微信小程序报错: thirdScriptError的错误问题
微信小程序报错
VM1305:1 thirdScriptError
Cannot read property 'name' of undefined
TypeError: Cannot read property 'name' of undefined
at z (http://127.0.0.1:38175/appservice/__dev__/WAService.js:2:1560728)
at Ie (http://127.0.0.1:38175/appservice/__dev__/WAService.js:2:1564169)
at Module.t (http://127.0.0.1:38175/appservice/__dev__/WAService.js:2:1575002)
at _t (http://127.0.0.1:38175/appservice/__dev__/WAService.js:2:1687001)
at Vt (http://127.0.0.1:38175/appservice/__dev__/WAService.js:2:1705107)
at http://127.0.0.1:38175/appservice/tabbarComponent/tabbar.js:5:1
at require (http://127.0.0.1:38175/appservice/__dev__/WAService.js:2:1713751)
at <anonymous>:26:7
at HTMLScriptElement.scriptLoaded (http://127.0.0.1:38175/appservice/appservice?t=1592544938230:1840:21)
at HTMLScriptElement.script.onload (http://127.0.0.1:38175/appservice/appservice?t=1592544938230:1852:20)
console.error @ VM1305:1
errorReport @ VM1321 WAService.js:2
thirdErrorReport @ VM1321 WAService.js:2
(anonymous) @ VM1321 WAService.js:2
s @ VM1321 WAService.js:2
r @ VM1321 WAService.js:2
(anonymous) @ VM1321 WAService.js:2
value @ VM1321 WAService.js:2
(anonymous) @ VM1321 WAService.js:2
scriptLoaded @ appservice?t=1592544938230:1840
script.onload @ appservice?t=1592544938230:1852
error (async)
(anonymous) @ VM1321 WAService.js:2
(anonymous) @ VM1321 WAService.js:2
(anonymous) @ VM1321 WAService.js:2


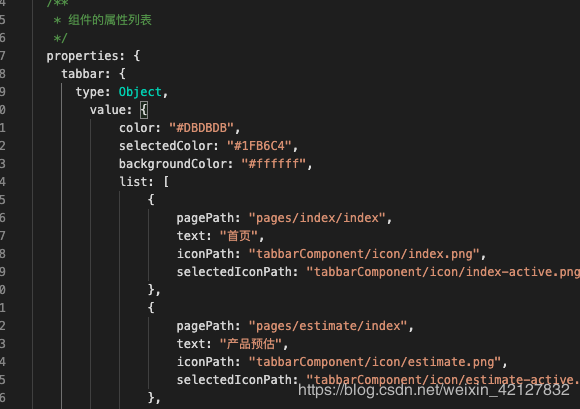
改为

总结
到此这篇关于微信小程序报错: thirdScriptError的文章就介绍到这了,更多相关微信小程序报错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

