C#比较日期的方法总结
使用C#的时候,对于日期的应用非常的多。我们经常会在项目中比较两个日期的大小来做一些逻辑处理,下面小编就给大家分享C#如何比较日期。
1、首先在Visual Studio中新建一个控制台程序,如下图所示

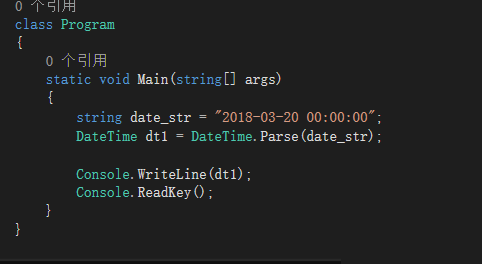
2、然后在主函数方法中我们声明一个日期字符串,如下图所示,并且把日期字符串转化为Datetime类型

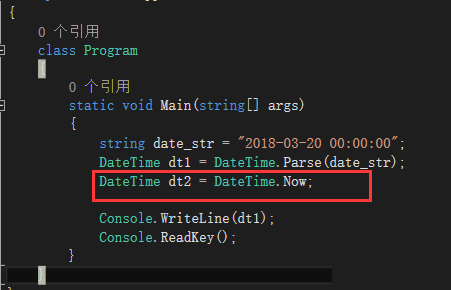
3、接下来我们获取一个当前的日期,运用Datetime.Now获取即可,如下图所示

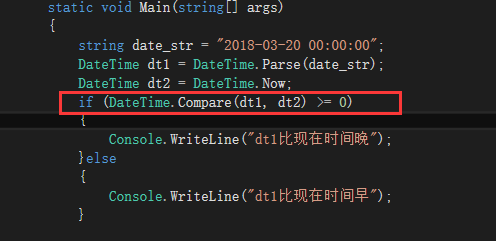
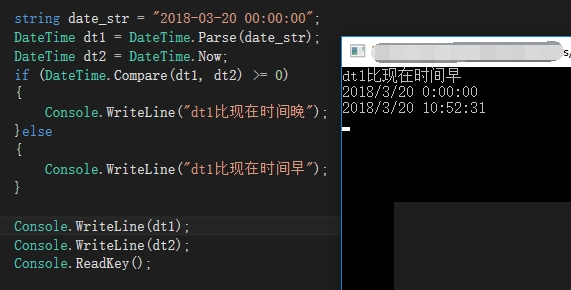
4、然后我们开始通过DateTime中的Compare进行比较,如下图所示,它接收两个日期参数

5、运行程序以后,你会在输出窗口中看到如下图所示的输出,大家在使用的时候一定注意比较的日期顺序

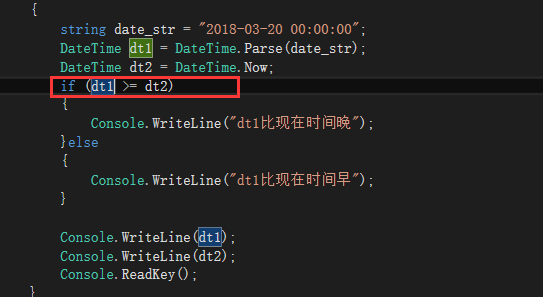
6、当然你也可以不用Compare函数,直接使用比较运算符进行比较,如下图所示

7、综上所述,C#中比较两个日期的方法是Compare函数,在使用的过程中需要注意的是参数顺序问题综上所述,C#中比较两个日期的方法是Compare函数,在使用的过程中需要注意的是参数顺序问题
相关推荐
-
C#比较时间大小的方法总结
在编写程序,我们经常会对一些时间进行比较,比如要搜寻一个时间范围中的数据,需要用户输入开始时间和结束时间,如果结束时间小于或等于开始时间,那么程序是无法完成搜索的,所以在搜索前就需要对时间进行比较,确认结束时间大于开始时间. 下面小编举例说明C#中时间比较的方法. 1.打开Microsoft Visual Studio 2010, 新建名字为[时间比较]的程序. 2.点击界面上的工具箱,找到[datetimerpicker]控件,单击该控件. 3.在窗体界面上放置2个[datetimerpick
-
javascript完美实现给定日期返回上月日期的方法
本文实例讲述了javascript完美实现给定日期返回上月日期的方法.分享给大家供大家参考,具体如下: 在项目开发中,使用javascript对日期进行处理时,因为在查询中都会有一个初始值,大多都会在当前日期的基础上推一个月,在这种情况下,如果自己写一个,需要考虑的情况较多,在这里给大家分享一下一个比较完善的解决这个问题的方法.供大家参考.例如:给定截止日期enddate=2010-07-31 计算得到开始日期startdate=2010-06-30 这个问题的关键在于对以下几处的考虑: 1.s
-
JavaScript计算两个日期时间段内日期的方法
本文实例讲述了JavaScript计算两个日期时间段内日期的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: /************************* * 计算两个日期时间段内所有日期 * * @param value1 * 开始日期 YYYY-MM-DD * @param value2 * 结束日期 * return 日期数组 */ function dataScope(value1, value2
-
python判断给定的字符串是否是有效日期的方法
本文实例讲述了python判断给定的字符串是否是有效日期的方法.分享给大家供大家参考.具体分析如下: 这里python判断给定的字符串是否是一个有效的日期,如果是一个日期格式的字符串,该函数返回True,否则返回False def is_valid_date(str): '''判断是否是一个有效的日期字符串''' try: time.strptime(str, "%Y-%m-%d") return True except: return False 希望本文所述对大家的Python程序
-
JavaScript输出所选择起始与结束日期的方法
本文实例讲述了JavaScript输出所选择起始与结束日期的方法.分享给大家供大家参考,具体如下: 一直在用公司的报表工具做报表,报表里最常用的查询条件就是开始日期.结束日期. 自己会一点html和js,于是就想用html+JavaScript来实现选择查询日期,以及做出相应. 实现之后,觉得这个还是比较简单的,N年前学的html和javascript,总算是派上用场了,人人都可以开发网页. 这个代码要在谷歌的chrome浏览器中,日期选择才能有效果(代码中的input元素Type属性值date
-
bootstrap-datetimepicker实现只显示到日期的方法
本文实例讲述了bootstrap-datetimepicker实现只显示到日期的方法.分享给大家供大家参考,具体如下: bootstrap-datetimepicker 一般都是设置到时分秒,有时候并不需要,怎么处理呢? minView: "month", //选择日期后,不会再跳转去选择时分秒 1.引入 <link href="Public/css/bootstrap.min.css" type="text/css" rel="
-
js日期范围初始化得到前一个月日期的方法
本文实例讲述了js日期范围初始化得到前一个月日期的方法.分享给大家供大家参考.具体分析如下: 今天做时间范围的初始化设定,开始时间是当前时间的前一个月,终于找到完美的解决方案了. Date.prototype.format = function(format) { var o = { "M+" : this.getMonth() + 1, // month "d+" : this.getDate(), // day "h+" : this.get
-
JavaScript获取一个范围内日期的方法
本文实例讲述了JavaScript获取一个范围内日期的方法.分享给大家供大家参考.具体分析如下: 指定开始和结束时间,范围该范围内的所有日期放入数组 Date.prototype.addDays = function(days) { var dat = new Date(this.valueOf()); dat.setDate(dat.getDate() + days); return dat; }; function getDates(startDate, stopDate) { var da
-
JS简单获取当前日期和农历日期的方法
本文实例讲述了JS简单获取当前日期和农历日期的方法.分享给大家供大家参考,具体如下: navCal.js文件如下: today=new Date(); function initArray(){ this.length=initArray.arguments.length for(var i=0;i<this.length;i++) this[i+1]=initArray.arguments[i] } var d=new initArray( "星期日", "星期一&q
-
php获取本周开始日期和结束日期的方法
本文实例讲述了php获取本周开始日期和结束日期的方法.分享给大家供大家参考.具体如下: 复制代码 代码如下: //当前日期 $sdefaultDate = date("Y-m-d"); //$first =1 表示每周星期一为开始日期 0表示每周日为开始日期 $first=1; //获取当前周的第几天 周日是 0 周一到周六是 1 - 6 $w=date('w',strtotime($sdefaultDate)); //获取本周开始日期,如果$w是0,则表示周日,减去 6
-
JS获取及验证开始结束日期的方法
本文实例讲述了JS获取及验证开始结束日期的方法.分享给大家供大家参考,具体如下: function validation() { var startdate=document.getElementById("start_tenancyDate_s").value; var enddate=document.getElementById("end_tenancyDate_s").value; var datesent=dateDiff(enddate,startdat
随机推荐
- JavaScript学习点滴 call、apply的区别
- Vue.js学习笔记之修饰符详解
- 基于java开发之系统托盘的应用
- Python yield 使用方法浅析
- js 多浏览器分别判断代码
- JS 实现列表与多选框选择附预览动画
- PHP 中使用ajax时一些常见错误总结整理
- JavaScript中动态向表格添加数据
- javac、java打jar包命令实例
- sqlserver备份还原数据库功能封装分享
- Jquery插件easyUi表单验证提交(示例代码)
- IIS7使用.NET Framework v4.0运行库报500错误的解决办法
- win2003 服务器安全设置教程(权限+防火墙)第1/3页
- MyBatis入门初体验之使用大全(2)
- C++实现的归并排序算法详解
- 实例讲解Android应用开发中TabHost的使用要点
- PHP5中MVC结构学习
- Android 自定义相机及分析源码
- Python+pandas计算数据相关系数的实例
- PHP parse_ini_file函数的应用与扩展操作示例

