antd组件Upload实现自己上传的实现示例
前言
在实现图片上传时,可能需要用到Upload,但是它默认的上传方式是加入图片后直接上传,如果要实现最后再一次性上传,需要自定义内容。


//添加按钮的样式
const uploadButton = (
<div>
<Icon type="plus" />
<div className="ant-upload-text">Upload</div>
</div>
);
<Upload
//样式
className={styles['override-ant-btn']}
//陈列样式,现在是卡片式
listType="picture-card"
//再图片上传到页面后执行的函数,自定义让他不执行
beforeUpload={() => false}
//数据,即图片,是一个数组
fileList={fileList}
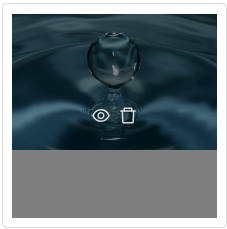
//当点击查看时调用(上图的那个眼睛)
onPreview={this.handlePreview}
//数据改变时调用
onChange={this.handleChange}
>
//当不少于一张图时,不显示怎加图片的按钮。
{fileList.length >= 1 ? null : uploadButton}
</Upload>
还有一个移除时调用的函数onRemove(),即点击上图的垃圾桶,这里没有定义。
handlePreview = (file) => {
this.setState({
previewImage: file.url || file.thumbUrl,
visible: true,
});
};
<Modal visible={visible} footer={null} onCancel={this.handleCancel}>
<img alt="加载" style={{ width: '100%',height: '100%' }} src={previewImage} />
</Modal>
利用Modal显示图片。
handleChange = ({ fileList }) => {
this.setState({ fileList });
};
数据改变时直接重设fileList数组的值(我这里只有一张图可以这么做)。
最后是fileList的一些基本设置:
fileList: [{
uid: 'id',
name: '标题',
//目前的状态
status: 'done',
//图片的url或者base64
url: '',
type: 'image/jpeg',
}],
PS:基于antd的上传文件进度条
核心代码
//通过前端原生XMLHttpRequest动态获取上传文件进度
doTransferFile = (file) => {
let mySelf = this;
let formData = new FormData();
let url = "http://xxx:444/upload_file.php";
let file = document.getElementById("chooseFile").files[0];
console.log(file)
formData.append("file",file);
// console.log(modal);
// console.log(formData);
// return false;
/* eslint-disable */
$.ajax({
url : url,
type : 'POST',
enctype: 'multipart/form-data',
data : formData,
// 告诉jQuery不要去处理发送的数据
processData : false,
// 告诉jQuery不要去设置Content-Type请求头
contentType : false,
timeout : 60000,//设置超时时间
beforeSend:function(){
console.log("现在开始上传文件!");
notification['info']({
message: '提示',
description: '现在开始上传文件!',
});
},
xhr: function(){
let myXhr = $.ajaxSettings.xhr();
// console.log(myXhr)
if(myXhr.upload){
myXhr.upload.addEventListener('progress',function(e) {
if (e.lengthComputable) {
let percent = Math.floor((e.loaded/e.total)*100);
// console.log(e.loaded)
// console.log(e.total)
console.log(percent)
let upload = mySelf.state.upload;
upload.progress.loaded = e.loaded;
upload.progress.total = e.total;
upload.progress.percentage = percent;
mySelf.state.upload = upload;
// console.log(info);
mySelf.setState({
upload: upload
});
}
},false);
myXhr.upload.addEventListener('load',function(e) {
console.log('fish')
},false);
}
return myXhr;
},
success : function(res) {
console.log(res)
},
error : function(res) {
}
});
};
在antd框架下,调用的Progress组件动态展示的上传文件进度,效果图如下,待全部上传成功后,由接口返回上传文件的大小,路径等信息,render到页面上
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

