VsCode搭建C语言运行环境详细过程及终端乱码问题解决方案
目录
- 1、安装c/c++插件
- 2、安装code runner插件
在VsCode中搭建C/C++运行环境需要先安装以下插件
1、安装c/c++插件

2、安装code runner插件

当然也可以安装一些其他的美化插件根据个人习惯,但是以上这两个是必装的。
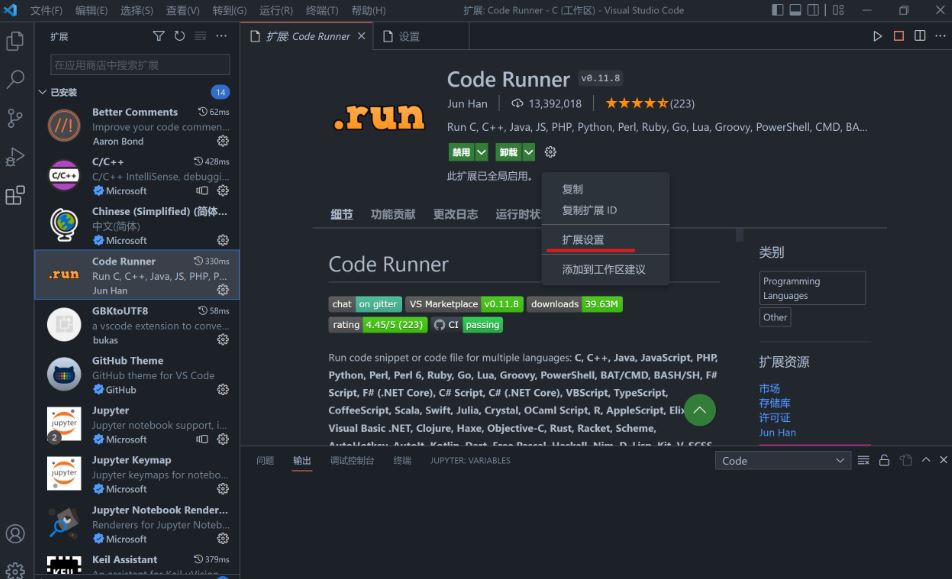
安装好插件后来到插件主页点击卸载旁边的小齿轮选择扩展设置

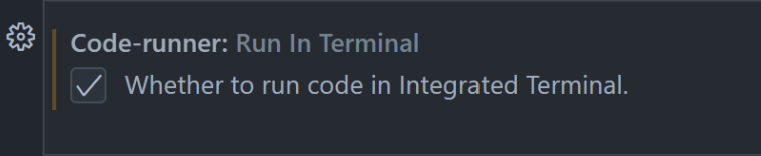
找到扩展设置中的下图选项并打上勾即可,设置完后重启VsCode

以上算是第一大步,接下来进行第二大步,安装Mingw
附上下载地址 https://nuwen.net/mingw.html ,下载下图所示的版本,建议安装在C盘目录下。

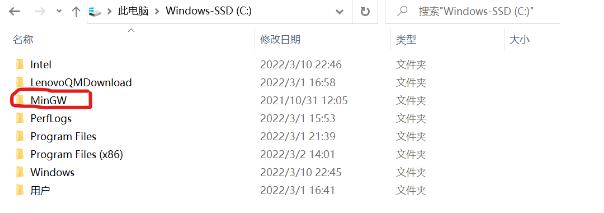
配置环境变量,在C盘找到mingw的目录

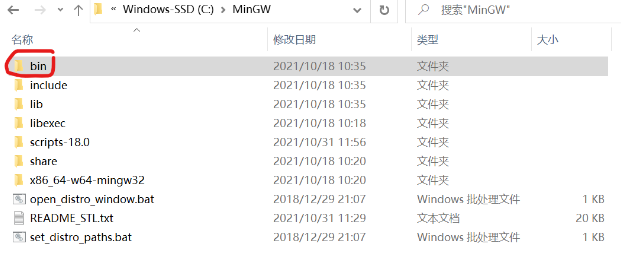
打开并找到bin文件

复制bin文件的路径(注意是bin文件的路径)

然后找到电脑中的的高级系统设置

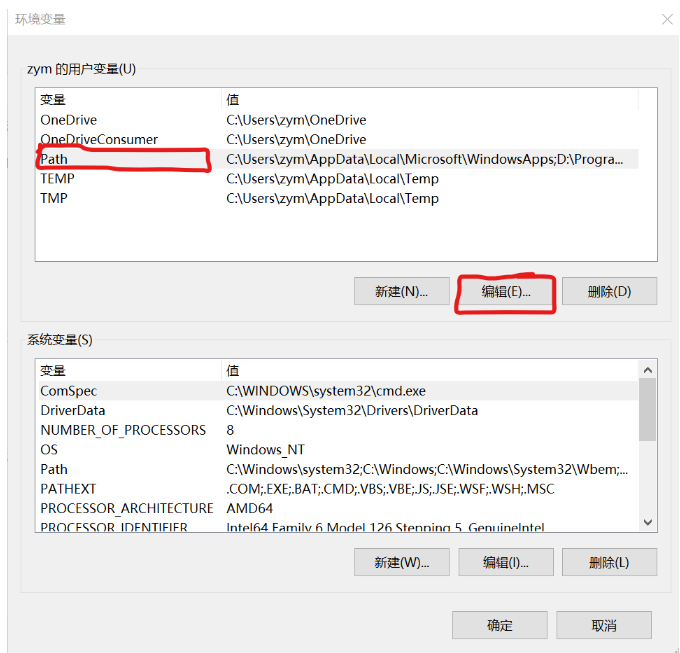
找到环境变量
选中用户变量中的path,选择编辑

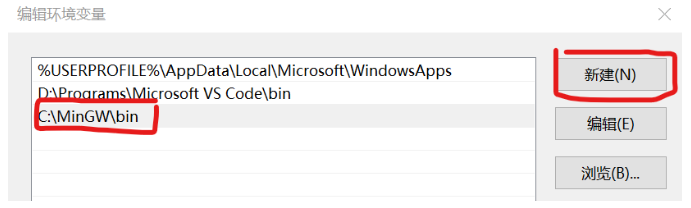
点击新建,将刚刚复制的bin文件录制粘贴进去,然后全点确定关闭所有窗口。

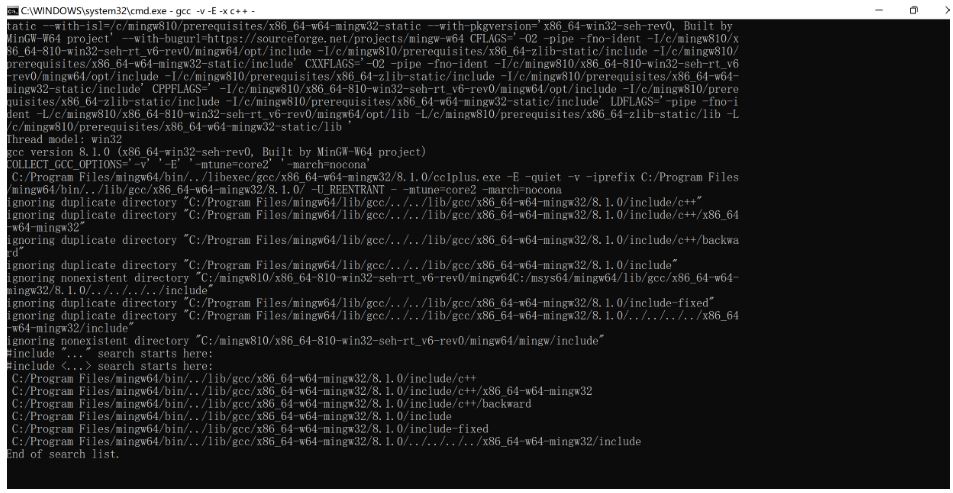
win + R输入cmd,cmd中输入 gcc -v -E -x c++ - 出现这些就表明成功了

然后来到代码界面右键点击Run Code即可运行了,但是可能会出现终端显示中文乱码,这是因为vscode编辑器本身默认是使用的utf-8编码,而终端使用的编码格式为gbk,这两个编码格式在对于中文的处理上有些字符上的差异,所以在输出时自然就是会出现中文乱码的问题了。这是因为运行程序时是将文本内容以utf-8来保存的,但是终端输出就是用另外一个编码gbk来显示了,没有经过编解码转换就是会出现乱码问题。
能够解决vscode编辑器终端输出中文乱码的方法有很多种,基本上都是去修改编码格式使得编辑器和终端的编码统一。但是在考虑到不影响到电脑上其他程序和文本编码格式的前提下,就只能够去通过修改配置文件来改变vscode终端编码格式了。
找到首选项进入设置,可以看到右上角有个文件的图标点击进去。

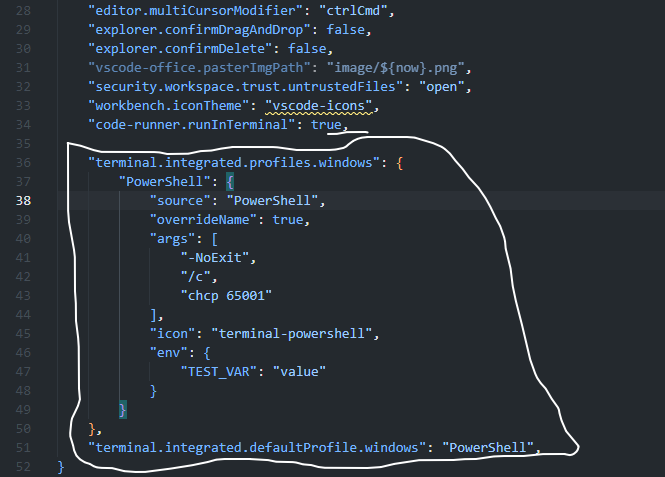
将以下的代码追加到大括号中就可以了,
"terminal.integrated.profiles.windows": {
"PowerShell": {
"source": "PowerShell",
"overrideName": true,
"args": ["-NoExit", "/c", "chcp 65001"],
"icon": "terminal-powershell",
"env": {
"TEST_VAR": "value"
}
}
},
"terminal.integrated.defaultProfile.windows": "PowerShell",
追加的时候记得在上一段代码最后加上一个逗号,如图:

记得保存,然后重新运行代码就不会出现乱码了。
到此这篇关于VsCode搭建C语言运行环境以及终端乱码问题解决的文章就介绍到这了,更多相关VsCode搭建C语言运行环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
VS Code 中安装运行、编写C语言程序的详细教程
目录 1.下载 安装VS Code 2.安装VS code中2个插件 3.下载mingb64 4.配置系统的环境变量 5.C语言配置 6.编写一个测试程序 1.下载 安装VS Code 去官网下载:https://code.visualstudio.com/Download 直接下载,安装即可. 2.安装VS code中2个插件 打开软件运行,在扩展商店中分别搜索安装 C/C++ 和 code runner 插件 3.下载mingb64 官网下载 https://sourceforge.net/
-
VScode上配置 c语言环境的图文教程
成成最近用到C语言了,之前比较喜欢用在vscode上面用python调试,今天我参考了一些文章,也尝试了下在vscode上配置c语言的调试,其中包含一些相关的基础知识. 1.在vscode里面下载c/c++官方插件: 2.安装c/c++编译器: 在windows上借助MinGW工具安装,下载地址:[https://sourceforge.net/projects/mingw/ ] 安装在d:\MinGW 下就好(自己新建一个文件夹),然后打开后这个样子: 在里面找到mingw32-gcc.bin
-
vscode编译运行c语言报错乱码的解决
目录 在这里先展示我遇到的报错顺序: 解决报错的前提: 报错1和2: 报错3: 报错4: 在这里先展示我遇到的报错顺序: 1.运行后出现乱码(不论是输出中文还是英文) 2.检测到 #include 错误.请更新 includePath.已为此翻译单元(E:\abc.ino)禁用波形曲线.C/C++(1696) 3.无法将"g++"项识别为 cmdlet.函数.脚本文件或可运行程序的名称 4.输出中文出现乱码 解决报错的前提: 首先vscode必须安装有2个扩展才能编译运行C代码,如图:
-
VScode配置C语言环境完整版(亲测可用)
一.首先下载vscode,地址:https://code.visualstudio.com/ 此时我已经安装好了 二.对VSCode进行汉化安装插件Chinese安装之后会显示让你重启VScode 三.随后依旧是这里的搜索框,搜索"C/C++",安装C/C++插件和Code Runner插件 四.装完插件后,我们需要下载minGw,这是一个Windows头文件和GNU工具的集合.VScode如果要运行C代码说白了就是个大脚本,不用我们一行一行敲执行代码了,所以我们需要进行配置.直接在百
-
VSCode配置C语言环境的方法
VSCode配置C语言环境 VSCode是一款强大编辑器,开源,免费,海量插件,支持很多编程语言.其中的很多功能可以大大地提高我们的学习与工作效率,现在本文介绍如何在VSCode上配置C语言环境. 1.下载安装 VSCode下载官网:https://code.visualstudio.com/ 下载完成之后安装在默认位置或者自定义位置 下面全部选择 然后是编译环境,我们选择gcc. 下载地址:https://sourceforge.net/projects/mingw-w64/files/ 打开
-
VsCode搭建C语言运行环境详细过程及终端乱码问题解决方案
目录 1.安装c/c++插件 2.安装code runner插件 在VsCode中搭建C/C++运行环境需要先安装以下插件 1.安装c/c++插件 2.安装code runner插件 当然也可以安装一些其他的美化插件根据个人习惯,但是以上这两个是必装的. 安装好插件后来到插件主页点击卸载旁边的小齿轮选择扩展设置 找到扩展设置中的下图选项并打上勾即可,设置完后重启VsCode 以上算是第一大步,接下来进行第二大步,安装Mingw 附上下载地址 https://nuwen.net/mingw.htm
-
windows下在vim中搭建c语言开发环境的详细过程
1 代码格式化 C语言代码的格式化需要使用clang-format,而clang-format被集成在了llvm中,所以需要先安装llvm,点击此处下载 下载之后运行安装文件,将其中的bin目录添加到环境变量path中(需重启电脑使新添加的环境变量生效).例如我安装后的目录为C:\wsr\LLVM\bin,图中的clang-format就是格式化c代码需要的组件 1.1 clang-format初体验 test1.c #include <stdio.h> int main(int argc,
-
vscode 配置java环境并调试运行的详细过程
下载vscode以及安装jdk 度娘一大堆 这里不介绍 jdk最好安装jdk11及以上 vscode扩展插件有关 在vscode扩展插件中安装图示插件包,该包基本覆盖java所需的所有内容 新建一个vscode工程,并添加HelloJava.java文件 public class HelloJava{ public static void main(String[] args) { System.out.println("hello world"); } } PS:文件名要与类名一致
-
阿里云服务器搭建Php+Apache运行环境的详细过程
1.apache 1.1 安装apache 使用yum命令安装 : yum -y install httpd 执行结果如下: 1.2 开启apache 开启apache: systemctl start httpd 开启启动apache: systemctl enable httpd 执行结果如下: 1.3 验证安装是否成功 在浏览器输入http://(服务器公网ip),如果出现以下页面说明安装成功: 1.4 验证是否能够正常访问 使用vim在/var/www/html下面编辑一个html文件:
-
VSCode搭建C/C++编译环境的详细教程
Visual Studio Code (vscode)编译C++ Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮.智能代码补全.自定义热键.括号匹配.代码片段.代码对比 Diff.GIT 等特性,可谓是微软的良心之作. 下载安装VS Code https://code.visualstudio.com/Download 安装cpptools插件 打开VS Code,快捷键ctrl+shift
-
VSCode各语言运行环境配置方法示例详解
系统环境变量的配置 如:将F:\mingw64\bin添加到系统环境变量Path中 VSCode软件语言json配置C语言 创建个.vscode文件夹,文件夹内创建以下两个文件 launch.json 文件配置 { "version": "0.2.0", "configurations": [ { "name": "(gdb) Launch", "type": "cppdbg&
-
Windows系统中搭建Go语言开发环境图文详解
目录 1.Go语言简介 2.安装Git 3.Go 工具链(编译器)安装 3.1.环境变量GOROOT 3.2.环境变量GOPATH 3.3.Go常用命令 4.包管理 4.1.go module 4.2.gopm 5.编写Go语言代码的IDE或编辑工具 5.1.基于VSCode的Go开发环境 5.1.1.安装VSCode 5.1.2.安装插件 5.1.3.常用配置 5.2.GoLand 5.3.Vim 5.4.其他Go代码编写工具 6.Go语言学习资料分享 本文详细讲述如何在 Windows 系统
-
搭建C语言开发环境(Windows平台)汇总
新接触C语言,如何进行C语言开发环境的搭建值得思考并整理 一.在Windows平台配置GNU环境 GNU http://www.gnu.org/ 选择以下GNU环境下载安装到C盘: 1.MinGw 官网下载安装 http://www.mingw.org/ 本站高速下载安装 http://www.jb51.net/softs/192011.html 将C:\MinGW\msys\1.0\msys.bat 发送到桌面快捷方式 在msys.bat命令框中输入 gcc 会得到:sh: gcc: comm
-
讲解使用Docker搭建Java Web运行环境
Docker 是一种"轻量级"容器技术,它几乎动摇了传统虚拟化技术的地位,现在国内外已经有越来越多的公司开始逐步使用 Docker 来替换现有的虚拟化平台了.作为一名 Java 程序员,我们是时候一起把 Docker 学起来了! 本文会对虚拟化技术与 Docker 容器技术做一个对比,然后引出一些 Docker 的名词术语,比如:容器.镜像等,随后将使用 Docker 搭建一个 Java Web 运行环境,最后将对本文做一个总结. 我们先来回顾一下传统虚拟化技术的体系架构: 可见,我们
-
VSCode 搭建 Arm 远程调试环境的步骤详解
简介 前提条件: 确保本机已经安装 VS Code. 确保本机已安装 SSH client, 并且确保远程主机已安装 SSH server. VSCode 已经安装了插件 C/C++. 本次搭建的环境: 主机:windows 10 服务器:ubuntu 16.04 VSCode 版本:February 2020 (version 1.43) Arm:海思 3559A (已配置好编译工具链和 gdb server) 连接远程主机 Remote Development 首先安装 Remote Dev
随机推荐
- 包含中文字符的URL编码问题
- Java 字符串反转实现代码
- Java使用FTPClient类读写FTP
- javascript下计数器每秒自动加1
- TreeView无刷新获取text及value实现代码
- javascript数组与php数组的地址传递及值传递用法实例
- JavaScript中的Math.E属性使用详解
- 原生js和jquery中有关透明度设置的相关问题
- 签名框(Textarea)限制文字数量并适时提示
- Java设计模式之建造者模式实例详解
- C++ 将文件数据一次性加载进内存实例代码
- Cocos2d-x入门教程(详细的实例和讲解)
- webpack中使用iconfont字体图标的方法
- MySQL中字段类型char、varchar和text的区别
- 12个步骤教你理解Python装饰器
- 如何实现自己的spring boot starter
- 解决VMware15 centos7 桥接模式ssh突然不能访问的问题
- CentOS7搭设FTP服务器的方法步骤
- Android自定义倒计时按钮
- vue填坑之webpack run build 静态资源找不到的解决方法

