uni.getLocation和wx.getLocation方法调用无效也不返回失败的解决方案
线上已解决问题的代码 记录时间 2022.12.10
//获得地理定位信息
uni.getLocation({
type: 'wgs84',
success: function(resp) {
console.log(11111);
//保存纬度数据
let latitude = resp.latitude;
//保存经度度数据
let longitude = resp.longitude;
console.log('经度' + latitude);
console.log('纬度' +longitude);
},
fail: function(resp) {
console.log(resp);}
});
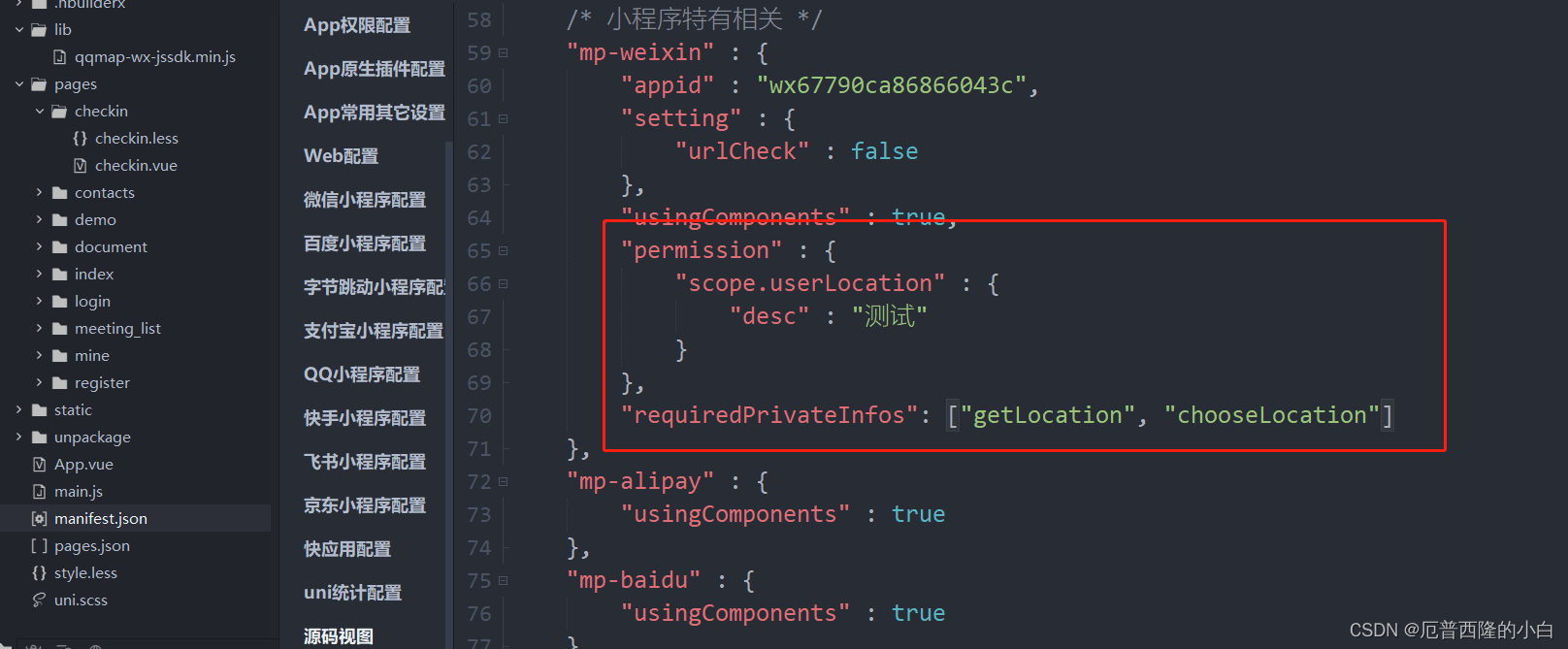
"permission" : {
"scope.userLocation" : {
"desc" : "测试"
}
},
"requiredPrivateInfos": ["getLocation", "chooseLocation"]
desc 的位置对应用户授权时候的提示
插入 代码

简述过程
属实被坑了一下午。
开发微信小程序,看之前的网课。可以直接通过一下的代码成功打印出经度维度。然后一样的代码 没有任何反应,也不报错。起初以为是 微信小程序开发工具的bug。(排查未果)。后面又以为是uniapp的bug(排查未果)。
//获得地理定位信息
uni.getLocation({
type: 'wgs84',
success: function (res) {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
}
});
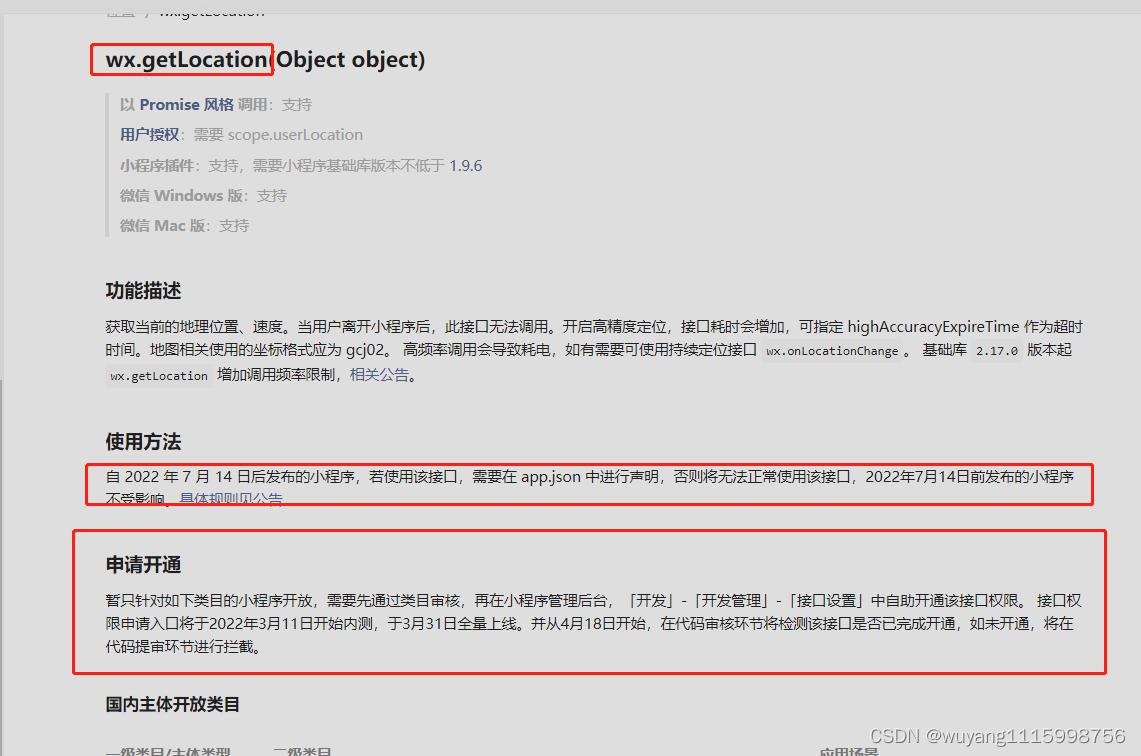
最后查了微信官方的说明:https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html

两个问题:
1.需要在app.json中进行声明 (解决图里第一个问题)
解决方案:
我是用的是uniapp进行的小程序开发需要增加配置

这里添加后打包会自动在 app.json中增加。

但是注意:!!
!!!!坑!!!如果只在这里勾选 会缺少这段代码,打印fail的时候控制台会报“
getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json"
"requiredPrivateInfos": ["getLocation", "chooseLocation"]
增了上面这个代码后 会提示 授权获取定位
另外一开始我直接使用这段代码也可以提示授权定位,但是还是会报上面的报错。后面试了下删掉下面这段代码可以 成功完成业务
uni.authorize({
scope: 'scope.userLocation',
success() {
uni.getLocation()
}
})
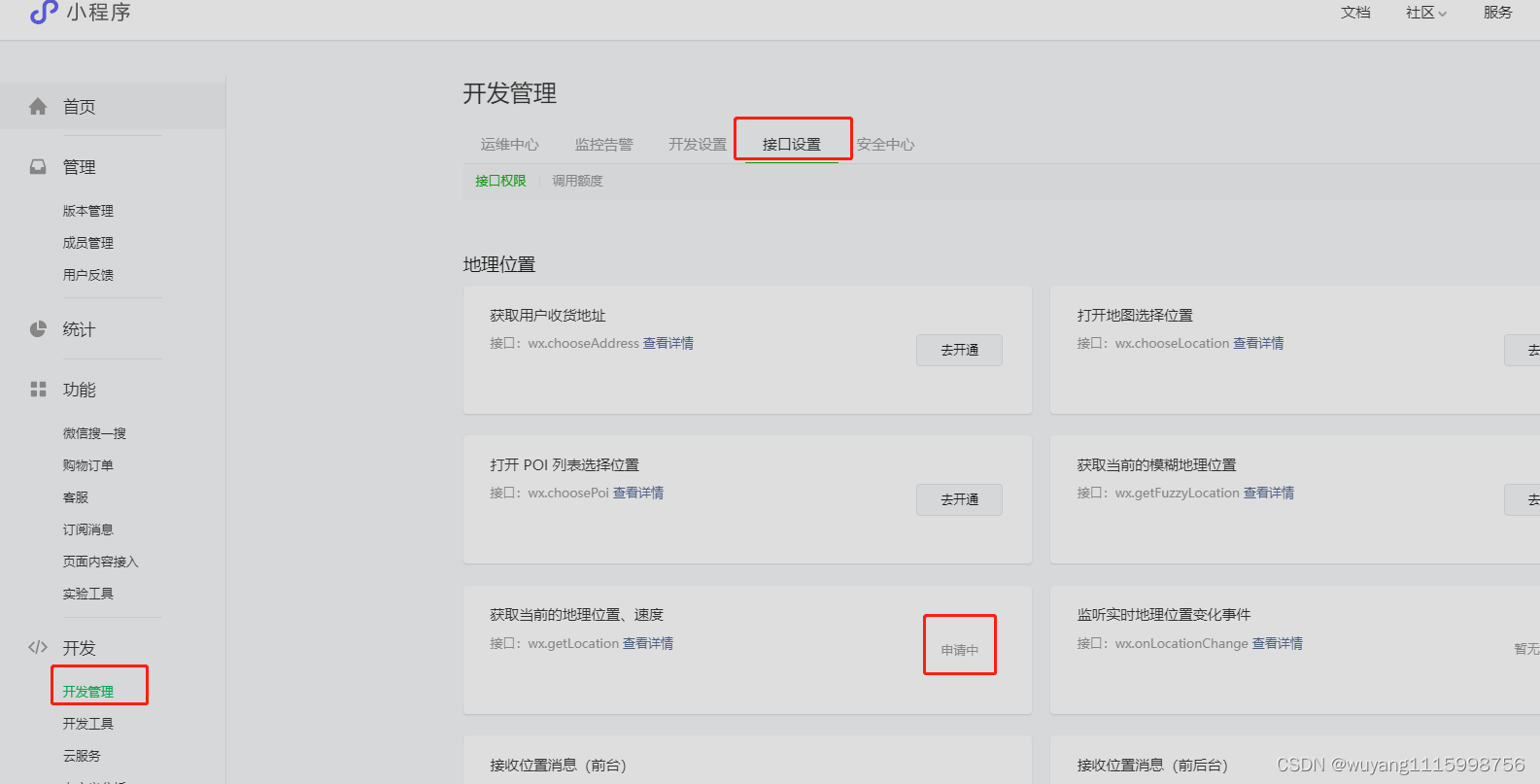
2.小程序后台权限开通(解决图里第二个问题)
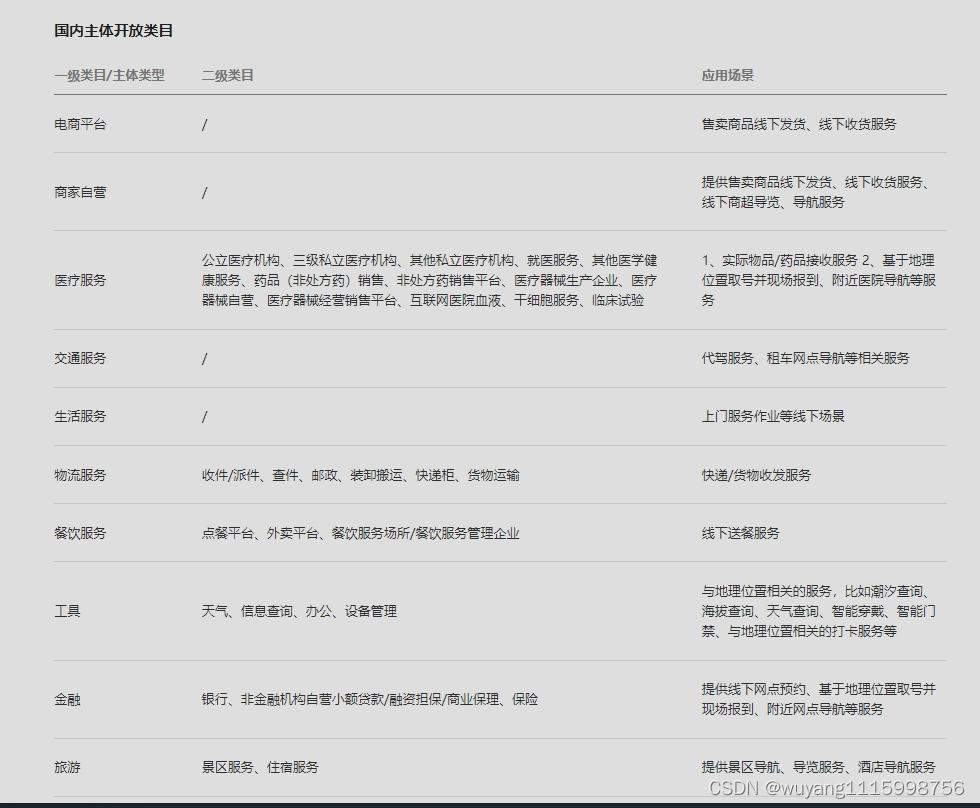
小程序类目 配置

需要符合链接中的 主体开发类目 才能申请权限开通。
注意:服务类目最多添加5个,本月可添加4次。(避免次数用完的尴尬)

点击去开通,申请内容和页面自己去写了。等待开通

然后等待中。说是预计 1-3个工作日

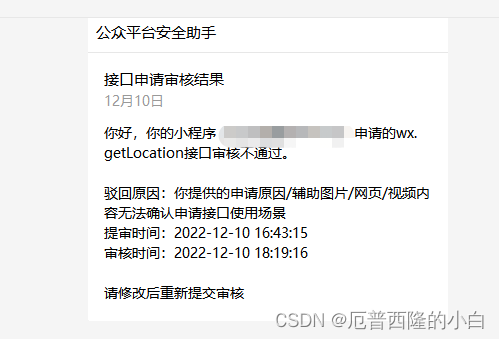
申请权限时候的坑。周五下午四点多申请的,五点多久驳回了,理由

我没上传图片。描述比较简单。
第二次申请比较快了,我上传了图片写了很多描述用途

问题总结:
1.微信小程序这个定位相关的api两年来有过很多变动,查贴和视频课中解释的相差甚远。(所以查贴 看课要注意时间。随着时间的增长微信的api改动很多)
2.合理使用 fail 参数打印报错。(不然就会认为没有报错!!!)
3.感觉微信api更改迭代的有点太快了。貌似uniapp和HBuilder工具已经跟不上这些细节上的更新了。
分割线
补充一下:我是在个人开发者下 申请上述权限
(因为没法企业资质 没有申请企业开发者)不清楚企业开发者下 是否需要申请开通。以后有机会弄企业开发者的话再补充
ps:我是业余开发者,大佬勿喷。希望能解决大家的问题。
另外 网上的微信小程序开发的网课,大家要注意时间。好多微信的api接口这两年都有变化和限制。
最后,吐槽基础微信生态。常年做微信、支付宝的支付等第三方业务依赖项目。个人感觉微信生态的底层做得真的不如支付宝生态。各种限制和问题(奇怪的限制 奇怪的问题,浪费好多时间去了解和解决)。审核的速度和客服电话 都不如支付宝。
到此这篇关于uni.getLocation和wx.getLocation方法调用无效也不返回失败的解决方案的文章就介绍到这了,更多相关uni.getLocation和wx.getLocation方法调用无效内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

