Vue 关于$emit与props的使用示例代码
目录
- 一、props 和 $emit
- 二、示例
一、props 和 $emit
1、子组件向父组件传值,通过$emit 事件向父组件发送消息,将自己的数据传递给父组件。
2、props 可以在组件上注册一些自定义属性。父组件通过绑定该属性来向子组件传入数据,子组件通过 props 属性获取对应数据。
二、示例
1.父组件
// parent.vue
<template>
<div>
<p>childMessage: {{childMessage}}</p>
<children :sendmessage='childMessage' @showMsg="updataMsg"></children>
</div>
</template>
import children from '/*...*/'
export default{
data () {
return {
childMessage: '父组件给子组件传值'
}
},
methods: {
updataMsg(message) {
this.childMessage = message
console.log(this.childMessage)
components: {
children
}
}
2.子组件
// children.vue
<template>
<div>
// 通过按钮点击事件将子组件的值传给父组件
<button @click="sendtoParent">Click this Button</button>
</div>
</template>
<script>
export default {
props: ['sendmessage'],
methods: {
sendtoParent() {
//$emit括号里的第一个参数为自定义事件
this.$emit('showMsg','子组件通过$emit给父组件传值')
}
}
}
</script>
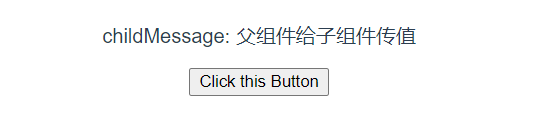
结果展示
父子组件通信之前

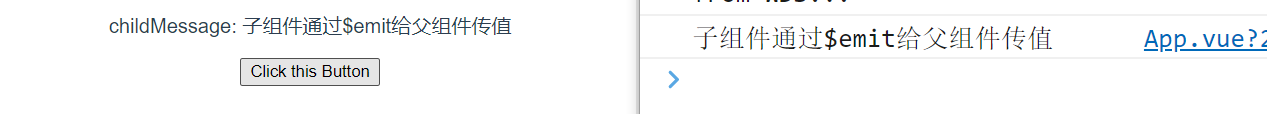
父子组件通信之后

到此这篇关于Vue 关于$emit与props的使用的文章就介绍到这了,更多相关Vue $emit与props的使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

