Node.js查找当前目录下文件夹实例代码
整理文档,搜刮出Node.js查找当前目录下文件夹实例代码,稍微整理精简一下做下分享。

var http = require("http");
var fs = require("fs");
var server = http.createServer(function (req,res) {
//不处理收藏夹小图标
if(req.url == "/favicon.ico"){
return;
}
//files是文件名的数组 表示text这个文件夹下的所有东西,包括文件和文件夹
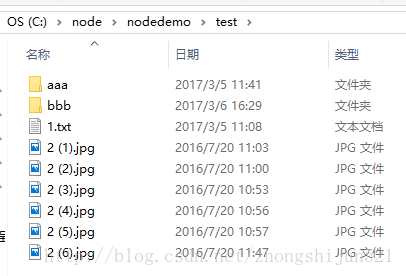
fs.readdir('./test/',function(err,files){
//声明一个数组存储目录下的所有文件夹
var floder = [];
//从数组的第一个元素开始遍历数组
(function iterator(i){
//遍历数组files结束
if(i==files.length){
console.log(floder);
return;
}
//遍历查看目录下所有东西
fs.stat('./test/'+files[i],function(err,stats){
//如果是文件夹,就放入存放文件夹的数组中
if(stats.isDirectory()){
floder.push(files[i]);
}
iterator(i+1);
})
})(0)
})
});
server.listen(3000,"127.0.0.1");

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
JavaScript中使用ActiveXObject操作本地文件夹的方法
在Windows平台上, js可以调用很多Windows提供的ActivexObject,本文就使用js来实现文档处理, 和使用js编写ActiveX做一个简单介绍. 复制代码 代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <t
-
Javascript 文件夹选择框的两种解决方案
解决方案1: 调用windows 的shell,但会有安全问题. * browseFolder.js * 该文件定义了BrowseFolder()函数,它将提供一个文件夹选择对话框 * 以供用户实现对系统文件夹选择的功能 * 文件夹选择对话框起始目录由 * Shell.BrowseForFolder(WINDOW_HANDLE, Message, OPTIONS, strPath)函数 * 的strPath参数设置 * 例如:0x11--我的电脑 * 0 --桌面 * "c:\\"--
-
javascript 选择文件夹对话框(web)
没有办法,实践证明最好的解决办法是自己写一个OCX控件,这样就只要注册一下OCX控件就可以了,同时OCX控件的可扩展性非常大,也就是给vc\delphi这些程序的功能引入到web中,其功能可想而知! 这里不说明OCX开发的过程了,给自己写的OCX控件共享一下,希望能给一些朋友提供帮助. 这个OCX控件中提供了一个getFiles()方法,只要获取控件对象,然后调用getFiles()方法就可以获取对应路径下的所有文件,如下图: 该控件可以选择任意盘符下的任意文件夹,图中最下面的按钮时web中的i
-
js 浏览本地文件夹系统示例代码
复制代码 代码如下: function BrowseFolder(){ try{ var Message = "请选择文件夹"; //选择框提示信息 var Shell = new ActiveXObject( "Shell.Application" ); var Folder = Shell.BrowseForFolder(0,Message,0x0040,0x11);//起始目录为:我的电脑 //var Folder = Shell.BrowseForFolde
-
js操作IE浏览器弹出浏览文件夹可以返回目录路径
如图所示: 可以返回目录路径. 操作如下: function BrowseFolder(){ try{ var Message = "请选择文件夹"; //选择框提示信息 var Shell = new ActiveXObject( "Shell.Application" ); var Folder = Shell.BrowseForFolder(0,Message,0x0040,0x11);//起始目录为:我的电脑 //var Folder = Shell.Bro
-
js/jq仿window文件夹框选操作插件
0.先给大家看看效果: 1.创建一个index.html文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ul{list-style: none} li{width:200px;margin:10px;float:left;height: 100
-
js模拟电脑选择多文件夹效果_选区代码
代码很简单,会继续完善... 按住鼠标键不动,拖动鼠标,会看到效果 body{padding:100px;} .fileDiv{float:left;width:100px;height:100px;text-align:center;line-height:100px;font-size:12px;border:1px solid #cccccc;margin-right:10px;margin-bottom:10px;} .seled{border:1px solid #ff0000;bac
-
js/jq仿window文件夹移动/剪切/复制等操作代码
window对文件夹的操作主要包括移动/剪切/复制,本篇文章主要用jQuery来实现,下面一起来了解一下把. 1.先看下效果吧! 2.在添加一个index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./jquery-1.
-
javascript 系统文件夹文件操作及参数介绍
前期在.net 下进行系统操作,同样的功能实现起来非常复杂,没想到用javascript竟然如此简单,所以在网上搜索了代码并加以改进. 复制代码 代码如下: function PathList(path) { var fso = new ActiveXObject("Scripting.FileSystemObject"); var fldr = fso.GetFolder(path); var fd = new Enumerator(fldr.SubFolders); for (;
-
JS实现新建文件夹功能
每天一个JS 小demo之新建文件夹.主要知识点:DOM方法的综合运用 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body { margin: 0; } header { border-
随机推荐
- 详解Angular-cli生成组件修改css成less或sass的实例
- AngularJS 中的指令实践开发指南(一)
- iOS中UILabel实现长按复制功能实例代码
- 详解Vue2.0 事件派发与接收
- 根据配置文件加载js依赖模块
- java 对文件夹目录进行深度遍历实例代码
- oracle 下WITH CHECK OPTION用法
- asp.net中如何批量导出access某表内容到word文档
- ASP.NET MVC分页问题解决
- php分页查询的简单实现代码
- PHP cdata 处理(详细介绍)
- php教程之魔术方法的使用示例(php魔术函数)
- 浅谈Python的异常处理
- Python向日志输出中添加上下文信息
- navicat中创建存储过程、触发器和使用游标的简单实例(图文)
- 微信小程序电商常用倒计时实现实例
- javascript Ajax 类实现代码
- 前台js改变Session的值(用ajax实现)
- 最全的JavaScript开发工具列表 总有一款适合你
- js图片卷帘门导航菜单特效代码分享

