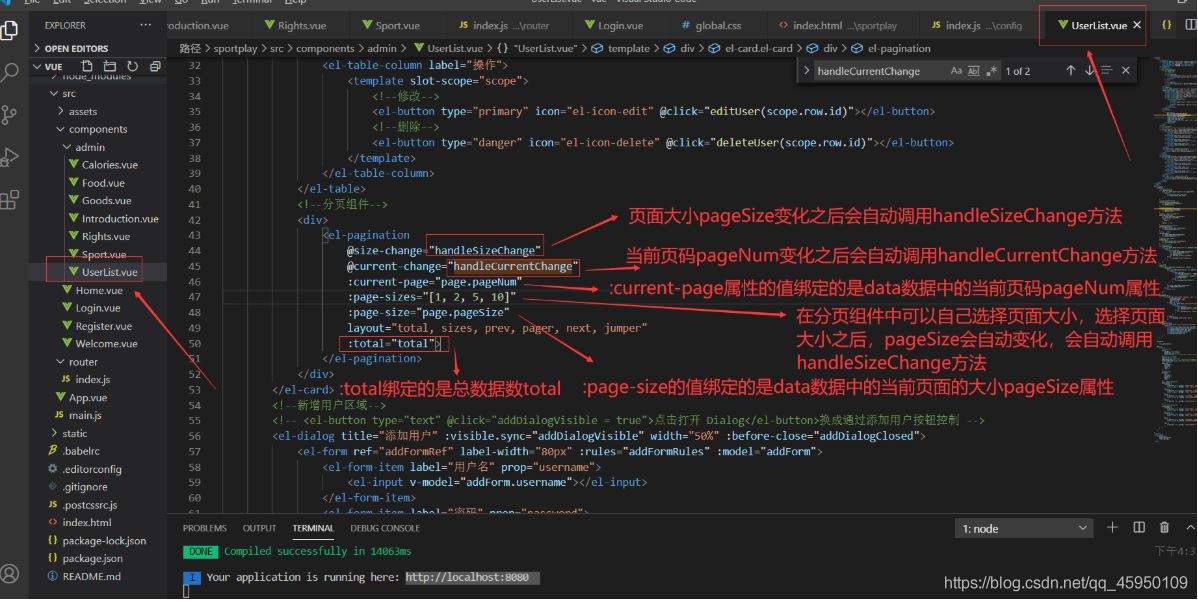
分页组件的代码如下图:

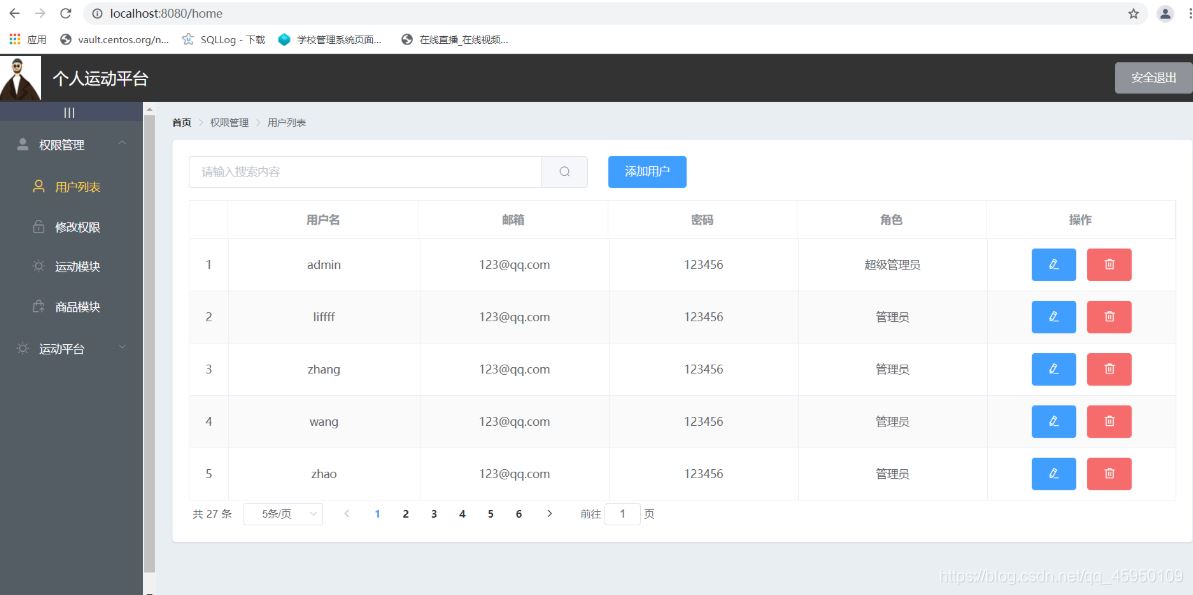
分页组件的效果如下图:

分页组件牵涉到的data数据和methods方法
分页组件牵涉到的data数据如下图:

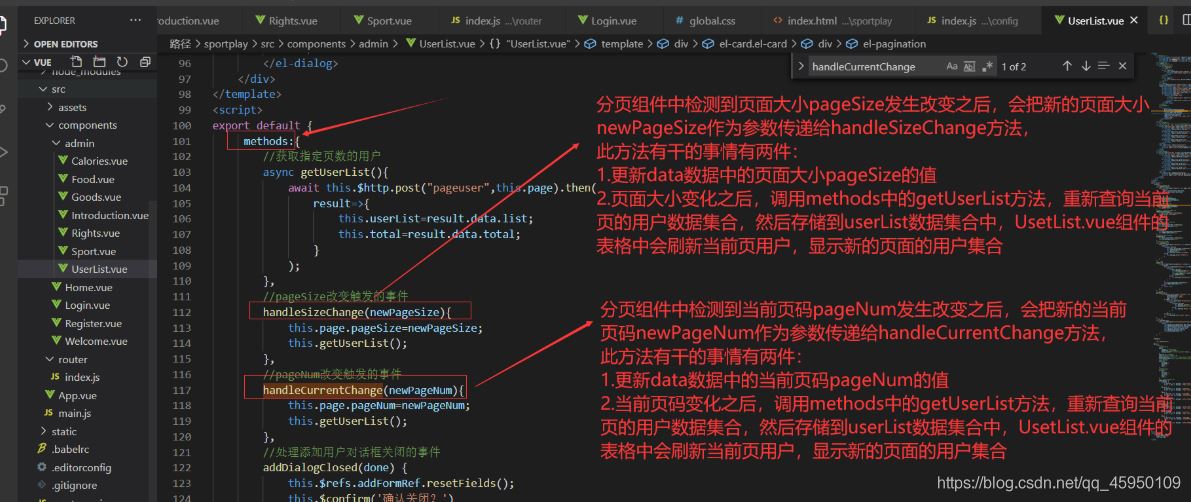
分页组件牵涉到的methods方法如下图:

测试
首先进入首页,如下图:

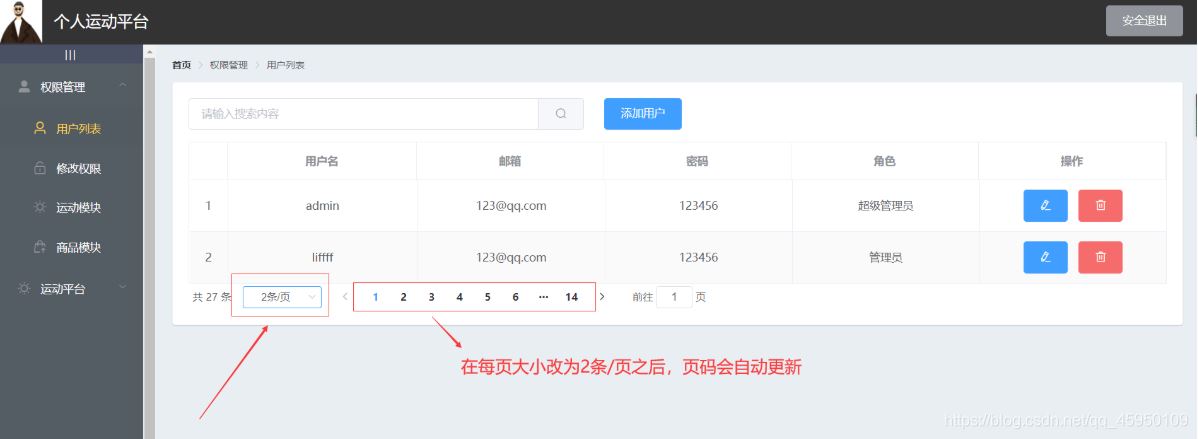
接着改变页面大小为2条/页,如下图:

选择第5个页码导航,去第5页,如下图:

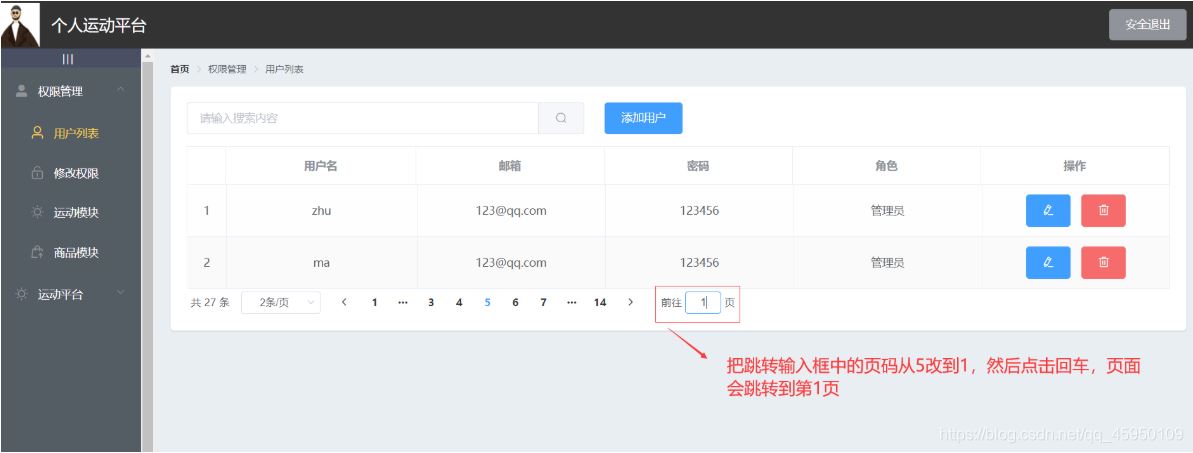
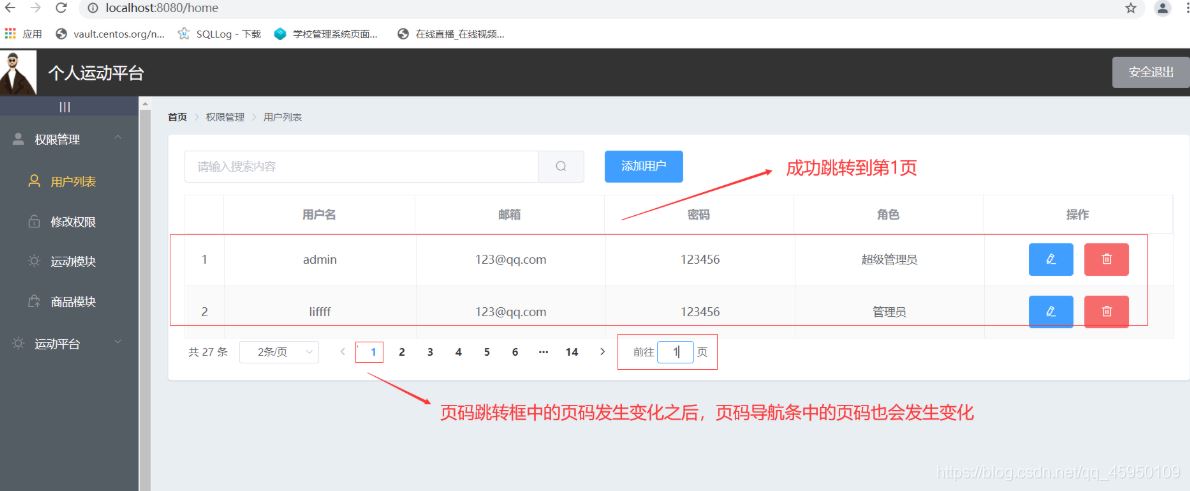
通过跳转输入框进行页面跳转,如下图:


到此这篇关于通过Element ui往页面上加一个分页导航条的方法的文章就介绍到这了,更多相关Element分页导航条内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue+Element UI+Lumen实现通用表格分页功能
前言 最近在做一个前后端分离的项目,前端使用 Vue+ Element UI,而后端则使用 Lumen 做接口开发,其中分页是必不可少的一部分,本文就介绍如何基于以上环境做一个简单.可复用的分页功能. 先说后端 后端做的事情不多,只需要接受几个参数,根据参数来获取数据即可. 需要获取的参数如下: pageSize(一页数据的数量) pageIndex(第几页的数据) 然后就可以根据这两个参数计算出偏移量,再从数据库中取出相应的数据. 假如现在给出的参数为:pageSize=10,pageInde
-
vue+Element-ui前端实现分页效果
本文实例为大家分享了vue+Element-ui前端实现分页效果的具体代码,供大家参考,具体内容如下 分页技术 分页技术的概念 分页就是将所有的数据分段展示给用户,用户看到的可能不是全部的数据,而是其中一部分,用户可以通过点击页码来查找自己需要的内容,也可以通过模糊查询获取符合内容的数据 分页的意义 分页确实有效,但它一定会加大系统的复杂度,但可否不分页呢?如果数据量少的话当然可以.但是对于企业信息系统来说数据量不会限制在一个小范围内.如果不顾一切的Select * from某个表,再将返回的数
-
element ui分页多选,翻页记忆的实例
先说需求:实时记录当前选中的分页中的列表,分页保存数据,然后在用选中的数据进行某些操作:PS:左下角的数字为记录的当前选中的列表的和 直接上可用的代码,前提已配置好各种环境 HTML部分 <!--table组件需要使用ref="table"--> <template> <div> <el-table :data="tableData" ref="table" stripe style="widt
-
vue+element tabs选项卡分页效果
本文实例为大家分享了vue+element tabs选项卡分页效果的具体代码,供大家参考,具体内容如下 文件目录: 功能展示: 路由配置: { path: '/account', component: ()=> import('../components/home/home.vue'), //布局页面 redirect: '/account/all-account/list', //定向到list路径 name: '账号管理', children: [ { path: '/account/all
-
利用vue + element实现表格分页和前端搜索的方法
前言 ElementUI是饿了么前端开源的一个基于Vue的前端框架,已经帮我们封装好了一系列功能性的组件,比如栅格系统.表格.表单.树形菜单.通知等.对于搞后台管理界面的项目,特别是不需要考虑兼容ie8.ie9以下的项目.ElementUI是一个不错的选择. 而且ElementUI的文档写得十分详尽,参照demo可以很快上手. 本文主要介绍了关于vue + element实现表格分页和前端搜索的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 实现思路 1.前端后台管理
-
Vue+ElementUI table实现表格分页
Vue+ElementUI table表格分页,供大家参考,具体内容如下 分页的两种方式.前端分页,后端分页.两种方式各有个的优缺点吧. 前端分页:后台只需将数据返回,不需要做过多处理,前端一次请求拿到所有数据后做分页处理.但数据量不能太大,因为前端是先一次性加载所有数据,然后在做分页处理.在数据量多的情况下,加载相对应的会变慢.所有在前端做分页时要先考虑一下后期的数据量. 后端分页:因为是后端分页,前端在每点击一次分页时,便向后台请求一次数据.其实就是避免前端一次性从数据库获取大量数据 一.在
-
Vue+element-ui 实现表格的分页功能示例
本文介绍了Vue+element-ui 实现表格的分页功能示例,分享给大家,具体如下: 实现效果如下图所示: template部分: <el-table :data="tempList" :header-cell-style="rowClass" stripe border style="margin-bottom:14px;" :empty-text="emptyText"> <el-table-colum
-
vue + element-ui的分页问题实现
背景介绍 最近比较空闲,公司的后台就想着把现在的后台管理系统给改版一下,说是以前的太难看了,用着也不好用,然后给我甩过来一个ant-design-pro的链接,说是他看这个就挺不错的. 我当时心里就想着,之前的那个项目混合在你们的java项目里,跟普通的jsp页面差不多,一下就是一大堆的css和js文件,看着我都害怕(好吧,我承认其实我都不敢看),这能加载的快了就奇了怪了.ant-design最初是为react设计的,ant-design-pro自然也是用react了,不得不说人家这个界面看着确
-
vue+Element-ui实现分页效果实例代码详解
当我们向后台请求大量数据的时候,并要在页面展示出来,请求的数据可能上百条数据或者更多的时候,并不想在一个页面展示,这就需要使用分页功能来去完成了. 1.本次所使用的是vue2.0+element-ui实现一个分页功能,element-ui这个组件特别丰富,分页中给我提供了一个Pagination 分页,使用Pagination 快速完成分页功能 最终效果展示 <div class="deit"> <div class="crumbs"> &l
-
Element实现表格分页数据选择+全选所有完善批量操作
后台管理系统中的列表页面,一般都会有对列表数据进行批量操作的功能,例如:批量删除.批量删除等. 之前项目中只是简单的用到Element框架中常规的属性.事件.在一次机缘巧合下,了解到一个公司内部的框架是基于Element框架内部实现了一些插件功能,对于表格这一块完善了很多功能,当时没有把握住机会去看源码是怎么实现的,现在有点小后悔呢,嘤嘤嘤~~~~没关系,自己慢慢一点一点实现. 实现的功能有: 分页数据选择 全选所有数据(不是element框架自带的全选本页哦!) 1.分页数据选择 一开始以为不
随机推荐
- C语言指针详解及用法示例
- php仿微信红包分配算法的实现方法
- shell脚本测试某网段内主机连通性
- javascript开发技术大全 第4章 直接量与字符集
- Java数据结构之循环队列简单定义与用法示例
- 学好js,这些js函数概念一定要知道【推荐】
- 如何分别全角和半角以避免乱码
- Android Studio开发之 JNI 篇的简单示例
- 如何在 Access 2003 和 Access 2002 中创建 DSN 的连接到 SQLServer 对链接表
- htaccess 将所有请求重定向到某个URL地址的规则
- Java反射如何有效的修改final属性值详解
- sql2005 存储过程分页示例代码
- mongodb replica set 配置高性能多服务器详解
- JQuery实现文字无缝滚动效果示例代码(Marquee插件)
- jQuery中:submit选择器用法实例
- Jquery如何实现点击时高亮显示代码
- 浅谈javascript 迭代方法
- JavaScript中的console.trace()函数介绍
- 一个Activity中多个Fragment的切换
- 秋防感冒“十字歌”

