asp.net自动更新组件分享
一. 摘要
前两天在博客上发布了一篇英文的自动更新组件文章Release a AutoUpdater tool,那么在这篇文章中,我们也对其功能进行一些简单说明,这个组件非常简单,所以大家可以下载进行一些改进。众所周知,对于一般的软件开发,在开始的时候都会有一个技术选型的阶段,最大的选型就是首先要确定是选择Client/Server模式还是Browser/Server模式。综合而论:两者各有优劣,在很多方面都不能被对方互相取代,如在适用Internet、维护工作量等方面,B/S比C/S要强很多;但在运行速度、数据安全、人机交互等方面,B/S就远不如C/S那么强大。所以综上所述,凡是C/S的强项,便是B/S的弱项,反之亦然。由于今天讨论的是自动更新组件,所以接下来我们就往这方面细讲,既然C/S模式在运行速度、数据安全、人机交互有这么多的优点,尤其是客户端技术日益发展的今天,如何解决客户端的部署与自动升级问题便是一个非常重要的问题。
二. 本文提纲
· 1.摘要
· 2.本文提纲
· 3.为什么不使用ClickOnce
· 4.简要介绍
· 5.项目中如何使用
· 6.具体效果
· 7.维护与下载
· 8.总结
三. 为什么不使用ClickOnce
在前面的摘要中我们简单介绍了自动更新功能的重要性,在这一小节里我们来谈一下为什么不使用微软给我们提供的自动更新组件ClickOnce,大家都知道ClickOnce给我们提供了很多功能:简单说来,ClickOnce 应用程序就是任何使用 ClickOnce 技术发布的 Windows 窗体或控制台应用程序。可以采用三种不同的方法发布 ClickOnce 应用程序:从网页发布、从网络文件共享发布或是从媒体(如 CD-ROM)发布。ClickOnce 应用程序既可以安装在最终用户的计算机上并在本地运行(即使当计算机脱机时也可以运行),也可以仅以联机模式运行,而不在最终用户的计算机上永久安装任何内容。ClickOnce 应用程序可以自行更新;这些应用程序可以在较新版本变为可用时检查较新版本,并自动替换所有更新的文件。开发人员可以指定更新行为;网络管理员也可以控制更新策略,如将更新标记为强制性的。最终用户或管理员还可以对更新进行回滚,使应用程序恢复到早期的版本。
从上面大家可以看出ClickOnce 无疑是微软对Client/Server模式部署的最佳解决方案,但正是因为它的功能特别强大而且又要使用相当简单,所以在产品的封装上就特别严实,基本上就暴露了一些简单的操作接口,这样就无形把一些定制化的操作拒之于门外,比如:
1,用户不能自己指定安装路径。
2,对自动更新流程不能做定制化的操作。
3,对自动更新的UI不能定制化的设计。
正因为这几个原因,所以很多企业都会做一些定制化的组件来实现自动更新的功能,基于此,我们这里也实现了一个非常简单的自动更新组件.
四. 简要介绍
其实自动更新的原理很简单,分析起来无非就是简单的几步操作,当然实现方式也是大同小异,这里我们就选一种较简单的方式:
1.启动主程序,主程序里面调用升级程序,升级程序连接到IIS或者FTP。
2.升级程序获取服务器端XML配置文件中新版本程序的更新日期或版本号或文件大小。
3.升级程序获取原有客户端应用程序的最近一次更新日期或版本号或文件大小,然后两者进行比较;如果新版本日期>原有程序的最新日期,则提示用户是否升级;或如果新版本版本号>原有程序的版本号,则提示用户是否升级;再或如果新版本文件大小>原有程序的文件大小,则提示用户是否升级。本文主要采用一般的做法,就是通过版本号来进行对比。
4.如果用户选择升级,则获取下载文件列表;
5.在本地建立与远程IIS或者FTP相应的临时目录,然后下载到这个临时目录文件下;
6.删除旧的主程序,拷贝临时文件夹中的文件到相应的位置;
8.结束升级流程并重新启动主程序。
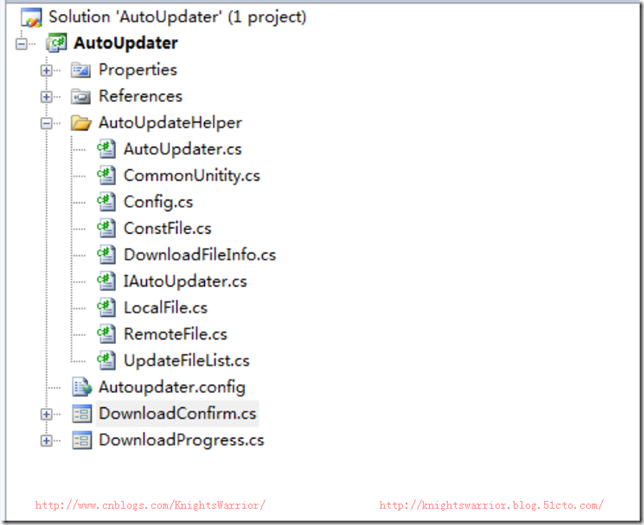
根据前面的流程,我们可以简单设计如下的项目:

图1
具体类介绍:
IAutoUpdater.cs 提供外部调用的接口
AutoUpdater.cs 该组件的主操作类
Autoupdater.config 本地配置文件
DownloadConfirm.cs 提示是否有更新页面
DownloadProgress.cs 下载进度页面
CommonUnitity.cs 一些常用功能
Config.cs 当更新完毕之后需要更新Config,所以这里需要一个提供序列化的Config类
ConstFile.cs 一些常量文件
DownloadFileInfo.cs 需要下载的文件实体类
LocalFile.cs 本地文件实体类
RemoteFile.cs 远程文件实体类
UpdateFileList.cs 本地的实体类集合
代码非常简单,具体可以下载进行查看,所以这里就不做过多阐述。
五. 项目中如何使用
第一步:Host更新的版本到服务器
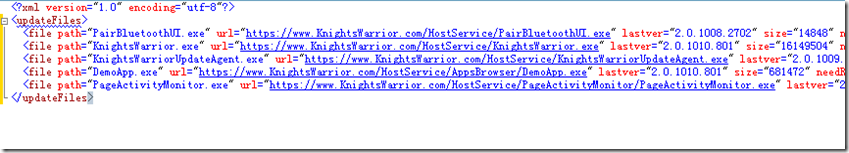
如果需要让客户端获取最新的版本,首先我们需要开发人员编译源代码并生成文件,然后拷贝到FTP或者IIS目录下,运行一个自动生成XML文件的程序,把所有的文件都自动生成到一个XML文件,详细见下图:
图2
第二步:配置本地的Config
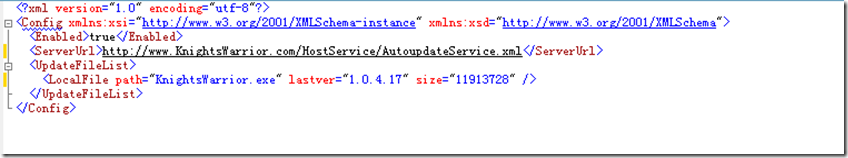
经过第一步的流程,这一步要做的就是配置本地的Config用于监测并下载远程IIS或者FTP下需要更新的文件,具体如下图所示:

图3
第三步:修改主程序
首先把AutoUpdater这个DLL引入我们的主项目,然后在主项目中添加如下代码,当然你可以根据自己的需要进行书写,这个DLL提供了两个外部接口,一个接口用于判断是否有更新及下载,另一个接口则是用于更新出错时进行回滚操作,具体代码如下:
代码如下:
#region check and download new version program
bool bHasError = false;
IAutoUpdater autoUpdater = new AutoUpdater();
try
{
autoUpdater.Update();
}
catch (WebException exp)
{
MessageBox.Show("Can not find the specified resource");
bHasError = true;
}
catch (XmlException exp)
{
bHasError = true;
MessageBox.Show("Download the upgrade file error");
}
catch (NotSupportedException exp)
{
bHasError = true;
MessageBox.Show("Upgrade address configuration error");
}
catch (ArgumentException exp)
{
bHasError = true;
MessageBox.Show("Download the upgrade file error");
}
catch (Exception exp)
{
bHasError = true;
MessageBox.Show("An error occurred during the upgrade process");
}
finally
{
if (bHasError == true)
{
try
{
autoUpdater.RollBack();
}
catch (Exception)
{
//Log the message to your file or database
}
}
}
#endregion使用就是这么简单,更详细的操作,大家可以下载源码,也正因为它的简单,所以大家可以对其修改以满足具体项目的需求。
六. 具体效果
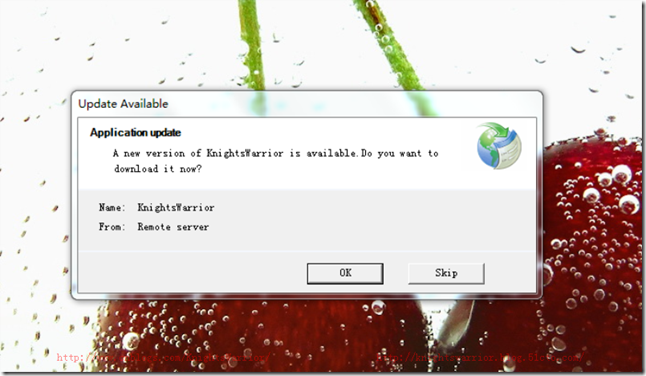
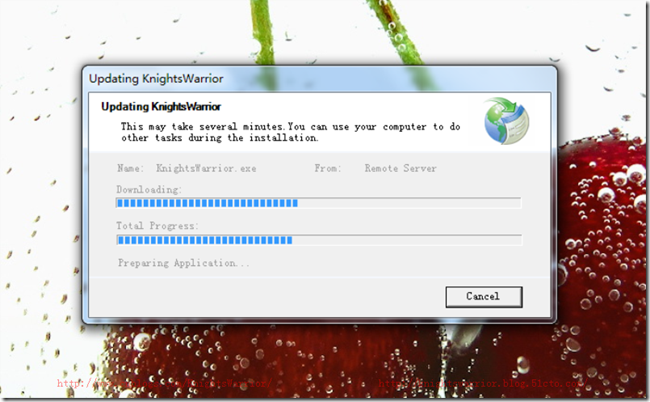
当我们运行主程序(WinForm或者WPF),如果服务器上有最新的版本,就会弹出如下页面进行提示并让用户选择是否更新。

图4
当用户不需要更新时,可以选择Skip按钮跳过并继续主程序流程,反之则进入如下页面。

图5
在下载的过程中,用户可以选择Cancel停止下载并重新回到主流程。
七. 维护与下载
该组件已经托管到CodePlex,所以大家可以到上面下载其源代码,具体地址:http://autoupdater.codeplex.com/

图6
八. 总结
我们这篇文章简单的讲解了一个简单的自动更新组件,由于它比较简单而且功能单一,所以没有花费大量的篇幅进行论述,感兴趣的读者可以下载其源码。后面我会把自己开发的一套MVVM框架也托管上去,由于目前对Silverlight的支持还不太好,所以正在持续做相关的改进,其中借鉴了一些其他优秀框架的思想并且融入了一些实际应用场景,所以到时也希望大家能够多多指教!
作者:圣殿骑士
出处:http://www.cnblogs.com/KnightsWarrior/