Qt Design Studio安装图文教程
前言
目前Qt quick designer默认被禁用;


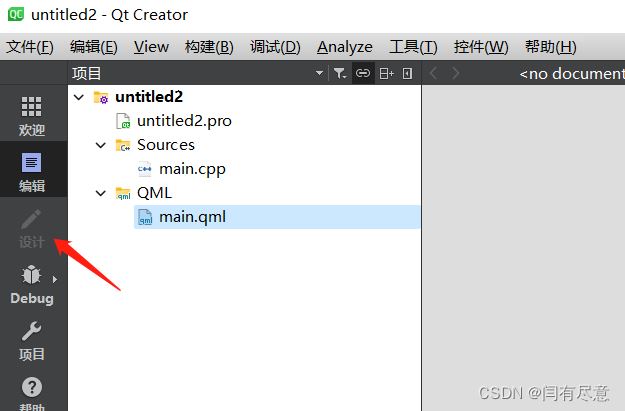
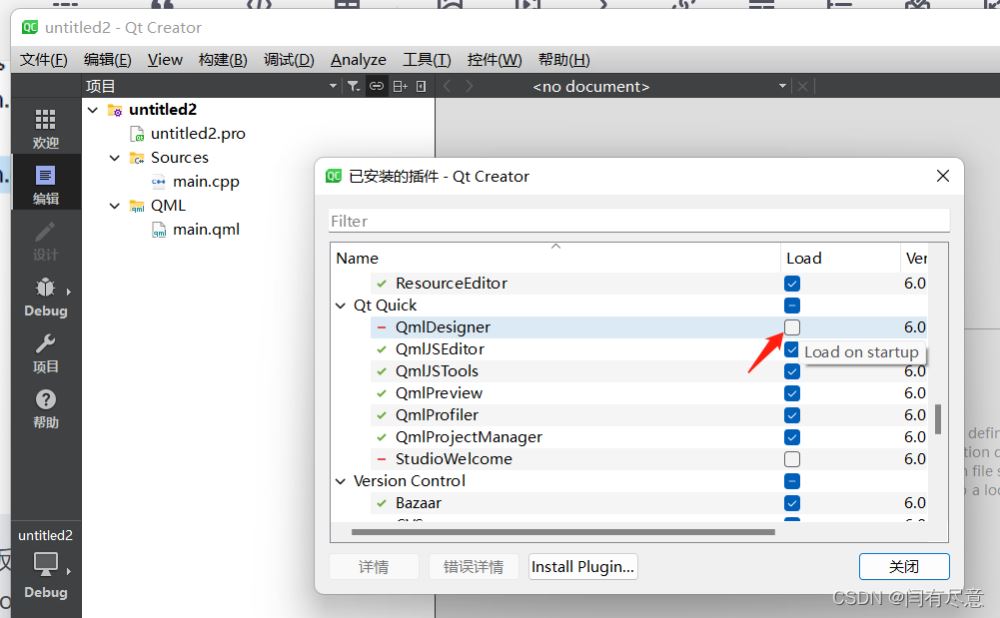
QT quick designer从新版本qt6开始该功能默认被禁用,现在打开是灰色的!qt打算未来Qt Design Studio和qt creator分离,目标就是设计ui的可以只用Qt Design Studio,但是目前改功能并未完全关闭,可以下图所示,帮助,关于插件,QMLDesigner启用。最终该功能会被下线,由Qt Design Studio承担此重任。

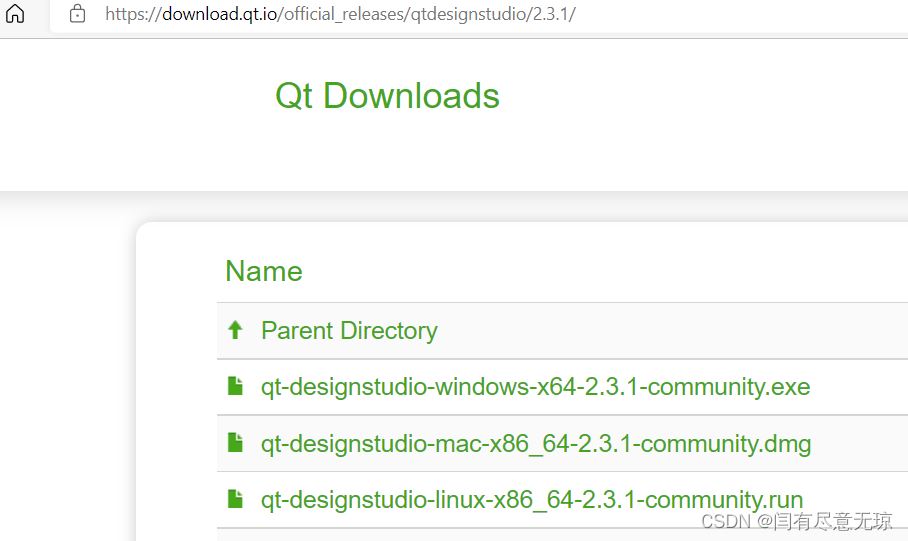
1、去官方地址下载
地址路径如下图;

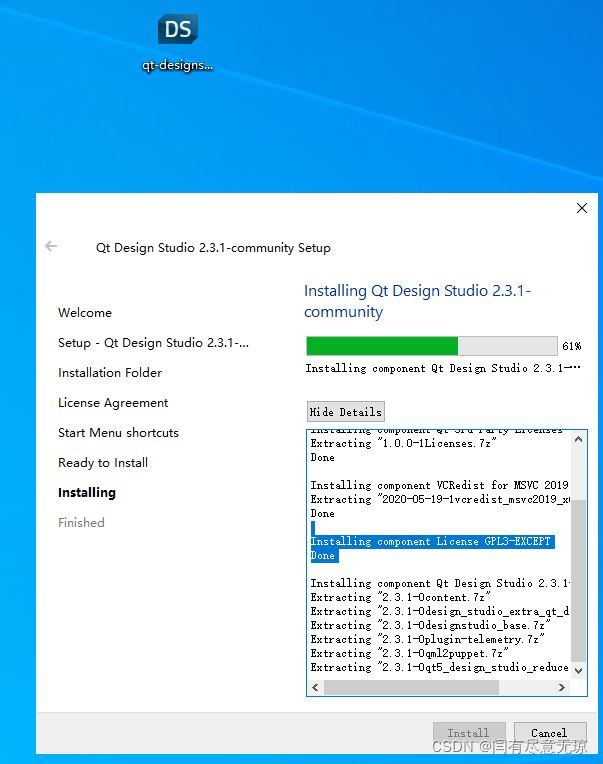
断网安装,不需要的登录用户账户;

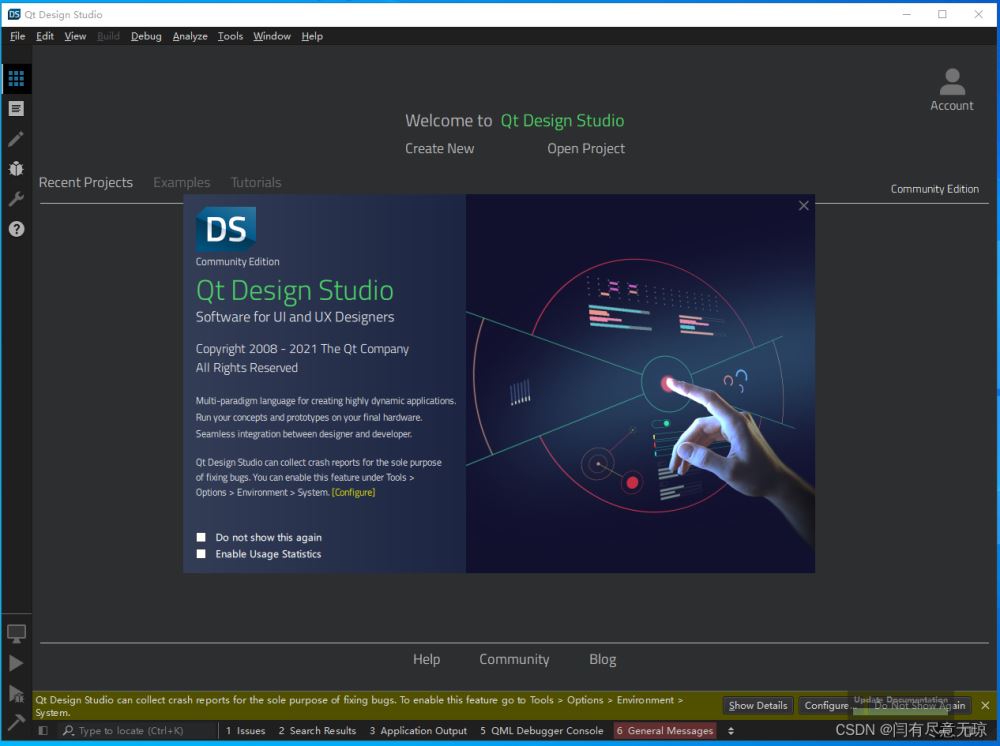
3、安装后打开如下图;

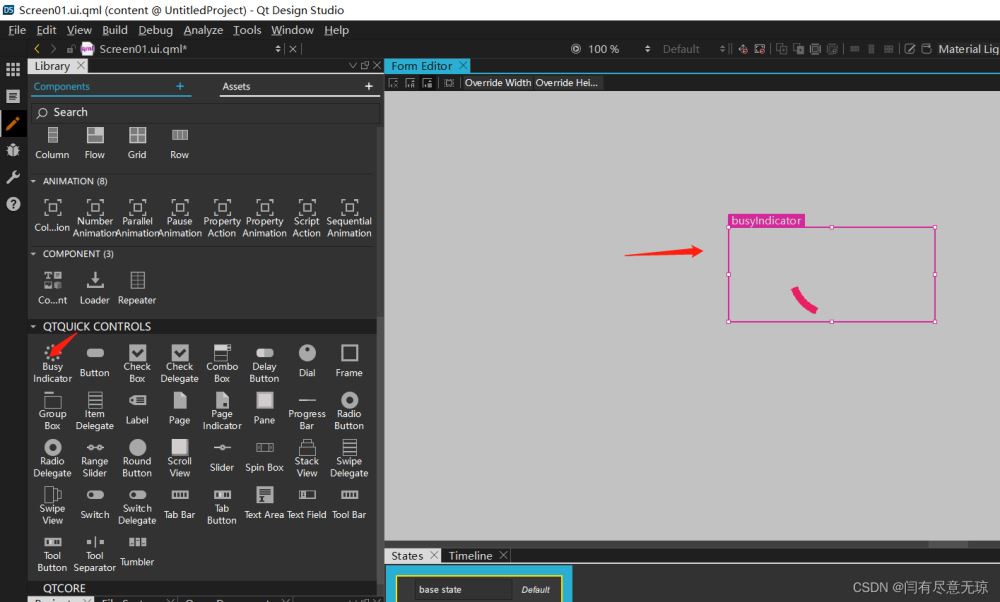
4、新建项目,拖出控件,可直接运行;


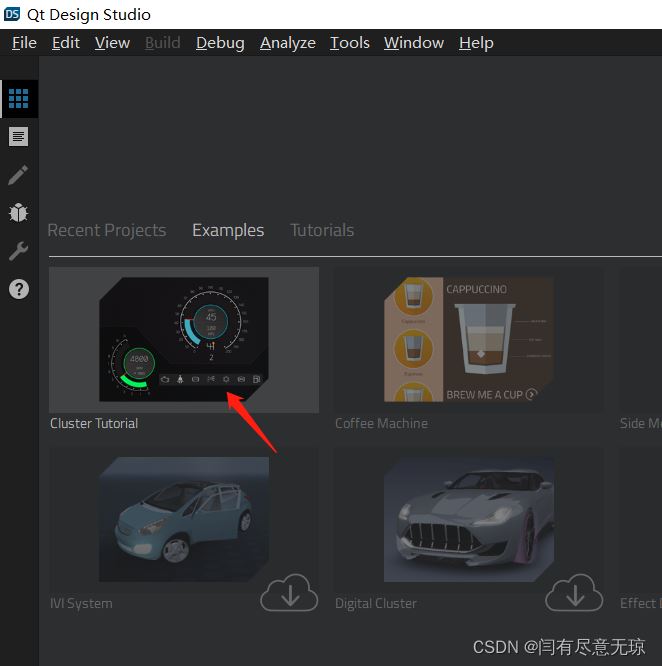
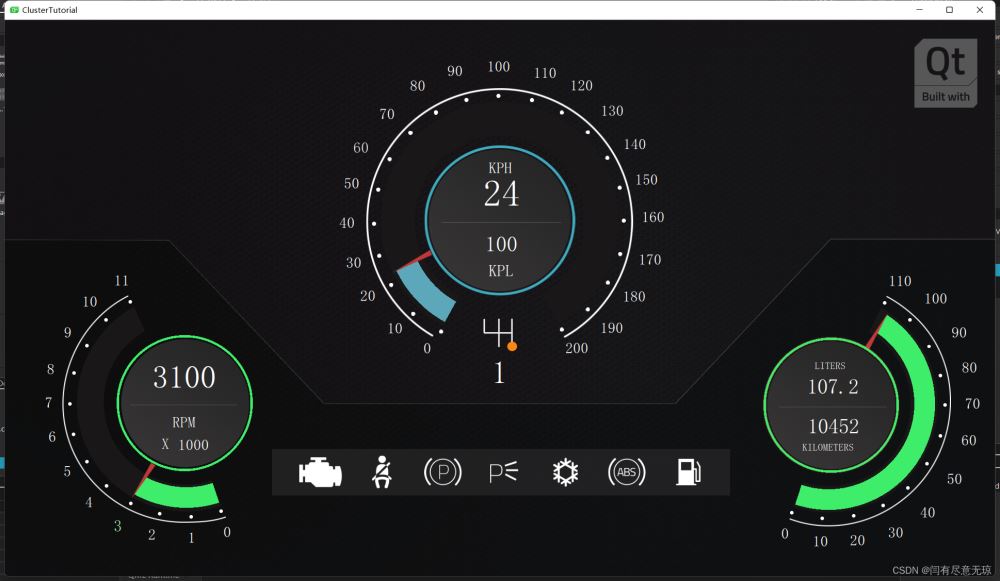
5、此处还提供一个仪表范例;


总结:使用后感觉该工具是一个适用于ui设计人员专用的工具;
到此这篇关于Qt Design Studio安装图文教程的文章就介绍到这了,更多相关Qt Design Studio安装内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Qt Quick Designer灰色或者禁用的解决
今天安装qt6的时候发现一个问题,下面就来解决一下,具体如下: 目前新版本自qt6开始,已经默认禁用了Qt Quick Designer,qt未来将ui图像化重任要交给Qt Design Studio了,目地就是做ui设计的不用安装creator,目前过渡阶段,可以从插件中心启用. 到此这篇关于Qt Quick Designer灰色或者禁用的解决的文章就介绍到这了,更多相关Qt Quick Designer禁用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
前端框架arco table源码遇到的问题解析
目录 前言 离谱的filter代码 疑问1: 打不全补丁 更大的问题 错误的继续 显而易见的问题 结尾 如何改进,有兴趣的同学可以去提pr 前言 先不说别的,上两个arco design table的bug.本来是写react table组件,然后看源码学习思路,结果看的我真的很想吐槽.(其他组件我在学习源码上受益匪浅,尤其是工程化arco-cli那部分,我自己尝试写的轮子也是受到很多启发,这个吐槽并不是真的有恶意,我对arco和腾讯的tdeisgn是有期待的,因为ant一家独大太久了,很期待新
-
arco design按需导入报错排查思路与解决方案解析
目录 正文 问题描述 排查问题 解决问题 处理思路 总结 正文 记录一档使用arco-design按需加载的问题,来帮助更多的开发者避免.当前项目我使用的 @arco-design/web-vue 与 vite-plugin-style-import 版本是: "@arco-design/web-vue": "^2.43.2", "vite-plugin-style-import": "^2.0.0" 问题描述 首先根据 ar
-
Ant Design_Form表单上传文件组件实现详解
目录 背景 实现 问题1: 问题2: tip1:注意一下新增和修改时校验方法 tip2: 注意一下beforeUpload的返回值 背景 需要实现的需求:在一个表单提交中,需要提交各种组件的提交信息,其中包括上传文件:一般呢,我们会在选择文件的时候将文件先传到服务器,拿到文件的URL,在提交表单的时候传的其实是文件的URL: 刚开始,对文件没有必填的校验,是比较简单的:但是后来要求文件是必传的,需要加上文件的校验,就暴漏了一些小问题: 实现 首先,先对Upload组件加上必传的校验 rules=
-
Qt Design Studio安装图文教程
前言 目前Qt quick designer默认被禁用: QT quick designer从新版本qt6开始该功能默认被禁用,现在打开是灰色的!qt打算未来Qt Design Studio和qt creator分离,目标就是设计ui的可以只用Qt Design Studio,但是目前改功能并未完全关闭,可以下图所示,帮助,关于插件,QMLDesigner启用.最终该功能会被下线,由Qt Design Studio承担此重任. 1.去官方地址下载 地址路径如下图: 断网安装,不需要的登录用户账户
-
Mac Android Studio安装图文教程
目录 一.下载地址 二.Proxy设置 三.Gradle配置 四.SDK配置 五.SDK System Images 一.下载地址 有用的网站:http://www.androiddevtools.cn/直接下载dmg文件解压然后一步步next就好 二.Proxy设置 Android Studio -- Preferences -- HTTP Proxy,网上可以搜到很多,这里我用的是: Host Name:mirrors.neusoft.edu.cm 端口号:80 三.Gradle配置 还是刚
-
Visual Studio 2017开发环境的安装图文教程
Visual Studio 2017是微软为了配合.NET战略推出的IDE开发环境,同时也是目前开发C#程序最新的工具,本节以Visual Studio 2017社区版的安装为例讲解具体的安装步骤. 说明:Visual Studio 2017 社区版是完全免费的,其下载地址为:https://www.visualstudio.com/zh-hans/downloads/ . 安装Visual Studio 2017社区版的步骤如下: (1)Visual Studio 2017社区版的安装文件是e
-
Android studio 3.5.2安装图文教程详解
Android Studio软件下载地址如下: 下载: http://www.android-studio.org/index.php/download Android 工具: https://www.androiddevtools.cn/ 1.下载界面 2.安装 每一步按照我选择的框安装就okay了!!!!! 3.安装完成 4.配置 5.选择界面样式 6.分配空间大小 当然你电脑内存大的话,分配大一点的空间内存 7.配置完成 我这有个小问题,不过没事,你可能不会出现这种问题,如果出现也没事,继
-
Android Studio3安装图文教程
本文为大家分享了Android Studio3安装图文教程,供大家参考,具体内容如下 Android Studio及其相关资源 下载地址:download 下载时注意 Android studio 是否包含SDK,建议刚接触的开发者 下载包含SDK Android studio (不包含SDK) Android studio (包含SDK) 安装: 至此,Android Studio IDE已安装完成! SDK Tools的安装 选择自己的系统的SDK-tools 安装SDK Tools 我们
-
QT6安装图文教程(兼容QT5、QT4)
目录 1.QT简介 2.QT优点 前言 一.准备安装 二.登陆Qt账号 三.安装步骤 1.QT简介 QT是一个跨平台的C++图形用户界面库,由挪威TrollTech公司出品,目前包括Qt Creator, QtEmbedded,Qt Designer快速开发工具,Qt Linguist国际化工具等部分,Qt支持所有Linux/Unix系统,还支持Windows平台. 2.QT优点 Qt是一个跨平台的C++图形用户界面应用程序框架,提供给应用程序开发者建立艺术级的图形用户界面所需的所用功能.Qt很
-
win10下oracle 11g安装图文教程
本文为大家分享了oracle11g安装图文教程,供大家参考,具体内容如下 0.安装环境 1.安装包下载 1)http://www.oracle.com/technetwork/database/enterprise-edition/downloads/index.html 2.安装 1)将2个压缩包解压到一个目录下,运行setup.exe 2) 出现下面提示,跳过 3) email和更新都不用填 4) 选择创建和配置数据库(这样数据库安装完成后,会默认创建数据库实例orcl) 5) 选择桌面类(
-
Windows下python2.7.8安装图文教程
本文为大家分享了python2.7.8安装图文教程,供大家参考,具体内容如下 1.进入python的官方网站下载:https://www.python.org,点击Download,选择windows版本: 2.下载完成后,点击运行,直接下一步,直到Finish 3.安装完成后,在开始菜单-->程序--->附件中启动命令提示符(快捷键:WIN+R,输入:cmd) 这时提示:python不是内部或外部命令. 原因:windows运行python时,会到Path环境变量中寻找python.exe运
-
WIN7下ORACLE10g服务端和客户端的安装图文教程
win7下安装oracle10g服务端和客户端方法如下所示: 如何卸载Oracle 10g 软件环境: 1.Windows XP + Oracle 10g 2.Oracle安装路径为:d:\Oracle 实现方法: 1.开始->设置->控制面板->管理工具->服务停止所有Oracle服务; 2.开始->程序->Oracle – OraDb10g_home1>Oracle Installation Products-> Universal Installer
-
Linux环境下nodejs的安装图文教程
1.在官网下载nodejs,选择左边的. 2.选择文件右击点击extract here进行解压 3.进入bin目录,右击选择properties,解压文件可以随意放在系统里一个位置.复制location里的路径 4.添加路径 进入.bashrc文件,在末尾处添加步骤三的location里的路径. 6.在终端输入source .bashrc按回车键,再输出路径:echo $PATH检查路径是否已经添加成功 7.检测是否安装nodejs成功.在js文件目录下点击右键,再点击open in termi
随机推荐
- 使用Huagepage和PGO来提升PHP7的执行性能
- AngularJS iframe跨域打开内容时报错误的解决办法
- 详细解密jsonp跨域请求
- CentOS下编译、安装与配置nginx
- Tomcat 启动时 SecureRandom 非常慢解决办法
- java正则表达式学习笔记之命名捕获
- iOS长按UIlabel实现可复制功能
- Failed to execute goal org...的解决办法
- Java反射机制及Method.invoke详解
- java中的内部类详细总结
- JS返回上一页实例代码通过图片和按钮分别实现
- 嵌套repeater示例分享
- ThinkPHP实现登录退出功能
- PHP制作百度词典查词采集器
- 以实例全面讲解PHP中多进程编程的相关函数的使用
- pycharm安装图文教程
- JavaScript实现简单精致的图片左右无缝滚动效果
- Java使用分治算法实现排序数索引功能示例【二分搜索】
- 踮脚尖的作用太大了,不得不看
- Java 通过JDBC连接Mysql数据库

