layui--js控制switch的切换方法
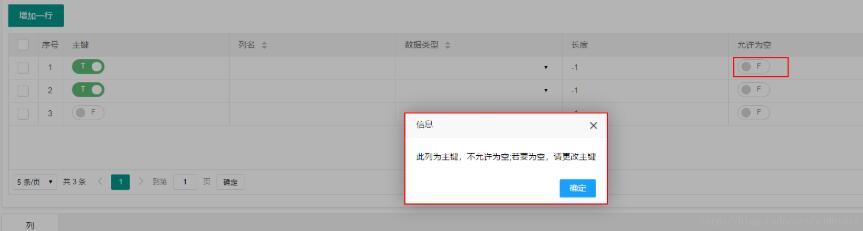
需求:如下所示,当【主键】选择为“T”时,【允许为空】不能选择“T”,且会自动切换为“F”;
当【允许为空】选择为“T”时,判断【主键】是否为空,若为“T”,弹出提示,不予更改;



首先需要在table中添加switch控件:
定义主键:以templet模板形式定义控件格式,其中{{ d.isSerial == 'T' ? 'checked' : '' }}为其设置默认值
{field :'isSerial' , title :'主键', minWidth : 120, templet: '#switchTpl', unresize : true }
<!-- 定义是否主键的开关 -->
<script id="switchTpl" type="text/html">
<!-- 这里的 checked 的状态是-->
<input type="checkbox" name = "ifKey" value = {{d.colNo}} lay-skin="switch" lay-text="T|F" lay-filter="ifKeyDemo" {{ d.isSerial == 'T' ? 'checked' : '' }}>
</script>
定义允许为空:
{field :'notNull' , title :'允许为空' , minWidth : 100, templet : '#switchNullTpl', unresize : true}
<!-- 定义是否允许为空的开关 -->
<script id="switchNullTpl" type="text/html">
<input type="checkbox" name="ifNull" value="{{d.colNo}}" lay-skin="switch" lay-text="T|F" lay-filter="ifNullDemo" {{ d.notNull == 'T' ? 'checked' : '' }}>
</script>
添加监听:监听主键,lay-filter的方式添加监听,重点部分在
// 给对象主键赋值
tableData[parentTrIndex].isSerial = "T";
// 获取允许为空的div
var switchIfNull=$(parentTr).find("td:eq(6)").find("div:eq(1)");
// 修改div的样式为F的样式,F的值
switchIfNull.prop("class","layui-unselect layui-form-switch");//F的样式
switchIfNull.find("em").text("F"); //F的值
tableData[parentTrIndex].notNull = "F"; //修改数据中F的值
layer.lips('此列为主键,不允许为空',obj.othis); //tips提示
// 主键
form.on('switch(ifKeyDemo)', function(obj){
// 获取当前控件
var selectIfKey=obj.othis;
// 获取当前所在行
var parentTr = selectIfKey.parents("tr");
// 获取当前所在行的索引
var parentTrIndex = parentTr.attr("data-index");
if(obj.elem.checked == true){//是主键
// 给对象主键赋值
tableData[parentTrIndex].isSerial = "T";
// 获取允许为空的div
var switchIfNull=$(parentTr).find("td:eq(6)").find("div:eq(1)");
// 修改div的样式为F的样式,F的值
switchIfNull.prop("class","layui-unselect layui-form-switch");//F的样式
switchIfNull.find("em").text("F");
tableData[parentTrIndex].notNull = "F";
layer.lips('此列为主键,不允许为空',obj.othis);
}else{
// 给对象赋值
tableData[parentTrIndex].isSerial = "F";
}
});
添加监听:监听【允许为空】,同理
// 允许为空
form.on('switch(ifNullDemo)', function(obj){
// 获取当前控件
var selectIfKey=obj.othis;
// 获取当前所在行
var parentTr = selectIfKey.parents("tr");
// 获取当前所在行的索引
var parentTrIndex = parentTr.attr("data-index");
// 获取“是否主键”的值
var ifKey=parentTr.find(('td:eq(2)')).text().trim();
if(ifKey == "T"){
// 给对象赋值
// 获取允许为空的div
var switchIfNull=$(parentTr).find("td:eq(6)").find("div:eq(1)");
// 修改div的样式为F的样式,F的值
switchIfNull.prop("class","layui-unselect layui-form-switch");//F的样式
switchIfNull.find("em").text("F");
tableData[parentTrIndex].notNull = "F";
layer.alert('此列为主键,不允许为空;若要为空,请更改主键');
}else{
if(obj.elem.checked == true){//允许为空
// 给对象赋值
tableData[parentTrIndex].notNull = "T";
}else{
// 给对象赋值
tableData[parentTrIndex].notNull = "F";
}
}
});
以上这篇layui--js控制switch的切换方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)
