Vue2和Vue3在v-for遍历时ref获取dom节点的区别及说明
目录
- Vue 2
- Vue 3
- 总结
Vue 2
在 vue 2 中,如果给 v-for 绑定一个 ref ,通过这个 ref 可以获取到全部 v-for 的节点。
HTML
<div id='app'>
<div>
<p v-for="item in renderData" :key="item.name" ref="nodes">{{item.name}}</p>
</div>
</div>
JS
data() {
return {
renderData: [
{ name: 'a' },
{ name: 'b' },
{ name: 'c' },
{ name: 'd' },
{ name: 'f' }
]
}
},
mounted() {
console.log(this.$refs.nodes)
}
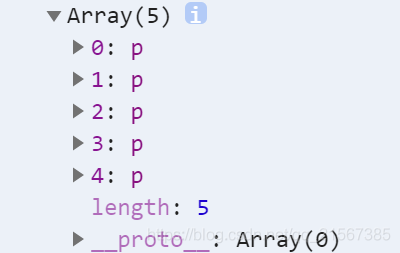
从而可以获得所有 v-for 的节点数组:

所以你可以在自定义触发事件中将索引传入,就可以在 this.$refs.nodes[index] 中获取触发事件的那个 dom 。
Vue 3
在 vue 3 中,对 v-for 的一体化(数组化)处理已经取消,变为函数处理 ref 。
如果你像 vue 2 中绑定:
<div>
<p v-for="item in renderData" :key="item.name" ref="nodes">{{item.name}}</p>
</div>
此时通过 this.$refs.nodes 只能获取遍历的最后一个节点 dom 。
如果要实现 vue 2 相同的数组,你可以对 ref 进行自定义处理:
HTML
<div>
<p v-for="item in renderData" :key="item.name" ref="handleNodes">{{item.name}}</p>
</div>
JS
data() {
return {
nodes: []
}
},
methods: {
handleNodes(el) {
this.nodes.push(el)
}
}
也就是说 ref 的处理方式变为了函数,这个函数默认传入该节点。
当然,如果你不在 v-for 上使用,只是单纯的加入单个 ref ,使用方法和 vue 2 没有任何区别。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

