Vue中的路由配置项meta使用解析
目录
- Vue路由配置项meta使用
- 这里简单的举两个例子
- Vue路由中的meta问题
- meta (元数据)
Vue路由配置项meta使用
meta简单来说就是路由元信息 也就是每个路由身上携带的信息。
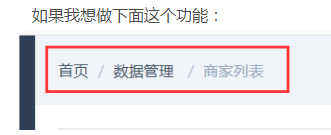
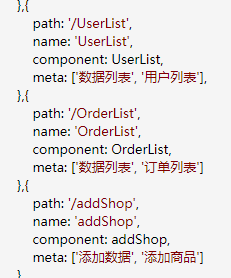
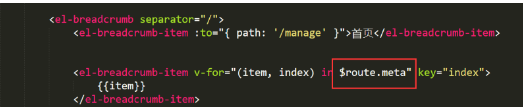
这里简单的举两个例子



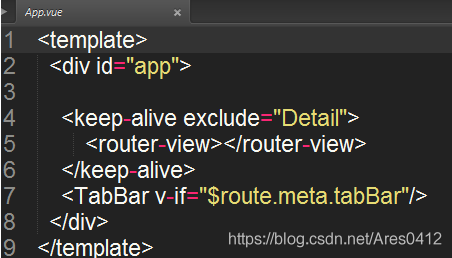
其次还有一个功能就是能够控制公共组件的显示或隐藏


请忽视 keep-alive标签
Vue路由中的meta问题
我们经常会在进入一个页面时判断是否已经登陆,经常会用到路由导航守卫router.beforeEach(to, from, next), 一个两个页面还好,但是多的话,就会麻烦,并且路由还会嵌套。这时可以使用meta。
meta (元数据)
在配置路由时,经常会用到path,name,component,还有一个就是meta 元数据,给每个路由添加一个自定义的meta对象,在meta对象中可以设置一些状态,来进行一些操作。经常用它来做登录校验。
{
path: '/imgMove/:id',
name: 'imgMove',
meta: {
requiresAuth: true
},
component: imgMove
},
{ //作品页面
path: '/work',
name: 'work',
meta: {
canNotLogin: true
},
component: work
},
我们需要校验判断item下面的meta对象的requiresAuth是不是true,就可以进行一些限制。
router.beforeEach((to, from, next) => {
if (to.matched.some(function (item) {
return item.requiresAuth
})) {
next('/login')
} else
next()
})
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue路由对象属性 .meta $route.matched详解
$route.fullPath 1 路由是:/path/:type真正路径是:/path/list 2 path匹配路径: /path/list 3 fullPath匹配路由: /path/:type 路由元信息 .meta const router = new VueRouter({ routes: [ { path: '/foo', component: Foo, children: [ { path: 'bar', component: Bar, // a meta field meta:
-
vue-router定义元信息meta操作
router/index.js import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../views/Home.vue' import Test from '../views/Test.vue' import NotFound from '../views/NotFound.vue' import TestChild from '../views/TestChild.vue' import AVie
-
vue 路由meta 设置导航隐藏与显示功能的示例代码
vue 路由meta 设置title 导航隐藏,具体代码如下所示: router.js routes: [{ path: '/', name: 'HelloWorld', component: HelloWorld, meta: { title: "HelloWorld", 要现实的title show: true 设置导航隐藏显示 } }] App.vue <template> <div id="app"> <router-view&
-
Vue中的路由配置项meta使用解析
目录 Vue路由配置项meta使用 这里简单的举两个例子 Vue路由中的meta问题 meta (元数据) Vue路由配置项meta使用 meta简单来说就是路由元信息 也就是每个路由身上携带的信息. 这里简单的举两个例子 其次还有一个功能就是能够控制公共组件的显示或隐藏 请忽视 keep-alive标签 Vue路由中的meta问题 我们经常会在进入一个页面时判断是否已经登陆,经常会用到路由导航守卫router.beforeEach(to, from, next), 一个两个页面还好,但是多的话
-
vue中多路由表头吸顶实现的几种布局方式
vue项目多路由表头吸顶实现的几种布局方式 因为项目较大,有五个界面,每个界面有四个子组件,每个子组件都有一个table表格,需求是每个界面的每个table滚动到顶端表头吸顶,所以尝试用vux做这种需求, 一.先聊js. A.首先在vux可以这样设置. 1.在state文件中设置状态. techo:{ partsFixed:false, repairFixed:false, mateFixed:false, outRepairFixed:false }//吸顶状态 2.在action中commi
-
vue中全局路由守卫中替代this操作(this.$store/this.$vux)
全局路由守卫this.$vux.loading.hide()报错,访问不到this 解决办法 申明变量代替this main.js文件方法 router.beforeEach((to, from, next) => { if(vue){ vue.$vux.loading.hide() }else{ } next() }) let vue = new Vue({ el: '#app', router, store, components: { App }, template: '<App/>
-
Vue中Router路由两种模式hash与history详解
hash 模式 (默认) 工作原理: 监听网页的hash值变化 -> onhashchange事件, 获取location.hash 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. 会给用户好像跳转了网页一样的感觉, 但是实际上没有跳转 主要用在单页面应用(SPA) // 模拟原理 // 监听页面hash值变化 window.onhashchange = function(){ // 获取当前url的哈希值 const _hash = locat
-
vue中view-model双向绑定基础原理解析
利用Object.defineProperty进行数据劫持 代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue
-
vue中then后的返回值解析
目录 then后的返回值 获取.then()中的返回值 解决方法如下 调用此方法 then后的返回值 Promise 中处理的是异步调用,异步调用是非阻塞式的,在调用的时候并不知道它什么时候结束,也就不会等到他返回一个有效数据之后再进行下一步处理 可以使用 async 和 await来得到我们的返回值 在vue 中的函数加上async async del(id){ var that=this var params={ sensor
-
vue中使用路由改浏览器标题和图标
目录 路由改浏览器标题和图标 第一种方法:设置浏览器标题 第二种方法:设置浏览器标题和图标 创建路由,随路由显示网页标题 一.创建一个新的vue项目 二.路由映射的就是页面 三.接下来就是创建我们这两个页面所需要的路由 四.渲染路由 五.随路由切换改变网页标题 六.创建子路由 路由改浏览器标题和图标 第一种方法:设置浏览器标题 router/index.js 第二种方法:设置浏览器标题和图标 public/index.html 创建路由,随路由显示网页标题 从一个空白页开始创建路由,网页标题随路
-
vue中push()和splice()的使用解析
目录 vue push()和splice()的使用解析 push()使用 splice()使用 使用splice()修改数据,动态渲染dom不更新 vue push()和splice()的使用解析 push()使用 push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度. 注意: 1. 新元素将添加在数组的末尾. 2.此方法改变数组的长度. 数组中添加新元素: var fruits = ["Banana", "Orange", "Apple&q
-
Vue中computed及watch区别实例解析
计算属性computed : 1. 支持缓存,只有依赖数据发生改变,才会重新进行计算 2. 不支持异步,当computed内有异步操作时无效,无法监听数据的变化 3.computed 属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过或者父组件传递的props中的数据通过计算得到的值 4. 如果一个属性是由其他属性计算而来的,这个属性依赖其他属性,是一个多对一或者一对一,一般用computed5.如果computed属性属性值是函数,那么默认会走get方法:
-
关于vue中路由的跳转和参数传递,参数获取
目录 vue中的路由讲三点 html中通过<router-link>指令完成路由跳转 第一种情况就是以path形式 第二种情况就是以路由对象Object的形式 最后谈谈$router和$route地区别 结论:没有任何关系 vue中的路由讲三点 第一点: 指令级别的路由<router-link>和程序级别的路由router.push(); 第二点: 通过query和params传递参数和path和name之间的关系. 第三点: $router和$route地区别 声明:由于路由和传
随机推荐
- 好久没发布新玩意,完成了tsys的少年不在版
- 实例浅析js的this
- Java实现拖拽文件上传dropzone.js的简单使用示例代码
- asp.net 操作XML 按指定格式写入XML数据 WriteXml
- javascript的函数
- 如何用JavaScript实现动态修改CSS样式表
- 使用FastCGI部署Python的Django应用的教程
- C 语言基础教程(我的C之旅开始了)[六]
- Win 8或以上系统下MySQL最新版5.7.17(64bit ZIP绿色版)安装部署教程
- Android编程实现自定义title功能示例
- Vue编写多地区选择组件
- javascript 事件处理、鼠标拖动效果实现方法详解
- php实现两个数组相加的方法
- ASP页面随机添加字符实现防复制的代码
- css实现兼容各个浏览器的技巧的代码
- 用js查找法实现当前栏目的高亮显示的代码
- 基于c语言知识点的补遗介绍
- Java log4j详细教程
- C#判断一个图像是否是透明的GIF图的方法
- 发一个比较漂亮的选项卡动态增删的效果

