分享几个超级震憾的图片特效
这次主要是来分享几个个人觉得十分震憾的图片特效,有jQuery的,有CSS3的,有很萌的乌鸦动画,也有简单朴实的图片播放动画,当然有些你可能已经看到过了,不过也没关系,你能路过就算是对我的支持了。
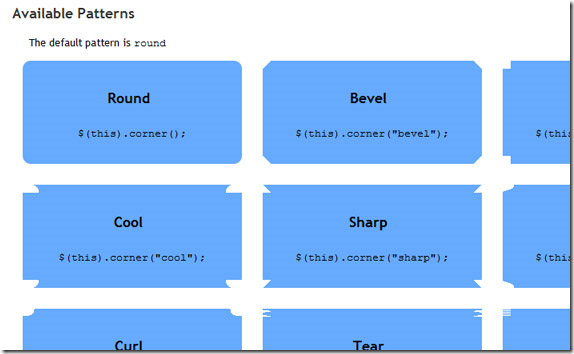
jQuery Rounded Corners
各种圆角,太犀利了。有了这个,你还在为你的圆角实现准备N张图片来拼凑么?

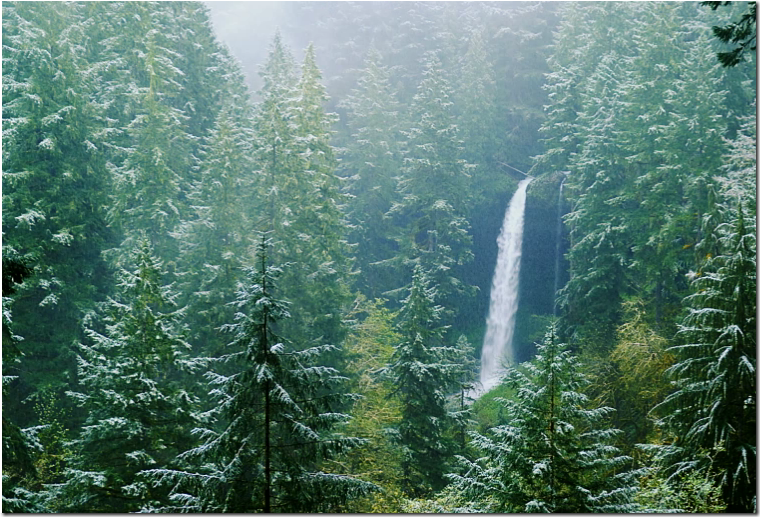
貌似bing的首页一直都挺有创意的,这就是某一次首页的一张瀑布动画的图片,美丽的雪松,豪迈的瀑布,给力。需要HTML5支持,最好用chrome,所以就麻烦你切换成支持HTML5的浏览器看了。==!加载会有点慢,要等等。

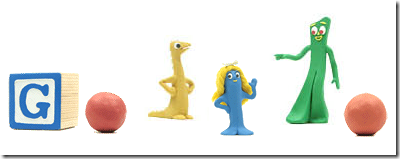
Google首页纪念美国粘土动画大师阿特·克洛基【示例及源码】
这个是Google为纪念美国粘土动画大师阿特克洛基而制作的粘土小人动画,相当给力。

这个特效是用纯CSS3制作而成,模拟人物的步行,震憾呐。当然这个需要比较新的firefox和chrome才能观看。

这个特效比较朴实,一个基于jQuery的图片横向播放动画,十分实用。

微博大家都用过,在看那些图片帖子时,你可以放大缩小和翻转图片,下面的这个就是这些功能,赶紧下载试试吧。

这只乌鸦够萌的,貌似飞得好开心的样子,一起来围观吧。

这是一个网页右上角撕页效果,用来放些广告比较合适,既大气又能尽可能小地给用户带来麻烦。

好了,就先搞这些了,下回再说。
转载请自觉注明来源:http://www.itivy.com/jquery/archive/2012/1/7/some-image-effects.html
相关推荐
-
分享几个超级震憾的图片特效
这次主要是来分享几个个人觉得十分震憾的图片特效,有jQuery的,有CSS3的,有很萌的乌鸦动画,也有简单朴实的图片播放动画,当然有些你可能已经看到过了,不过也没关系,你能路过就算是对我的支持了. jQuery Rounded Corners 各种圆角,太犀利了.有了这个,你还在为你的圆角实现准备N张图片来拼凑么? 青松雪舞-必应的美丽世界 貌似bing的首页一直都挺有创意的,这就是某一次首页的一张瀑布动画的图片,美丽的雪松,豪迈的瀑布,给力.需要HTML5支持,最好用chrome,所以就麻烦你
-
分享精心挑选的23款美轮美奂的jQuery 图片特效插件
下面向大家分享精心挑选的23款优秀 jQuery 图片特效插件,带给你美轮美奂的图片展示效果. 01. 3D Image Slider 非常非常酷的 3D 图片滑动效果,有五种绚丽的效果演示. 在线演示 下载源码 02. Portfolio Image Navigator 精致的图片导航效果,通过四个方向的箭头控制,适合作品展示的应用场合. 在线演示 下载源码 03. Image Transitions 非常精美的图片切换效果,有 Flip.Multi-flip.Rotation.Cube.Un
-
Android编程中图片特效处理方法小结
本文实例总结了Android编程中图片特效处理方法.分享给大家供大家参考,具体如下: 这里介绍的Android图片处理方法包括: 转换 - drawable To bitmap 缩放 - Zoom 圆角 - Round Corner 倒影 - Reflected bitmapPrcess code: package com.learn.games; import android.graphics.Bitmap; import android.graphics.Canvas; impo
-
jQuery实现点击小图片淡入淡出显示大图片特效
分享一款基于jQuery点击淡入淡出显示图片特效.这是一款基于jQuery+CSS3实现酷炫效果的图片切换特效代码.效果图如下: 在线预览 源码下载 html代码: <center><p style="color:#334960">点击图标进行展示</p></center> <div class="main"> <div id="coolShow"></div&g
-
jQuery/CSS3图片特效插件整理推荐
1.CSS3实现的底部带滚动云彩效果的网站登录页面 CSS3实现的底部带滚动云彩效果的网站登录页面特效源码,是一段实现页面底部拥有滚动云彩动态效果的特效源码,想要在网站中实现此类效果的朋友们可以前来下载使用.本段代码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码. 在线演示 源码下载 2.HTML5实现的3D球体斑点运动动画特效源码 这是一个很酷的HTML5 3D动画效果,是一个小球,小球表面出现跳动的斑点,斑点跳动时形成各种各样的形状,其实这款动画并不是正宗的HTML5 3D动画,而是
-
15个款优秀的 jQuery 图片特效插件推荐
这篇文章向大家推荐15个最佳 jQuery 图片效果插件.jQuery是最流行的Javascript框架,使用简单灵活,同时还有许多成熟的插件可供选择.其中,jQuery 最令人印象深刻的应用之一就是对图片的处理,它可以让帮助你在你的项目中加入一些让人惊叹的图片效果. 01. Responsive Image Gallery 02. Image Zoom Tour 03. Automatic Image Montage 04. 3D Image Slider 05. Shuffle Text E
-
jquery淡化版banner异步图片文字效果切换图片特效
复制代码 代码如下: <pre code_snippet_id="280064" snippet_file_name="blog_20140408_1_8982765" name="code" class="html"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org
-
移动手机APP手指滑动切换图片特效附源码下载
这是一款效果非常炫酷的移动手机APP滑动手指切换图片特效.该APP特效在移动手机中用户可以通过手指的左右滑动来切换图片,在桌面设备中通过鼠标也可达到同样的效果. 效果演示 源码下载 使用方法 HTML结构 这个移动手机APP切换图片特效的HTML结构采用嵌套<div>的HTML结构,每一张图片卡片都包裹在div.demo__card中,里面放置了图片,描述信息和一些额外的图层. <div class="demo__card"> <div
-
Android中几种图片特效的处理的实现方法
Android中几种图片特效的处理 这里有放大缩小图片,获得圆角图片,获得带倒影图片的几种方法及实现代码, package com.android.tutor; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.LinearGradient; import android.graphics.Matrix; import android.graphics.Paint; i
-
Android 图片特效如何实现及总结
Android 图形特效 最近公司项目,有一个需求是做图片特效的任务,自己写了代码实现特效,但是不是很好,上网搜了相关资料,整理了一下比较全面的Android 图片特效的资料,大家可以看下, 一.图形特效(一)特效的实现方式 在Android中,提供了3种方式实现特效,setXXX方法,postXXX和preXXX()方法. 1.setXXX方法用于直接设置Matrix的值,每使用一次setXXX()方法,整个的Matrix都会变掉. 2.postXXX方法用于采用后乘的方式为Matrix设置值
随机推荐
- 键盘各键对应的键值
- Spring quartz Job依赖注入使用详解
- ColdFusionMX 编程指南 基础管理操作以及入门程
- Maven 安装目录的详细介绍
- js控制文本框输入的字符类型方法汇总
- 用PHP中的 == 运算符进行字符串比较
- 无边框表格
- MyBatis入门介绍(超简单)
- js实现动态添加、删除行、onkeyup表格求和示例
- js checkbox全选并将获取值放到input里边
- 比较详细的javascript DOM 学习笔记第1/2页
- Android中自定义进度条详解
- win2003防止暴力破解的防范方法
- Nginx反向代理实现支持长连接详解
- android用PopWindow做下拉框实例代码
- Java中Socket下载一个文本文件
- RecyclerView消除底部分割线的方法
- 详解Kotlin 中使用和配置 Dagger2
- vue+swiper实现侧滑菜单效果
- Mysql5.7在windows7下my.ini文件加载路径及数据位置修改方法

