IDEA Debug模式下改变各类型变量值的方法
本文介绍了IDEA Debug模式下改变各类型变量值的方法,分享给大家,具体如下:

测试类
import org.slf4j.LoggerFactory;
import java.util.HashMap;
import java.util.Map;
/**
* Created by PengHongfu 2018-04-18 18:21
*/
public class testClass {
private static final org.slf4j.Logger logger = LoggerFactory
.getLogger(testClass.class);
public static void main(String args[]){
int a = 11;
Map<String,Object> map = new HashMap<>();
map.put("name","Pi");
map.put("age",20);
logger.info("a={},map={}",a,map);
}
}

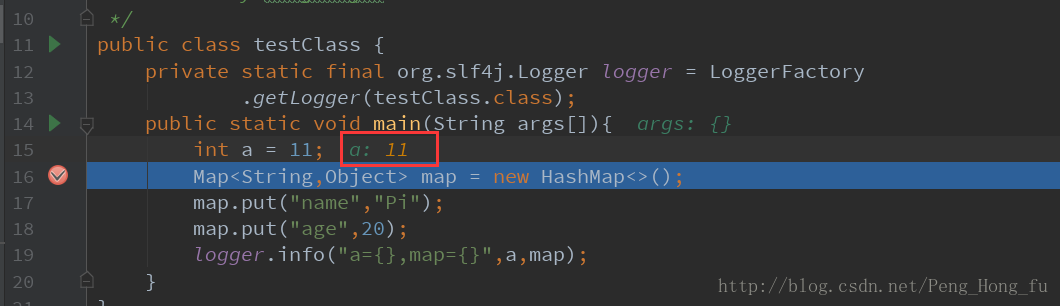
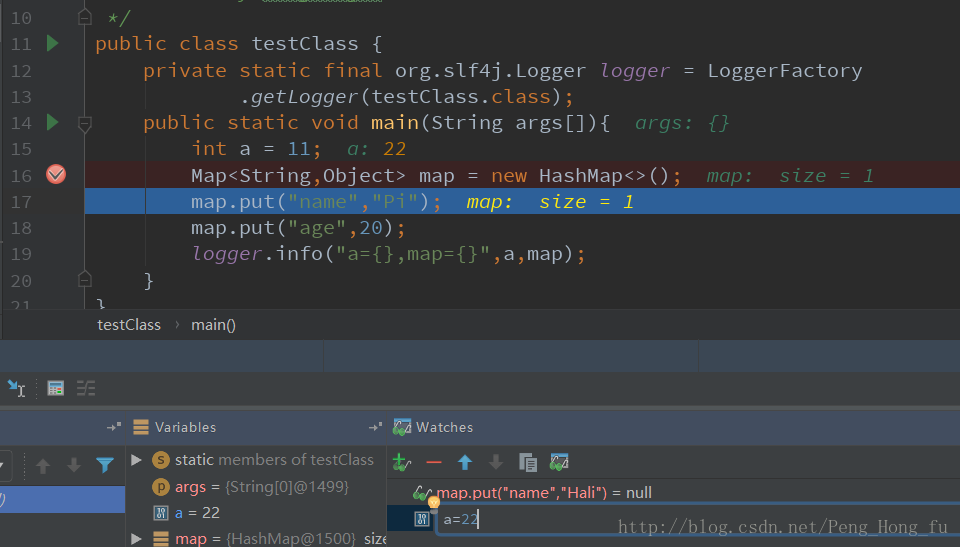
debug模式下,设置断点后,上图的变量a原始值为11,在Watchs中点击绿色的加“+”号,输入表达式a=22,向下执行,可以发现a的值变为了22。

对于特殊的类型例如,
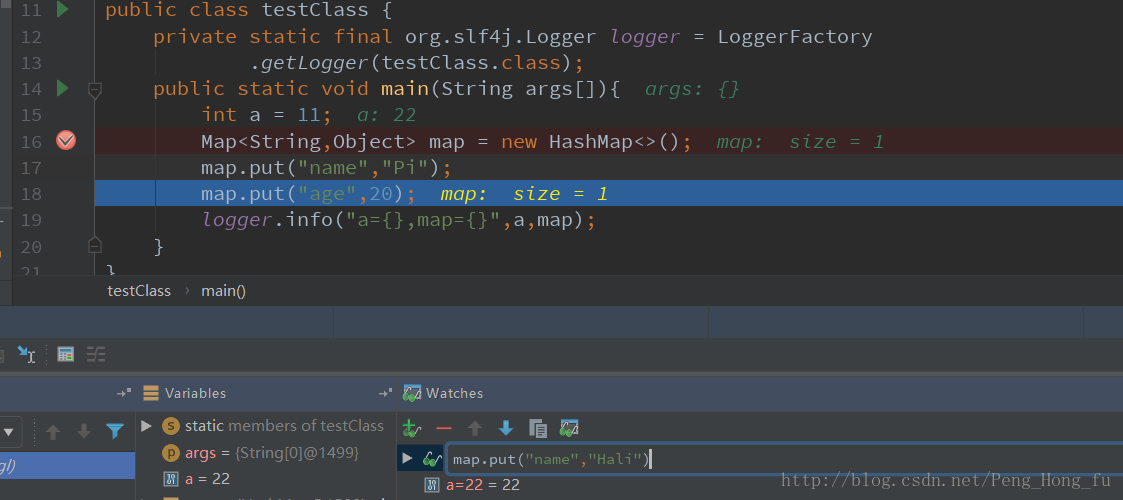
Map、List等,同样可以通过map.put("name","Hali")类似的方式赋值。

com.ycjf.ycs.service.khgl.wxzlgl.testClass - a=22,map={name=Hali, age=20}
注意:Watchs中的表达式作用的优先级高于代码中的优先级
例子中 Watchs中map.put("name","Hali")在代码map.put("name","Pi")执行之前定义,map中的name值在整个debug期间一直为Hali,不会被代码map.put("name","Pi")覆盖。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- 详解Intellij IDEA 2017 debug断点调试技巧(总结)
- 在Intellij IDEA中使用Debug(图文教程)
相关推荐
-
详解Intellij IDEA 2017 debug断点调试技巧(总结)
在调试代码的时候,你的项目得debug模式启动,也就是点那个绿色的甲虫启动服务器,然后,就可以在代码里面断点调试啦. 下面不要在意,这个快捷键具体是啥,因为,这个keymap是可以自己配置的,有的人keymap是mac版的,有的是Windows版的. 我的就是Windows,而且修改keymap为eclipse的keymap,因为我算是eclipse转过来的吧. 下面直接看图,详细解释,每一个按钮(按钮对应图中的数字)都是什么功能. 1,rerun XXX,这个就是直接重新跑某个程序. 2,这个
-
在Intellij IDEA中使用Debug(图文教程)
Debug用来追踪代码的运行流程,通常在程序运行过程中出现异常,启用Debug模式可以分析定位异常发生的位置,以及在运行过程中参数的变化.通常我们也可以启用Debug模式来跟踪代码的运行流程去学习三方框架的源码. 所以学习下如何在Intellij IDEA中使用好Debug,主要包括如下内容: 一.Debug开篇 二.基本用法&快捷键 三.变量查看 四.计算表达式 五.智能步入 六.断点条件设置 七.多线程调试 八.回退断点 九.中断Debug 十.附:JRebel激活 一.Debug开篇 首先
-
IDEA Debug模式下改变各类型变量值的方法
本文介绍了IDEA Debug模式下改变各类型变量值的方法,分享给大家,具体如下: 测试类 import org.slf4j.LoggerFactory; import java.util.HashMap; import java.util.Map; /** * Created by PengHongfu 2018-04-18 18:21 */ public class testClass { private static final org.slf4j.Logger logger = Logg
-
解决tomcat在Debug模式下无法启动问题
环境:eclipse,JDK1.6,tomcat6.0 问题:在server中正常启动tomcat是没问题的,javaweb项目也可正常访问,使用debug模式启动的话速度特别慢(好像一直处于那种启动状态见图),而且等一会就会提示超时并自动停止tomcat服务.也在网上查了一些方案,修改启动时间,修改tomcat内存都于事无补,报错如下图: 后来找了一些资料,这个问题可能是由于eclipse和tomcat的交互而产生的,在以debug模式启动tomcat时,发生了读取文件错误,eclipse自动
-
Android编程之selector下设置背景属性值的方法
本文实例讲述了Android编程之selector下设置背景属性值的方法.分享给大家供大家参考,具体如下: 在res/drawable文件夹新增一个文件,此文件设置了图片的触发状态,你可以设置 state_pressed,state_checked,state_pressed,state_selected,state_focused,state_enabled 等几个状态: android:state_pressed Boolean. "true" if this item shoul
-
android系统在静音模式下关闭camera拍照声音的方法
话说为了防止偷拍,业内有不成文规定,手机公司在做camera时,点击拍照和录像键的时候,必须要有提示音.因此,google也就非常人性化的将播放拍照声音的函数,放到了cameraService中,防止开发者能开发出不响的camera,从而只要调用拍照函数,一定会响,这是写死在framework中的. 话说这个规定在当今有点不合时宜,这不,今天我收到测试提的一个BUG,说是公司的新需求,要求在静音模式下拍照声音也得取消.这么无耻的需求,也许就在我们中国最大的山寨手机公司才会提到.废话不多说,看看是
-
8086汇编开发环境搭建和Debug模式介绍(图文详解)
1. 8086汇编开发环境搭建 在上篇博客中简单的介绍了8086汇编语言.工欲善其事,必先利其器,在8086汇编语言正式开始学习之前,先介绍一下如何搭建8086汇编的开发环境. 汇编语言设计之初是用于在没有操作系统的裸机上直接操作硬件的,但对于大部分人来说,在8086裸机上直接进行编程将会面临各种困难.好在我们可以使用软件模拟器来模拟硬件进行8086的学习实践.在<汇编语言>中作者推荐通过windows环境下的masm和debug进行学习. masm介绍: masm是一款DOS下的汇编工具包,
-
XCODE Debug模式资料整理
在iOS开发中, 大多时候需要在debug 模式下调试,这里就整理下Debug 的知识 1,Debug和Release版本区别? 众所周知,我们进行iOS开发,在Xcode调试程序时,分为两种方式, Debug 和 Release ,在Target的Setting中相信大家应该看到很多选项都分为 Debug 和 Release ,方便我们分别设置,满足调试和发布的不同需求. Release是发行版本,比Debug版本有一些优化,文件比Debug文件小 Debug是调试版本,Debug和Rel
-
Vue项目history模式下微信分享爬坑总结
每回遇到微信分享都是一个坑,目前的商城项目使用Vue开发,采用history的路由模式,配置微信分享又遇到了很多问题,最后终于解决了,现将解决的过程分享一下. 技术要点 Vue,history 常见问题及说明 debug模式下报false 这个没得说,就是调用wx.config方法的参数错误造成的,请确认以下事项: 是否成功绑定了域名(域名校验文件要能被访问到) 使用最新的js-sdk文件,因为微信会改部分api config方法的参数是否传正确了(拼写错误.大小写...) 需要使用的方法是否写
-
php cli模式下获取参数的方法
PHP在cli模式下接收参数有两种方法 1.使用argv数组 2.使用getopt方法 1.使用argv数组 例如:需要执行一个php,并传递三个参数(type=news, is_hot=1, limit=5) 创建test.php <?php print_r($argv); ?> 在命令行执行 php test.php news 1 5 输出: Array ( [0] => test.php [1] => news [2] => 1 [3] => 5 ) 可以看到ar
-
Eclipse Debug模式的开启与关闭问题简析
默认情况下,eclipse中右键debug,当运行到设置的断点时会自动跳到debug模式下.但由于我的eclipse环境,从开始一直用到现在,中间包括装.卸各种插件,更换版本,从英文界面导到中文界面又换回来,可以说现在的环境已经臃肿混乱到自己都搞不清楚的地步了.不知哪一天设置了,把debug模式关掉了,之后一直到现在,运行debug时,还是在Java视图(perspective)下,无法自动跳转到debug perspective.知道是在preferences里面设置,却不知是哪一个选项,也就
-
Vue单页式应用(Hash模式下)实现微信分享的实例
本文介绍了Vue单页式应用(Hash模式下)实现微信分享的实例,分享给大家,具体如下: 前端微信分享的基本步骤: 一.绑定域名: 先登录微信公众平台进入"公众号设置"的"功能设置"里填写"JS接口安全域名".这个不多说,微信开发的都应该清楚. 二.引入js文件: 在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.0.0.js. 请注意,如果你的页面启用了ht
随机推荐
- Angular 4.x 路由快速入门学习
- jQuery之$(document).ready()使用介绍
- 举例讲解Objective-C中@property属性的用法
- CentOS 设置默认JDK步骤详解及命令
- iOS的XMPPFramework简单介绍(实现及时通信)
- asp.net 独立Discuz头像编辑模块分离打包
- asp.net for循环语句第1/2页
- php简单构造json多维数组的方法示例
- php 中的str_replace 函数总结
- javascript中匹配价格的正则表达式
- js函数内变量的作用域分析
- Linux xargs命令详细介绍
- 详解基于Node.js的微信JS-SDK后端接口实现代码
- jquery 操作两个select实现值之间的互相传递
- _desktop.ini是什么?
- C#实现ProperTyGrid自定义属性的方法
- Javascript C#真正可以交互的DES加解密代码
- 探讨:关闭浏览器后,php脚本会不会继续运行
- Windows Server 2008 R2 下配置TLS1.2添加自签名证书的图文教程
- 详解Java中用于查找对象哈希码值的hashCode()函数

