idea启动项目报端口号冲突或被占用的解决方法
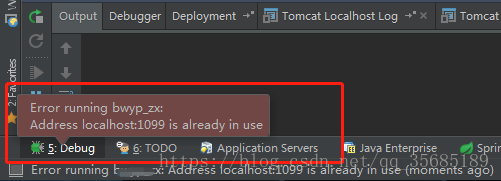
错误异常如下: java.rmi.server.ExportException: Port already in use: 1099;
nested exception is: java.net.BindException: Address already in use: JVM_Bind

解决方法:
方法一:
1、win键 + R,输入cmd然后回车,进入DOS命令窗口

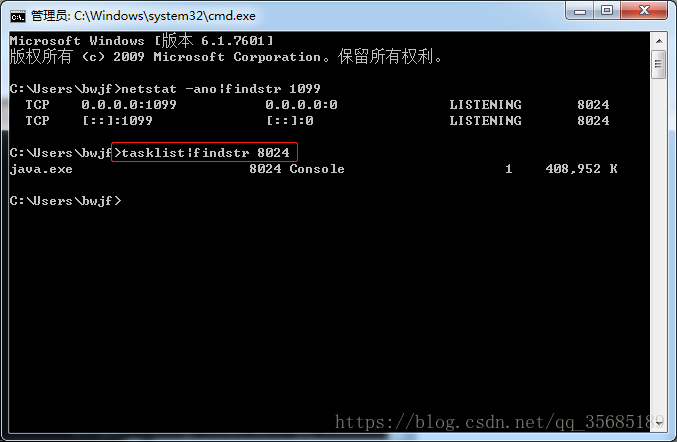
2、根据端口号查程序的进程号 netstat -ano | findstr 占用端口号(1099)

3、 根据程序的进程号查看具体的程序名称 tasklist | findstr 进程号(8024)

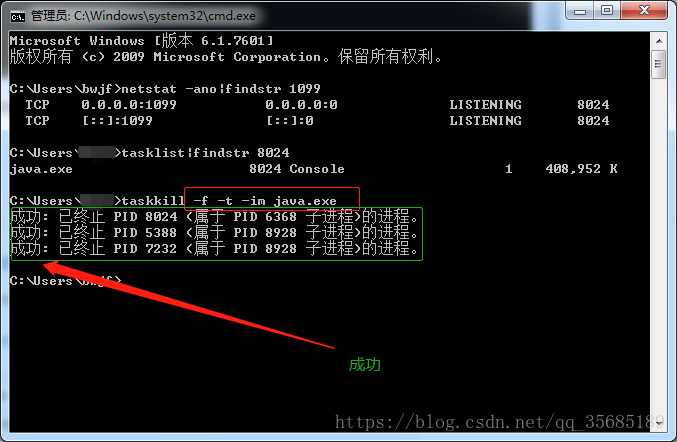
4、强制、递归 删除本程序及其子进程 taskkill -f -t -im 进程名(javaw.exe)

5、重启项目。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Intellij IDEA实现SpringBoot项目多端口启动的两种方法
前言 有时候使用springboot项目时遇到这样一种情况,用一个项目需要复制很多遍进行测试,除了端口号不同以外,没有任何不同.这时我们强大的Intellij IDEA就能替我们实现. 实现方法 第一种方法 1.点击图中Edit Configurations,如图 2.取消选中的Single instance only 3.启动项目,demo(9000),如图. 4.修改配置文件中的端口号为9001,启动项目,demo(9001),如图. 从下方可以看到demo项目分别以9000和9001启动了
-
详解IDEA 启动tomcat 端口占用原因以及解决方法( 使用debug模式)
在使用IDEA调试程序的时候,有时候在上一次tomcat关闭未完全的时候,再一次启动debug模式时会出现如下提示 提示我们端口127.0.0.1:3934这个端口被占用,无法debug模式运行程序. 对于还不怎么熟悉使用IDEA的开发而言,会非常奇怪为什么启动tomcat容器运行程序的时候不是使用8080端口,而是用到3934(也可能是其他的端口号). 于是运行cmd系统命令使用netstat -ano查看系统中正在被使用的端口列表,却发现这个端口并不在列表中. 很奇怪的事. 经过研究,发现原
-
idea启动项目报端口号冲突或被占用的解决方法
错误异常如下: java.rmi.server.ExportException: Port already in use: 1099; nested exception is: java.net.BindException: Address already in use: JVM_Bind 解决方法: 方法一: 1.win键 + R,输入cmd然后回车,进入DOS命令窗口 2.根据端口号查程序的进程号 netstat -ano | findstr 占用端口号(1099) 3. 根据程序的进程号
-
项目启动tomcat失败的几种可能原因和解决方法(小结)
目录 1.java配置路径有问题 2.项目未添加tomcat驱动 3.项目中的web.xml中配置的servlet的名称写错,tomcat无法识别 4.端口被占用 1.java配置路径有问题 请配置好jdk路径,具体参考java路径的配置吧. 2.项目未添加tomcat驱动 (一般提示The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path属于这一类) 解决方法:保证已经装了
-
tomcat正常启动但网页却无法访问的几种解决方法
目录 问题1: jdk的版本冲突 一.先检查本机的jdk版本 二.修改jdk版本 三.重新启动tomcat 问题2: 端口冲突 tomcat版本和jdk版本对应关系 最近使用tomcat遇到一点小问题,项目使用tomcat,启动后显示无法访问页面.根据自身使用情况和一些网上搜索到的结果,汇总整理一下. 可能遇到的问题有以下几种: 问题1: jdk的版本冲突 使用的tomcat1.6版本,电脑安装的jdk版本是 1.8,jdk版本冲突导致无法正常使用.解决方案:修改jdk的版本,由jdk1.8修改
-
vue-cli webpack模板项目搭建及打包时路径问题的解决方法
这里建议刚学vue的同学第一个小案例不要使用vue-cli进行操作,待对基本的api使用的比较顺手了之后再进行vue-cli的体验比较好.本人是一名后端开发人员,接触前端时间不长,这里有说的不好的地方,还请大家评论建议下. 1. 安装必要的环境准备 首先我们要能够暗转node.js,这个环境.百度搜索node,进入官网根据自己的操作系统进行下载即可.现在的版本都是自带npm的了.所以安装后,环境变量正常情况下会自动配置,开启一个命令行终端,输入node,npm,就可以看到相应的信息.那么说明安装
-
vue-cli项目无法用本机IP访问的解决方法
所遇问题 启动vue-cli项目服务,用本机IP无法访问此网站,拒绝了我们的链接请求.从而无法从手机上预览效果 原因分析 在我们的bulid目录下有一个webpack.dev.config.js的配置文件,发现devServer对象里的host属性取自process.env.HOST || config.dev.host. 于是这里我们去查看config.dev.host.在我们的config目录下有一个index.js, 找到dev对象的host属性 发现该版本的vue-cli将host主机名
-
Eclipse 项目出现错误(红色叹号)解决方法
Eclipse 项目出现错误(红色叹号)解决方法 情况:就是项目出现红色感叹号 解决方法: 对准项目右键选择Build Path → configure build path 点击eclipse项目的configure build path后,在弹出来的窗口中,找到Libraries页签,可以看到一些jar包是红色叉号的,这种jar包就是找不到对应文件的jar包,引起这种eclipse项目前面出现红色叹号.eclipse项目前面出现红色感叹号.eclipse项目前面出现红色惊叹号.eclips
-
Vue 项目中遇到的跨域问题及解决方法(后台php)
问题描述 前端 vue 框架,后台 php,百度跨域问题后台加这段代码 header("Access-Control-Allow-Origin: *"); 加了之后报这个错: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The valu
-
nginx 部署 vue 项目找不到js css文件的解决方法
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件. vue-cli@3 在 vue-cli@3 中你需要为你 webpack 插入到 index.html 中 的所有文件添加一个 baseUrl. 你需要在项目的根目录新建一个 vue.config.js, 添加如下内容: ... module.exports = { baseUrl: isProd ? '/
-
swiper在vue项目中loop循环轮播失效的解决方法
长话短说,在vue(2.5.x)中使用swiper(4.3.3),轮播加了autoplay和loop.observer.observeParents等参数还是很诡异的无法循环轮播: 那么可以这样写代码试试: this.$api.queryImages().then((resp) => { if(resp && resp.data.resultCode == "0"){ this.swiperImgs = resp.data.data; this.$nextTick
-
idea导入项目不显示maven侧边栏的问题及解决方法
idea导入新项目找不到maven侧边栏,如何解决? 双击shift打开搜索框 输入maven搜索 点击 [+ Add Maven Projects]选择pom.xml 然后maven侧边栏就出来啦 .... ps:下面看下idea中使用git只add部分module的更新 在微服务项目的开发过程中,有很多module对应不同的微服务.有些微服务是我们负责的,有些则是其他人负责的.有时候,可能会不小心或格式化一些其他module的代码,但又不想上传,此时,要么将对应的代码恢复原样,要么就在add
随机推荐
- AngularJS的$location使用方法详解
- JQuery中$之选择器用法介绍
- CentOS 7.2 下安装 Docker 1.12.3 版的详细方法
- iOS正则表达式验证手机号、邮箱、身份证号等
- ASP.NET Web Api 2实现多文件打包并下载文件的实例
- 基于RequireJS和JQuery的模块化编程日常问题解析
- C语言中的sizeof操作符用法及和strlen的区别
- Laravel实现用户注册和登录
- 解析activity之间数据传递方法的详解
- 使用RecyclerView添加Header和Footer的方法
- Ruby Gems更换淘宝源方法
- 使用node.js半年来总结的 10 条经验
- Bootstrap编写一个兼容主流浏览器的受众巨幕式风格页面
- Virtualbox安装配置方法图文教程
- Android Notification 使用方法详解
- 解读C++编程的相关文件操作
- ImageView点击可变暗的实例代码(android代码技巧)
- ES6学习笔记之map、set与数组、对象的对比
- Android栗子の图片验证码生成实例代码
- 解决layui表格内文本超出隐藏的问题

