js的OOP继承实现(必看篇)

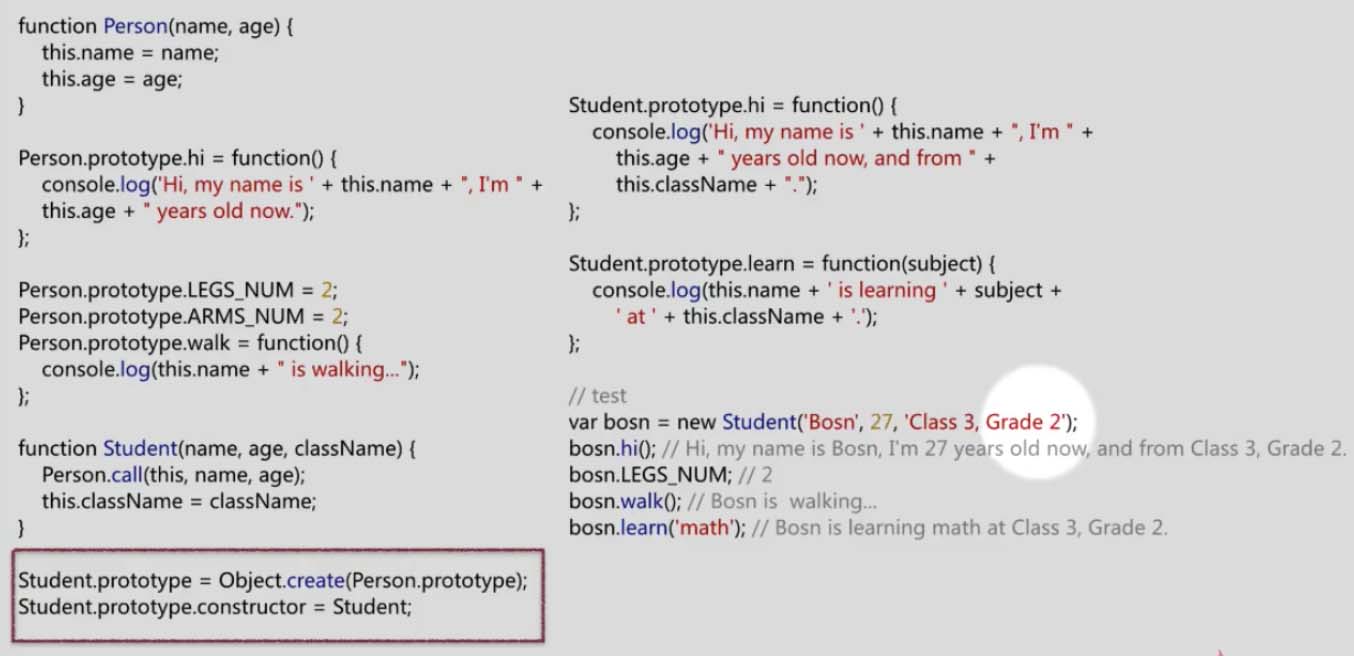
这里Student.prototype之所以使用create方法来创建,而不是直接赋Person.prototype的值,是因为如果使用赋值的话,两个就指向同一个对象,如果我们想要在student类上添加新的方法,就不行。所以要是哟呵那个create方法来让Person.prototype作为Student.prototype的原型

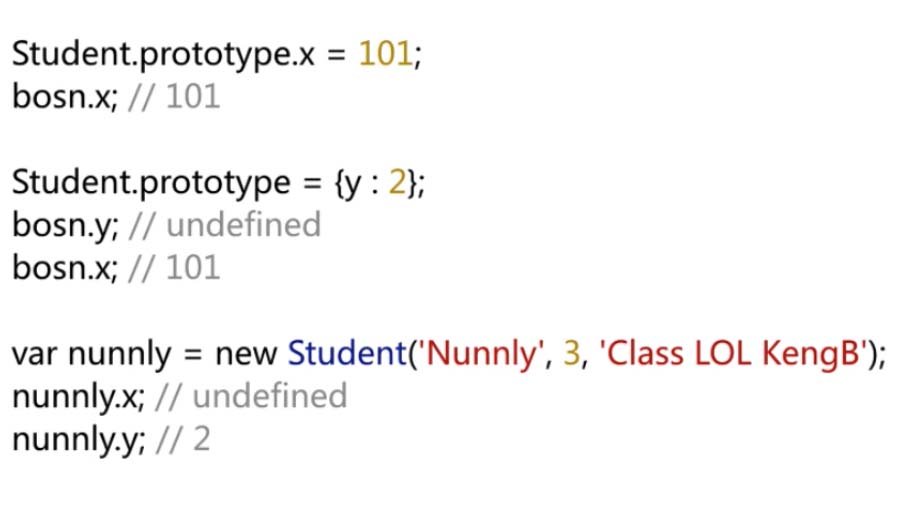
如果我们修改bosn的原型上的属性,那么bosn是会受到影响的。需要注意的是,我们发现,如果修改了bosn的原型对象,那么bosn是不会发生变化的。对于已经创建的实例来说,修改原型对象是不会让实例发生变化的。
以上这篇js的OOP继承实现(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
js继承实现方法详解
本文实例讲述了js继承实现方法.分享给大家供大家参考,具体如下: var animal=function(name){ //构造函数 this.name=name; this.sayhello=function(){ alert("hi我是"+this.name); }; } animal.prototype.shout=function(){ //prototype主要作用:给类增加一个新的属性或函数 alert(this.name+"正在叫!"); }; ani
-
Javascript 类的继承实现代码
JavaScript中类的学习,从基本类继承过来方法 也可以这样实现: Java代码 复制代码 代码如下: function newClass(){ this.firstName="frank"; this.toUc=String.toUpperCase; this.toString=function(){ return this.toUc(this.firstName); } } var nc=new newClass(); alert(nc);//在IE中没反应.. functio
-
javascript 继承实现方法
下面我给出几种常用的方法: 1 .对象冒充 原理: 构造函数使用this关键字给所有属性和方法赋值, 因为构造函数只是一个函数,所以可以使ClassA的构造函数成为classB的方法,然后调用它.这样classB就会收到classA的构造函数中定义的属性和方法.例子: 复制代码 代码如下: function classA(name) { this.name=name; this.showName=function(){alert(this.name);} } function classB(na
-
js对象的构造和继承实现代码
复制代码 代码如下: <script> //定义js的user对象 function User(name,age){ this.name=name, this.age=age, this.getName=function(){ return this.name; }, this.getAge=function(){ return this.age; } } //实例化一个对象 var use=new User("aa",21); alert(use.name); alert
-
JavaScript的9种继承实现方式归纳
不同于基于类的编程语言,如 C++ 和 Java,JavaScript 中的继承方式是基于原型的.同时由于 JavaScript 是一门非常灵活的语言,其实现继承的方式也非常多. 首要的基本概念是关于构造函数和原型链的,父对象的构造函数称为Parent,子对象的构造函数称为Child,对应的父对象和子对象分别为parent和child. 对象中有一个隐藏属性[[prototype]](注意不是prototype),在 Chrome 中是__proto__,而在某些环境下则不可访问,它指向的是这个
-
javascript中的3种继承实现方法
使用Object.create实现类式继承 下面是官网的一个例子 //Shape - superclass function Shape() { this.x = 0; this.y = 0; } Shape.prototype.move = function(x, y) { this.x += x; this.y += y; console.info("Shape moved."); }; // Rectangle - subclass function Rectangle() {
-
Javascript 继承实现例子
1. 创建基类 首先考虑Polygon类.哪些属性和方法是必需的?首先,一定要知道多边形的边数,所以应该加入整数属性sides.还有什么是多边形必需的?也许你想知道多边形的面积,那么加入计算面积的方法getArea().图4-3展示了该类的UML表示. 图 4-3 在UML中,属性由属性名和类型表示,位于紧接类名之下的单元中.方法位于属性之下,说明方法名和返回值的类型. 在ECMAScript中,可以如下编写类: 注意,Polygon类不够详细精确,还不能使用,方法getArea()返回0,因为
-
js的OOP继承实现(必看篇)
这里Student.prototype之所以使用create方法来创建,而不是直接赋Person.prototype的值,是因为如果使用赋值的话,两个就指向同一个对象,如果我们想要在student类上添加新的方法,就不行.所以要是哟呵那个create方法来让Person.prototype作为Student.prototype的原型 如果我们修改bosn的原型上的属性,那么bosn是会受到影响的.需要注意的是,我们发现,如果修改了bosn的原型对象,那么bosn是不会发生变化的.对于已经创建的实
-
原生js仿jquery一些常用方法(必看篇)
最近迷上了原生js,能不用jquery等框架的情况都会手写一些js方法,记得刚接触前端的时候为了选择器而使用jquery...现在利用扩展原型的方法实现一些jquery函数: 1.显示/隐藏 //hide() Object.prototype.hide = function(){ this.style.display="none"; return this; } //show() Object.prototype.show = function(){ this.style.displa
-
js正则表达式学习和总结(必看篇)
最近在做一个小项目时用到了正则匹配,感觉正则挺好用的,所以打算抽时间来小小总结一下. 正则表达式是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为"元字符").模式描述在搜索文本时要匹配的一个或多个字符串.RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具.正则表达式是一种查找以及字符串替换操作. 新建正则表达式 方式一:直接量语法 var reg = /pattern/attributes 方式二:创建 RegExp 对象的语法 var r
-
js图片放大镜实例讲解(必看篇)
1.图片放大镜的思路: 当打开页面时只有图片 首先,说一下基本效果和调理,图片放大镜,也就是当你鼠标移入当前的商品图片时,会出现一个小灰色的观察移动框,有点会出现一个对应部位的放大的图片. 然后当鼠标移动时,右边的放大镜会出现对应部位的放大图片 最后当鼠标移开后,小的观察框和放大的图片都会消失. 2.有了基本思路就看代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <ti
-
js断点调试心得分享(必看篇)
1.断点调试是啥?难不难? 断点调试其实并不是多么复杂的一件事,简单的理解无外呼就是打开浏览器,打开sources找到js文件,在行号上点一下罢了.操作起来似乎很简单,其实很多人纠结的是,是在哪里打断点?(我们先看一个断点截图,以chrome浏览器的断点为例) 步骤记住没? 用chrome浏览器打开页面 → 按f12打开开发者工具 → 打开Sources → 打开你要调试的js代码文件 → 在行号上单击一下,OK!恭喜你的处女断点打上了,哈哈~~ 2.断点怎么打才合适? 打断点操作很简单,核心的
-
js数组操作方法总结(必看篇)
判断数值数组中各个数字出现的奇偶次数 <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>数组操作</title> </head> <body> <script type="text/javascript"> var arr=[3,1,2,2,1,3,1
-
JS基础随笔(菜鸟必看篇)
在学习的过程中总会一次次的冒出以前囫囵吞枣的地方,下面将今天学到的一下知识点记录下来方便以后查看. JavaScript中的数据类型 简单(基本)数据类型:Number.String.Boolean.Undefined.Null 复杂(引用)数据类型: Object.Array.Date.function等 下面介绍一下简单(基本)数据类型和复杂(引用)数据类型的区别: 简单数据类型:在栈内直接存储值,如下图所示 复杂数据类型:在栈内存储引用,如下图 在了解以上两种数据类型的存储方式之后可以区分
-
JS操作时间 - UNIX时间戳的简单介绍(必看篇)
准备知识 GMT(Greenwich Mean Time) - 格林尼治时间.UTC(Universal Time Code) - 国际协调时间.PST(Pacific Standard Time,太平洋标准时间). UTC出现的比GMT时间晚,可以认为UTC时间更加精确,不过它们之间只相差几秒钟. UTC开始时间为:1970-01-01T00:00:00.000Z(这种时间设置可以一直精确到毫秒,字母T和Z仅仅是一种格式) UNIX时间戳指的是从1970-01-01T00:00:00.000Z
-
js学习阶段总结(必看篇)
typeof操作符:返回字符串,可能是"undefined","boolean"," string","number","object","function"中的一种,所以不能判断数组. NaN(Not a Number):用法NaN(val)如果val能被转化成一个数就返回false,否则返回true. parseInt(val,way)其中way可以是2,4...就是要按照这个进制来
-
详谈PHP基础与JS操作的区别(必看篇)
嵌入页面方式 JS嵌入方式:<script></script> PHP嵌入方式:<?php ?>(常用) 输出语法 Javascript输出 1.alert("警告的内容") 2.prompt("提示的内容") 3.document.write()(页面输出内容) PHP输出 1.echo(常用)//可同时输出多个字符串 eg:echo $a,"hello"; 2.print //只能输出一个字符串 eg:pr
随机推荐
- 基于AngularJs + Bootstrap + AngularStrap相结合实现省市区联动代码
- Spring中的事务管理实例详解
- EasyUI学习之Combobox级联下拉列表(2)
- jQuery实现炫酷的鼠标轨迹特效
- JS常用正则表达式及验证时间的正则表达式
- opensips源代码安装与配置的技巧方法
- iOS应用开发中SQLite的初步配置指南
- Oracle定义联合数组及使用技巧
- JS实现CheckBox复选框全选、不选或全不选功能
- 微信抢红包ASP.NET代码轻松实现
- c#多图片上传并生成缩略图的实例代码
- Android SlidingDrawer 抽屉效果的实现
- php5中类的学习
- 了不起的node.js读书笔记之node的学习总结
- 微信小程序中使用Promise进行异步流程处理的实例详解
- IE6弹出“已终止操作”的解决办法
- 三步教你开启IIS的GZIP压缩功能
- 基于errno返回值的对应错误码的详细介绍
- Python Json模块中dumps、loads、dump、load函数介绍
- PowerShell中Job相关命令及并行执行任务详解

