深入研究条件语句(if)(转闪吧)
学习目的:进一步掌握条件语句的用法,以达到可以独立运用的目的
教程: 在上一节中,我们初步尝试了条件语句的用法,由于条件语句是一个使用频率极高的语句,所以我们有必要现在对它进行深入一些的探究。
一、条件语句的基本格式
if(条件表达式){
当条件为真的时候,所要执行的命令
}
这种语句是:当条件为真的时候,执行命令;否则什么也不做。 现在我们利用前面学过的知识。来做一个实例,此实例的要求是:点击按钮后,如果输入文本中的文字是“虫子”,那么虫子就运动,否则虫子什么也不做。请按照下列步骤操作:
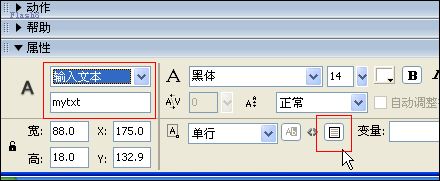
1、在舞台上用文字工具拖出一个文本框,打开属性面板,将其属性修改为输入文本,注意选中有边框。如图
 500){this.resized=true;this.style.width=500;}" border=0> 500){this.resized=true;this.style.width=500;}" border=0> |
2、将虫子MC放在舞台上,并为其输入实例名bug
3、在舞台上再放一个按钮。
4、选中按钮,在动作面板中输入
| on (press) { if (this.mytxt.text == "虫子") { this.bug._x += 20; } } |
通过测试可以看出,只要输入文本为“虫子”,就执行语句命令,否则什么都不执行
二、条件语句的并列格式
if(条件表达式){
命令
}
if(条件表达式){
命令
}
if(条件表达式){
命令
} ........... 意思是满足第一个条件,则执行第一个条件的命令;如果不满足再检查第二个条件是否满足,满足则执行第二个条件的命令不满足继续检查第三个条件...... 我们顺便用上面的实例来演示现在的效果。删掉按钮上的语句,输入下列语句
| on (press) { if (this.mytxt.text == 10) { this.bug._x += 10; } if (this.mytxt.text == 20) { this.bug._x += 20 } if (this.mytxt.text == 30) { this.bug._x += 30; } } |
通过测试可以知道:输入文本输入10,则移动10个像素;输入20则移动20个像素....如果输入的不是10、20、30,则什么都不做。
三、条件语句的嵌入结构
if(条件){
if(条件){
执行的语句
}
}
我们在前面的实例中再增加一个输入文本,命名为mytxt0,在按钮上输入下列语句。
| on (press) { if (this.mytxt0.text == "虫子") { if (this.mytxt.text == 20) { this.bug._x += 20; } } } |
经过测试:只有当上面的文本为“虫子”并且下面的文本为20才执行大括号中的语句。
四、条件语句的完整结构
if(条件){
命令
}else{
命令
}
此语句是:当满足了条件,执行命令;否则执行后一个命令。 其实并列嵌套可以使条件语句相当复杂,这些更复杂的就留给读者自己去品味了。
赞 (0)

