NodeJS安装图文教程
本文实例为大家分享了NodeJS安装教程,供大家参考,具体内容如下
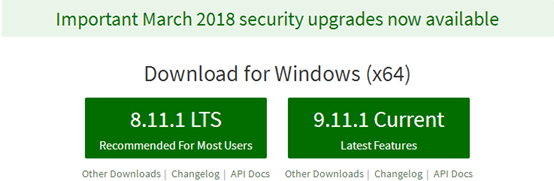
1.想要使用Node.js,必须先配置开发环境。进入Node.js官网下载指定平台安装包(nodejs.org),Windows系统下载安装红框的安装包,macOS 下载安装蓝框的安装包,看清楚自己电脑是32位还是64位。一直下一步直到完成就好。

Node.js的开发非常活跃,更新时以两个版本更新:
奇数版本:可以体验Node的新特性;
偶数版本:没有激进的新特性更新,更加适应于生产环境;
奇数版是不稳定,偶数版稳定。

2.配置开发环境完毕后,在cmd控制面板输入node(空格)--version或者node(空格)-v,回车后会立即得到一个结果,而这个结果就是Node.js的版本号,即安装成功。

3.交互型运行。在cmd控制面板中输入node,回车后即进入NodeJS编译环境,在此环境中可以输入任何符合NodeJS语法规范的代码,回车立刻得到结果。

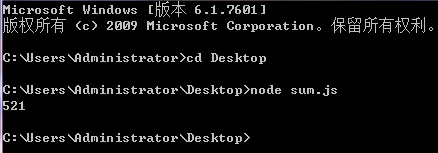
4.编译型运行。通过cmd控制面板进入你想运行的js文件的所在目录文件夹,假如你的sum.js文件在桌面,进入(cd为进入命令)桌面目录(Desktop),输入node(空格)sum.js,回车即可得到结果。


5.若感觉会长期进行NodeJS开发,建议使用nvmw(windows环境),n(非windows环境)。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- windows系统下简单nodejs安装及环境配置
- 跟我学Nodejs(一)--- Node.js简介及安装开发环境
- nodejs npm install全局安装和本地安装的区别
- Nodejs sublime text 3安装与配置
- nodejs教程之环境安装及运行
- nodejs教程 安装express及配置app.js文件的详细步骤
- Linux下Nodejs安装步骤(完整详细)
- windows 下安装nodejs 环境变量设置
- Nodejs全局安装和本地安装的不同之处
- ubuntu下安装nodejs以及升级的办法
相关推荐
-
nodejs npm install全局安装和本地安装的区别
npm的包安装分为本地安装(local).全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如: 复制代码 代码如下: npm install grunt # 本地安装npm install -g grunt-cli # 全局安装 下面分别解释. 1. npm install xxx -g 时, 模块将被下载安装到[全局目录]中. [全局目录]通过 npm config set prefix "目录路径" 来设置. 通过 npm config get prefi
-
ubuntu下安装nodejs以及升级的办法
因为最近打算研究下nodejs,结果发现了网上并没有适合先在的nodejs的安装和更新教程 首先在ubuntu的命令行下执行: apt-get install nodejs 然后我们需要安装npm,这是nodejs用的版本管理工具: apt-get install nodejs 接着我们用node -v可以看下版本,如果发现版本很低的话(截止到本博文完成是v0.12.2),到官网https://nodejs.org/download/ ,这个页面中下载Linux Binaries (.tar.
-
跟我学Nodejs(一)--- Node.js简介及安装开发环境
学习资料 1.深入浅出Node.js 2.Node.js开发指南 简介(只捡了我觉得重要的) Node.js是让Javascript脱离浏览器运行在服务器的一个平台,不是语言: Node.js采用的Javascript引擎是来自Google Chrome的V8:运行在浏览器外不用考虑头疼的Javascript兼容性问题 采用单线程.异步IO与事件驱动的设计来实现高并发(异步事件也在一定程度上增加了开发和调试的难度): Node.js内建一个HTTP服务器,所以对于网站开发来说是一个好消息:
-
windows系统下简单nodejs安装及环境配置
相信对于很多关注javascript发展的同学来说,nodejs已经不是一个陌生的词眼.有关nodejs的相关资料网上已经铺天盖地.由于它的高并发特性,造就了其特殊的应用地位. 国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ 这里不想谈太多的nodejs的相关信息.只说一下,windows系统下简单nodejs环境配置. 第一步:下载安装文件 下载地址:官网http://www.nodejs.org/download/ 这里用的是
-
nodejs教程之环境安装及运行
让nodeJS跑起来 第一步当然是安装nodeJS环境了,现在windows安装nodeJS比较快了,直接下载即可: http://www.nodejs.org/download/ 这里根据需要下载,下载完成后直接下一步下一步即可,完了我们就具有nodeJS环境了 第二步,为了方便我们后面操作,我们直接在D盘见了一个文件夹blog 然后打开windows命令行工具,进入d盘,输入: 复制代码 代码如下: express -e blog 然后里面可能有依赖包,我们需要进入blog目录安装(安装的配
-
Linux下Nodejs安装步骤(完整详细)
之前安装过windows下以及Mac下的node,感觉还是很方便的,不成想今天安装linux下的坑了老半天,特此记录. 首先去官网下载代码,这里一定要注意安装分两种,一种是Source Code源码,一种是编译后的文件.我就是按照网上源码的安装方式去操作编译后的文件,结果坑了好久好久. (一) 编译好的文件 像上图中红色框里面的就是已经编译好的文件,选择好对应的linux版本下载即可,简单说就是解压后,在bin文件夹中已经存在node以及npm,如果你进入到对应文件的中执行命令行一点问题都没有,
-
windows 下安装nodejs 环境变量设置
要设置两个东西,一个是PATH上增加node.exe的目录C:\Program Files\nodejs,一个是增加环境变量NODE_PATH,值为C:\Program Files\nodejs\node_modules 一.下载 去nodejs下载node.msi安装文件包,里面包含了node.js和npm: 双击node.msi就行了,选择安装路径和npm: 二.设置环境变量 [新版本都不需要设计环境变量了,软件会自动写入环境变量] 计算机(或者我的电脑)右击属性->高级系统设置->环境
-
Nodejs全局安装和本地安装的不同之处
上一篇文章<Nodejs中 npm常用命令详解>主要是整理了最常使用的npm命令及相关介绍,其中有提到全局安装(npm install gulp -g)和本地安装(npm install gulp),下图来自Gulp中文网入门指南,可以看出全局安装后gulp后还要进行本地安装,一开始我疑惑了?为什么全局安装的gulp么,还要进行本地安装,难道不能在项目中直接调用本地安装的包? 带着疑惑,在google找了相关文档,杂七杂八凑合起来才有了点眉目,让我们一起解开nodejs全局安装和本地安装的一些
-
nodejs教程 安装express及配置app.js文件的详细步骤
安装express.js 如果你安装了npm,安装变得很简单,只需要在终端中运行下面的代码即可: 复制代码 代码如下: npm install express -gd -g代表安装到NODE_PATH的lib里面,而-d代表把相依性套件也一起安装.如果沒有-g的话会安装目前所在的目录(会建立一个node_modules的文件夹),你可以透过以下指令来比较两者的不同: 复制代码 代码如下: npm list -gnpm list 如果没有npm,那么我可以使用github来git下来最新的expr
-
Nodejs sublime text 3安装与配置
1) 下载sublime并安装,下载列表:http://www.jb51.net/softs/132432.html 2) 下载sublime的nodejs插件,需是集成Nodejs插件到sublime中,下载地址:https://github.com/tanepiper/SublimeText-Nodejs 3) 解压zip文件, 并重命名文件夹"Nodejs" 4) 打开sublime,操作"preference" --> "Browse
随机推荐
- ColdFusionMX 编程指南 安装教程
- 利用sql语句复制一条或多条记录
- 详解SpringBoot 快速整合MyBatis(去XML化)
- asp.net javascript 文件无刷新上传实例代码第1/2页
- 深入理解PHP类的自动载入机制
- 屏蔽机器人从你的网站搜取email地址的php代码
- PHP正则验证Email的方法
- python 网络编程常用代码段
- asp的通用数据分页类
- C语言实现单链表逆序与逆序输出实例
- 一个简单的JavaScript数据缓存系统实现代码
- jQuery实现带渐显效果的人物多级关系图代码
- jquery 获取标签名(tagName)示例代码
- jquery 获取json数据实现代码
- js focus不起作用的解决方法(主要是因为dom元素是否加载完成)
- JavaScript中Hoisting详解 (变量提升与函数声明提升)
- windows 10 安装和使用中5个常见问题
- Android自定义控件实现简单的轮播图控件
- cookie 最近浏览记录(中文escape转码)具体实现
- 一个可携带附加消息的增强消息框MessageBoxEx

