vue如何通过某个字段获取详细信息
目录
- 通过某个字段获取详细信息
- vue一个字段的值按另一个字段的值 赋值
通过某个字段获取详细信息
新增列表后通过name获取用户输入的详细信息
用户输入买方信息后弹出联系信息输入,确定后列表只显示买方信息,并可添加多条,要求通过点击name时能显示具体的联系信息
//输入信息后点击下一步弹出联系人信息模板
nextStep(){
this.businessBuyer.company=this.receivableAccountsDetailDtos.businessBuyerName
this.modal1=true
},
//输入联系信息后点击确定,将最开始输入的信息和模板信息分别保存在一个新数组里,保存成功后清空之前填入的信息
confirmAdd(name){
this.$refs[name].validate((valid) => {
if (valid) {
var money = Number(this.receivableAccountsDetailDtos.receivableAmount)
this.financingMoney +=money
seqNumlength +=1
this.receivableAccountsDetailDtos.seqNum=seqNumlength
this.ReceivableAccountsDetailDtos.push(this.receivableAccountsDetailDtos)
this.BusinessBuyer.push(this.businessBuyer)
this.modal1=false
this.receivableAccountsDetailDtos={
businessBuyerName:'',
contractNo: '',
invoiceAmount: null,
invoiceAt: '',
invoiceNumber: '',
limitedAt: '',
receivableAmount: null,
seqNum: null,
type: ''
}
this.businessBuyer={
address: '',
company: '',
creditCode: '',
financeManMobileNum: '',
financeManName: '',
financeManTelephoneNum: '',
legalPersonName: '',
linkManName:'',
linkManPhone: '',
realInstitute: '',
regCapitalCurrency: ''
}
this.showButton=false
this.showReceivable=false
this.showButton1=false
this.BuyerShow=true
}else{
this.$Message.error('请完善信息');
}
})
}
最后在table里设置点击事件
<Table border :data="ReceivableAccountsDetailDtos" :columns="columns" v-if="ReceivableAccountsDetailDtos.length!==0"></Table>
columns:[
{
align: 'center',
title: '发运方',
key: 'businessBuyerName',
render: (h, params) => {return h('div', {
style: {
color: '#4169E1'
},
on: {
click: () => {
this.dialogVisible=true
//在联系信息数组里通过寻找相同name 来查询到值
this.result=this.BusinessBuyer.find(function (obj) {
return obj.company === params.row.businessBuyerName
})
}
}
},params.row.businessBuyerName)
}
},
{
align: 'center',
title: '基础交易合同及编号',
key: 'contractNo',
},
{
align: 'center',
title: '发票金额',
key:'invoiceAmount',
render: (h, params) => {
return h('div', {
style: {
color: 'red'
}
}, params.row.invoiceAmount)
}
},
{
align: 'center',
title: '发票开具日',
key: 'invoiceAt',
render: (h, params) => {
return h('div', [
h('span', this.$moment(params.row.invoiceAt).format('YYYY-MM-DD'))
]);
}
},
{
align: 'center',
title: '发票号',
key:'invoiceNumber',
},
{
align: 'center',
title: '应收账款到期日',
key: 'limitedAt',
render: (h, params) => {
return h('div', [
h('span', this.$moment(params.row.limitedAt).format('YYYY-MM-DD'))
]);
}
},
{
align: 'center',
title: '应收账款金额',
key:'receivableAmount',
render: (h, params) => {
return h('div', {
style: {
color: 'red'
}
},params.row.receivableAmount)
}
},
{
align: 'center',
title: '应收账款种类',
key:'type',
},
{
align: 'center',
title: '操作',
key:'',
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'error',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
for (var i = 0; i < this.ReceivableAccountsDetailDtos.length; i++) {
if (this.ReceivableAccountsDetailDtos[i].businessBuyerName == params.row.businessBuyerName) {
this.ReceivableAccountsDetailDtos.splice(i, 1)
}
}
if(this.ReceivableAccountsDetailDtos.length==0){
this.showReceivable =true
this.showButton =true
}
}
}
},'删除')
]);
}
},
]
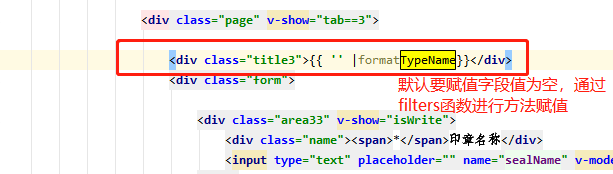
vue一个字段的值按另一个字段的值 赋值

filters: {
formatTypeName(value) {
if (_this.form.applyType == '1'){
return '实体印章刻制';
}else if (_this.form.applyType == '2'){
return '电子印章刻制';
}else if (_this.form.applyType == '3'){
return '印章作废';
}
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

