把ASP.NET MVC项目部署到本地IIS上的完整步骤
前言
默认情况下,在VisualStudio中开发网站,会运行在IISExpress中,如果想把网站部署到本地的IIS服务器上该怎么办呢?
配置IIS的几个关键点:
1.URL重写模块,这个以前是ISAPI筛选器的功能,后来好像就改版了,都成模块化设计了。
2.ASP.NET MVC项目有路由机制,所以不需要用到IIS中默认文档功能以及目录浏览功能。
3.记得检查应用程序池的 .NET Framework版本,配置成v4.0版本。
4.身份验证上一般不用管,IIS默认使用的是“匿名身份验证”。
好了,下面话不多说了,来一起看看详细的介绍吧
步骤如下:
一、首先,以管理员身份运行VisualStudio,否则在修改项目属性时将弹出如下对话框,阻止我们修改服务器为本地IIS。

然后,双击Properties图标,打开Web标签,将服务器设置为本地IIS,修改项目URL,名称自拟,如图:

即可保存成功。
二、配置IIS。
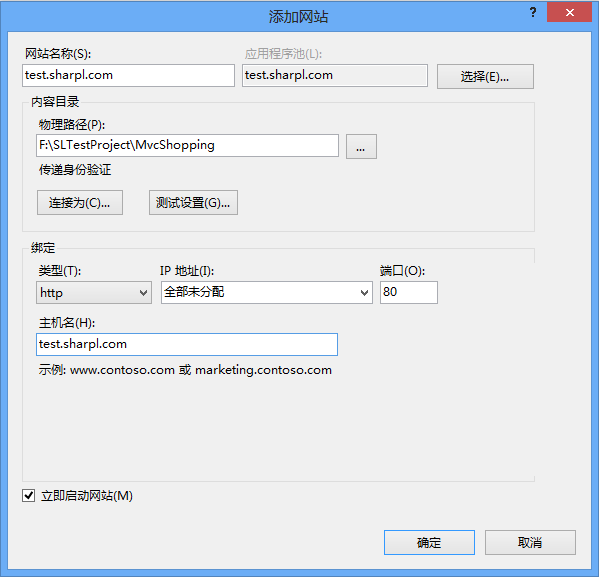
打开本地IIS。如何在Win8上安装IIS的方法,请自行查阅。右键网站、添加网站,如图:


修改 “网站名称”、“物理路径”和“主机名”,如上图,网站名称和主机名称一致,且和步骤一的URL一致,物理路径为项目的文件路径。点击确定。
三、修改hosts文件,将URL指向本机。
hosts文件位于C:\Windows\System32\Drivers\etc目录下,以管理员的身份运行记事本,并打开该文件,做如下修改:

注意必须以管理员身份运行,否则修改之后无法保存,ip 127.0.0.1即是你的主机。test.sharpl.com和一、二中的URL保持一致。
保存,所有步骤完成。
四、运行ASP.NET程序,查看浏览器中的URL,如图:

完美!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我们的支持。
相关推荐
-
IIS7 配置大全(ASP.NET 2.0, WCF, ASP.NET MVC,php)
一.IIS7.0 配置 ASP.NET2.0 1.ASP.NET 2.0 部署 1)首先打开win7 的特性,路径我已标注 下面选中的是ASP.NET2.0, 如果要支持ASP.NET1.1,你的选中IIS6兼容 2.)设置安全选项 3)添加.Net经典应用程序池 4)将站点转换为Application 5)为站点添加 yourmachinename\IIS_IUSRS权限 6.)右键站点-Manage Application-Advanced Setting 设置当前站点为Classic .N
-
iis支持asp.net4.0的注册命令使用方法
32位的Windows: 1. 运行->cmd 2. cd C:\Windows\Microsoft.NET\Framework\v4.0.30319 3. aspnet_regiis.exe -i 64位的Windows: 1. 运行->cmd 2. cd C:\Windows\Microsoft.NET\Framework64\v4.0.30319 3. aspnet_regiis.exe -i
-
win7和win2008 r2下配置IIS7(ASP.net运行环境)
1.先要设置应用程序池(ApplicationPool)为Classic.NETAppPool,而不是默认的DefaultAppPool,可以在网站目录里对每个站点设置,也可以在站点进行单独设置. 控制面板--系统和安全--管理工具--Internet信息服务(IIS)管理器,打开IIS管理器.选中左侧的默认网站,单击右侧的高级设置,将应用程序池设置为Classic.NETAppPool. 2.选中左侧的"应用程序池",选中"Classic.NETAppPool",
-
IIS部署asp.net报404错误的解决方法
1).所建网站->(右键)权限->"ASP.NET计算机帐户"是否已添加. 2).所建网站->(右键)属性->ASP.NET选项卡->版本是否为2.0,不是则修改为2.0; 3).IIS->WEB服务扩展中->ASP.NETV2.0是否被禁止,若为禁止状态则启动; 4).所建网站->(右键)属性->主目录->执行权限是否为:纯脚本;应用程序池是否设置: 5).所建网站->(右键)属性->ASP.NET选项卡->
-
Win7中IIS的ASP.NET环境配置简洁版
工作中需要在Win7中使用IIS搭建ASP.NET的网站,这里分享下配置中的小问题. siyue最开始自己配了一遍,发现使用IIS运行ASP.NET网站时一直报错,想到自己可能配置的有问题,于是上网找点资料看看. 发现有个朋友对这个进行了详细的设置,非常好的介绍,我这里只是稍微总结下,好让自己记得更清楚. 详细内容传送门:Win7旗舰版中的IIS配置asp.net的运行环境 siyue觉得在Win7上配置IIS,一般的安装IIS和建立网站都没问题,(不过要运行ASP必须在开发工具那里安装ASP.
-
win2003 sp2+iis 6.0上部署.net 2.0和.net 4.0网站的方法
网站环境 IIS6.0,操作系统Windows server2003 sp2,服务器之前已经部署了.net 2.0和asp的网站,现在要部署新开发的.net 4.0网站.本来认为很简单,却遇到了很多问题,下面详细描述下过程: 1.官网下载.net framework4.0,下载地址:http://www.microsoft.com/zh-cn/download/details.aspx?id=17718,或者到我们下载(http://www.jb51.net/softs/69112.html),
-
asp.net iis 无法显示网页的解决方法分析
关于这个问题的解答,网络上有成千上万个版本,当然,出现问题的诱因不同,解决的途径也不同,所以我不排除其他解决此类问题的办法,但是这些办法都没有解决过我的问题,因为就是在一个绝对"干净"的系统环境下进行配置,也出现过此类问题.这期间,我曾显得那么无奈,那么郁闷.好在努力终有回报,我成功的解决了这个问题(主要是对文件夹权限的设置),今天把它分享出来,是一种展示,也是向大家提供一种思维方式.当然,这个办法也不是万能的,只是它显得更有效率而已. 具体步骤如下: 1.右键点击您要创建的虚拟目录文
-
IIS6 安装与配置.net 2.0过程的详细图解
第一步,打开控制面板,双击[添加或删除程序]图标,在弹出的[添加或删除程序]窗口中选择[ 添加/删除Windows组件(A)],然后会弹出Windows组件向导 我们选择[应用程序服务器] 然后单击[详细信息(d)...]会出现[应用程序服务器] 默认的会选择Internet 信息服务(IIS) 如果我们不放心还可以单击详细信息来选择自己想要的功能 但是我们最重要的还是万维网服务这一项,其实的可以不做选择 直接安默认的就可以 第二步,直接下一步会出现到复制一会儿会发现文件不存在,这个时候我们就可
-
Win7旗舰版中的IIS配置asp.net的运行环境配置教程(图文教程+视频)
以前弄过好多次,都没有成功,昨天晚上不知怎么地就成功了,借用我同学的一句话,这叫"灵光一闪",废话不多说了,这个成功是有图有视频有真相地哈! 这篇博文发表都三个月了,我自认为算是很详细了,可是还是很多人没有配置出来(天天有人在群里问我怎么配置),所以今天特意录成视频供大家参考.特意申明:这是配置asp.net运行坏境,不是asp,asp和asp.net是有区别的.asp.net如果还是配置不出可以问,asp就算了,我不懂asp哦!无法帮你解决. Win7旗舰版中的IIS配置asp.ne
-
无法识别的属性“type”+IIS没有Asp.net配置选项的解决方法
如下图: 完整的出错信息看上图.这种情况一般来说是因为.net的版本问题造成的.我们看到最后一行显示ASP.NET版本为1.1.4322.2407.我要把它改成.NET2.0.打开IIS6,右击属性,居然没有发现ASP.NET的配置选项,虽然好久没搞这个了,但是印象中绝对是有一个ASP.NET选项卡的.我很奇怪,我以为是.net framework 2.0没安装,下载下来安装,提示已经安装了,打开"删除添加程序",的确已经安装了.查看IIS的"Web 服务扩展",发
随机推荐
- SQL中使用ESCAPE定义转义符详解
- Vue.js学习笔记之 helloworld
- 通过 Dom 方法提高 innerHTML 性能
- VBS教程:属性-Type 属性
- Java中初始化块详解及实例代码
- 浅析JavaScriptSerializer类的序列化与反序列化
- java根据数据库表内容生产树结构json数据的方法
- 网页缓存文件批量改名工具
- centos下root运行Elasticsearch异常问题解决
- PHP实现原比例生成缩略图的方法
- php几个预定义变量$_SERVER用法小结
- jquery中的工具使用方法$.isFunction, $.isArray(), $.isWindow()
- php实现window平台的checkdnsrr函数
- ASP中巧用Split()函数生成SQL查询语句的实例
- MySQL优化GROUP BY方案
- JavaScript弹窗基础篇
- SpringBoot JPA 表关联查询实例
- JavaScript判断DIV内容是否为空的方法
- JavaScript prototype属性使用说明
- 超强IE 也可由你轻松打造(上)

