解决ios微信下vue项目组件切换并自动播放音频问题
最近在做一个英语答题项目 , 项目需求是通过答题取的成绩 , 答题的题型是分为 , 听音选图 , 看图选词 , 和填空题 . 项目总共分为了3个页面 , 开始页 ,答题页 和结束页面 ,答题页关于每种题型 , 我做了相应的组件 , 每次切换题目的时候 ,显示对应的的组件 , 要求听音选图的时候会自动播放音频 .
惯例 , ios下的safari和微信内置浏览器都不支持audio的自动播放 , 通常的解决方案都是通过 document.addEventListener('WeixinJSBridgeReady',function(){audio.play()},false) 来实现的自动播放 , 但是 WeixinJSBridgeReady 事件从页面加载开始到结束只会加载一次 , 而且不能通过 removeEventListener 来移除 , 所以会有两个问题:
1.从首页面到答题页面是路由切换的 , 但是处于开始页面时候 , WeixinJSBridgeReady这个事件已经加载完了 , 跳转到答疑页面的时候已经无法监听到该事件了;
2.首页就是答题页面的时候,在题型组件切换的时候只会在第一次加载听力题型的时候会自动播放 , 再次切换到这种题目的时候无法再次自动播放 .
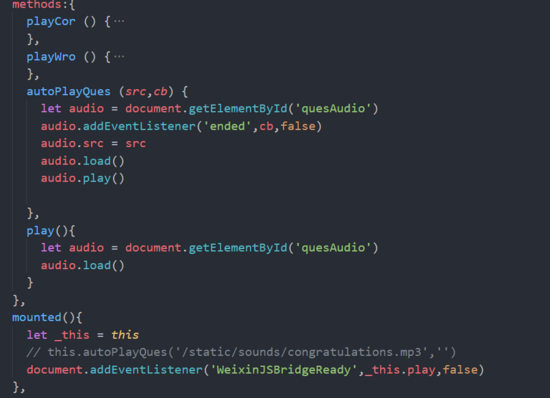
经过不断的测试 , 发现ios下不支持的原因是 不支持动态创建的audio标签自动播放 , 包括页面第一次加载 , 所以转化了思路 ,把audio标签放在顶层的App.vue里面 , 不随着组件的切换创建和销毁 , 然后在App.vue里面写一个的方法 , 接受src和callback的参数 , 在main.js挂在全局上, 每次切换的时候 ,调用该方法传入对应的src , 代码如下:App.vue


(关于为什么用document.getElementById , 其实本来是准备用$refs的 , 但是不知为何在app.vue中无法获取 , 控制台打印的$ref能看到有audio 了, 但是不可读)
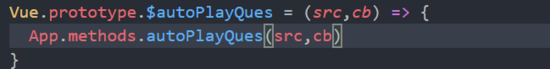
main.js

组件内:

这里要注意的两点: 1.app.vue中的audio标签必须设置 controls , 然后通过css隐藏该audio ,否则无法播放 ;
2.在页面加载的时候需要通过 监听 document.addEventListener('WeixinJSBridgeReady',function(){audio.load()},false) 让audio.load()加载一次 ,否则后续也无法自动播放 ;
总结
以上所述是小编给大家介绍的解决ios微信下vue项目组件切换并自动播放音频问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
您可能感兴趣的文章:
- Vue.js组件tabs实现选项卡切换效果
- Vue.js组件tab实现选项卡切换
- vue动态组件实现选项卡切换效果
- 详解vue2.0 使用动态组件实现 Tab 标签页切换效果(vue-cli)
相关推荐
-
详解vue2.0 使用动态组件实现 Tab 标签页切换效果(vue-cli)
在 vue 中,实现 Tab 切换主要有三种方式:使用动态组件,使用 vue-router 路由,使用第三方插件. 因为这次完成的功能只是简单切换组件,再则觉得使用路由切换需要改变地址略微麻烦,所以使用的是动态组件实现,如果是在大型应用上,可能使用 vue-router 会方便一些. 先看下最终实现的效果,结构比较简单,顶部的三个 Tab 标签用于切换,内容区域分别为三个子组件. 效果预览 关键代码及分析如下: <template> // 每一个 tab 绑定了一个点击事件,传入的参数对应着
-
Vue.js组件tab实现选项卡切换
本文实例为大家分享了vue插件tab选项卡的具体代码,供大家参考,具体内容如下 效果图: 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{padding: 0;margin:
-
vue动态组件实现选项卡切换效果
本文实例为大家分享了vue动态组件实现选项卡切换的具体代码,供大家参考,具体内容如下 导航按钮: <div class="tab-title"> <p @click="a='tab1'"><router-link to='/collectnewcars'>新车</router-link><em></em></p> <p @click="a='tab2'"&g
-
Vue.js组件tabs实现选项卡切换效果
今天给大家分享一个小颖自己写的vue组件,因为小颖也才接触vue没多久,如果有什么不足的地方,希望大家提出来,小颖加以改正.以下就是具体如何实现tabs啦. 调用示例: <template> <div class="tabs-contents"> <!-- 调用tabs组件 --> <tabs :flag.sync='tabsShowFlag' :navtitle='navTitle' :navdata='navData'> <di
-
解决ios微信下vue项目组件切换并自动播放音频问题
最近在做一个英语答题项目 , 项目需求是通过答题取的成绩 , 答题的题型是分为 , 听音选图 , 看图选词 , 和填空题 . 项目总共分为了3个页面 , 开始页 ,答题页 和结束页面 ,答题页关于每种题型 , 我做了相应的组件 , 每次切换题目的时候 ,显示对应的的组件 , 要求听音选图的时候会自动播放音频 . 惯例 , ios下的safari和微信内置浏览器都不支持audio的自动播放 , 通常的解决方案都是通过 document.addEventListener('WeixinJSBridg
-
快速解决ios微信下audio无法自动播放的问题
我们都知道,iOS下的safari是无法自动播放音乐的,主动出发点击事件也没用, 微信自己做了处理后用以下方法可以解决 document.addEventListener("WeixinJSBridgeReady", function () { audio.play(); }, false); 但是现在实际上在微信ready的时候就可以直接调用了 wx.ready(function() { audio.play(); }); 以上这篇快速解决ios微信下audio无法自动播放的问题就是
-
解决vue项目router切换太慢问题
问题定位: 随着项目增大,有一天突然发现页面切换时候,要等1-2s页面才切换过去,然后就开始定位问题,刚开始以为时页面组件太多导致的,通过删除组件,发现没啥改善,然后就在两个页面打印日志,第二页面created周期时间和路由切换时间相差不大,可以排除是页面渲染耗时.然后在第一个页面的destroyed周期里面打印日志,发现destroyed->router切换耗时1.5s左右,这时候定位问题是vue的destroyed周期耗时. destroyed周期耗时: 这时候就考虑destroyed为啥要
-
Vue项目组件化工程开发实践方案
我们暂时给提取出来的脚手架取名叫vde-cli,通过vde-cli脚手架生成的组件库工程目录结构如下: 核心功能 组件库 工程的packages文件夹就是用来存放组件库里面的各种组件了,这里不需要通过手动创建文件的方式创建组件,直接通过一条创建组件的命令完成.每个组件都有一个单独的组件文件夹,组件文件夹下都至少包含"index.vue","example.vue","readme.md"这三个文件,这几个文件都是通过创建组件传递的参数加指定的模板
-
Vue transx组件切换动画库示例详解
目录 来个介绍 安装 使用 支持参数 支持事件 支持API 支持的动画类型 说明 来个介绍 先奉上组件库的名称:transx github地址:github.com/tnfe/transx npm参考: www.npmjs.com/package/tra… 示例地址:codesanbox 安装 npm install transx or yarn add transx 使用 <!-- 包裹动画元素 --> <trans-x :time="time" :delay=&q
-
解决ios微信页面回退不刷新的问题
在回退后需要刷新的页面加以下js $(function () { var isPageHide = false; window.addEventListener('pageshow', function () { if (isPageHide) { window.location.reload(); } }); window.addEventListener('pagehide', function () { isPageHide = true; }); }) 以上这篇解决ios微信页面回退不刷
-
解决vue项目路径不正确,自动跳转404的问题
目录 vue项目路径不正确,自动跳转404 第一种方法 第二种 vue路由判断跳转404页面 vue项目路径不正确,自动跳转404 第一种方法 使用vuerouter钩子函数beforeEach,每次进行路由跳转时都进行判断,若页面不存在就跳转到404页面. import Error from ' ' const router = new Router({ routes:[ name: 'error', path: '/error',
-
vue中解决chrome浏览器自动播放音频和MP3语音打包到线上的实现方法
一.vue中解决chrome浏览器自动播放音频 需求 有新订单的时候,页面自动语音提示和弹出提示框: 问题 chrome浏览器在18年4月起,就在桌面浏览器全面禁止了音视频的自动播放功能.严格地来说,是Chrome不允许在用户对网页进行触发之前播放音频.不光是这样,在页面加载完毕的情况下,用户没有click.dbclick.touch等主动交互行为,使用js直接调用.play() 方法的话,chrome都会抛出如下错误:Uncaught (in promise) DOMException: 解决
-
Vue 项目运行完成后自动打开浏览器的方法汇总
目录 方法一:package.json(适用于vue3) 方法二:vue.config.js 方法三:插件+webpack 方法一:package.json(适用于vue3) 在文件中找到scripts–serve,在后面添加 --open 方法二:vue.config.js 该方法适用于 有vue.config.js的项目 找到vue.config.js文件,找到devServer,添加下面代码 open : true 方法三:插件+webpack 该方法存在局限性,仅适用于当前只运行一个项目
-
微信小程序pinker组件使用实现自动相减日期
首先,我这里使用pinker组件代码为 <view class="section"> <view class="section__title">开始时间</view> <picker mode="date" value="{{date}}" start="{{startTime}}" end="2020-09-01" bindchange=&qu
随机推荐
- Python实现图像几何变换
- VS2015下OpenGL库配置教程
- js每次Title显示不同的名言
- js中setTimeout()与clearTimeout()用法实例浅析
- js实现一个省市区三级联动选择框代码分享
- PHP_NETWORK_GETADDRESSES: GETADDRINFO FAILED问题解决办法
- ASP中FSO的神奇功能 - 用FSO进行内容管理
- Hibernate实体对象继承的三种方法
- 浅谈javascript的分号的使用
- java 实现双向链表实例详解
- Oracle用户密码含特殊字符时登陆失败问题
- C#处理MySql多个返回集的方法
- eclipse导入jquery包后报错的解决方法
- JavaScript学习笔记之数组的增、删、改、查
- js实现不提交表单获取单选按钮值的方法
- 一个轻量级的XHTML右键菜单[支持IE和firefox]
- 详解MyBatis Generator自动创建代码(dao,mapping,poji)
- IIS5.1安装配置图文教程 轻松打造ASP运行环境
- 仿网易新闻客户端头条ViewPager嵌套实例
- JS深度拷贝Object Array实例分析

