Android Coil对比Glide深入分析探究
目录
- Coil概述
- Glide概述
- Glide VS Coil
- 对于小图片
- 对于大图片
- 总结
Coil概述
Coil是Android上的一个全新的图片加载框架,它的全名叫做coroutine image loader,即协程图片加载库。
与传统的图片加载库Glide,Picasso或Fresco等相比。该具有轻量(只有大约1500个方法)、快、易于使用、更现代的API等优势。
它支持GIF和SVG,并且可以执行四个默认转换:模糊,圆形裁剪,灰度和圆角。并且是全用Kotlin编写,如果你是纯Kotlin项目的话,那么这个库应该是你的首选。
这应该是一个很新的一个图片加载库,完全使用kotlin编写,使用了kotlin的协程,图片网络请求方式默认为Okhttp,相比较于我们常用的Picasso,Glide或者Fresco,它有以下几个特点:
- 足够快速,它在内存、图片存储、图片的采样、Bitmap重用、暂停\取消下载等细节方面都有很大的优化(相比于上面讲的三大框架);
- 足够轻量,只有大概1500个核心方法,当然也是相对于PGF而言的;
- 足够新,也足够现代!使用了最新的Koltin协程所编写,充分发挥了CPU的性能,同时也使用了OKHttp、Okio、LifeCycle等比较新式的Android库。
Glide概述
首先先说一下Glide跟其他框架相比优势在哪里?
1:生命周期的管理 2:支持gif picasso也支持gif 3:三级缓存,内存缓存中还分为活动缓存和内存缓存;活动缓存指得是讲正在使用得图片用弱引用缓存,使用完成后到内存缓存;再到磁盘缓存; 4:占用内存小,它默认得编码格式是rgb565; picasso用得argb8888 ImageLoader不支持gif图片加载 而且也很老了
Glide VS Coil
当前是基于Glide和Coil最新版本来分析的:
对于Coil:
implementation("io.coil-kt:coil:1.4.0")
对于Glide:
implementation 'com.github.bumptech.glide:glide:4.12.0'
代码加载图片,并计算加载时间:
对于Glide:
fun ImageView.loadImage(url:String, context: Context, position : Int) {
val t = System.currentTimeMills()
Glide.
with(context).
load(url).
placeholder(R.drawable.ic_launcher_background).into(
object: CustomTarget<Drawable>() {
override fun onLoadCleard(placeholder : Drawable?) {}
override fun onResourceReady(reosurce:Drawable, transition : Transition<in Drawable>?) {
this@loadImage.setImageResource(resource)
Log.d("LoadImage", "$position ---> ${System.currentTimeMills() - t }")
}
}
)
}
对于Coil:
private fun ImageView.loadImage(url:String, position:Int) {
val t = System.currentTimeMillis()
this.load(url) {
target { drawable ->
this@loadImage.setImageDrawable(drawable)
Log.d("LoadImage", "$position --> ${System.currentTimeMillis() - t}")
}
}
}
下面的图标中将会告诉你在RecyclerView中加载图片所花费的时间:
为了测试的精确性,我们将app运行了5次,然后取平均值:
这些测试是在4G网的设备上。
这里有两组测试分别是小图片和大图片:
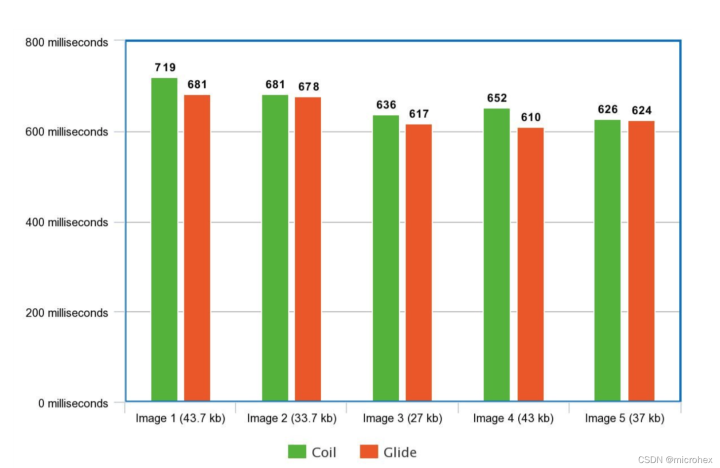
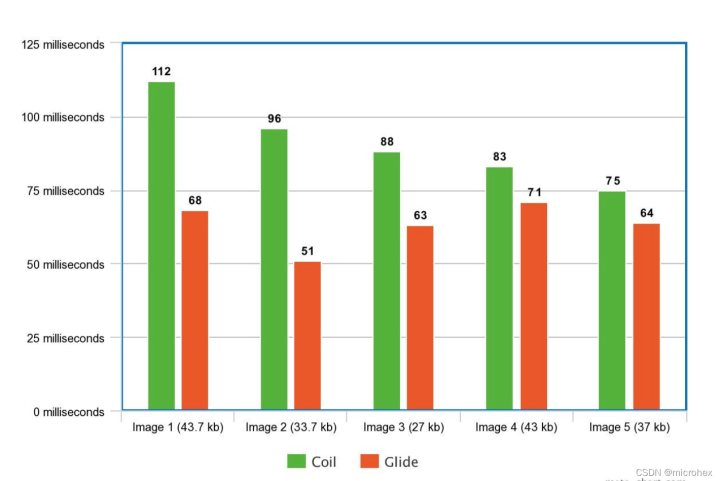
对于小图片
第一次加载的所花时间为:


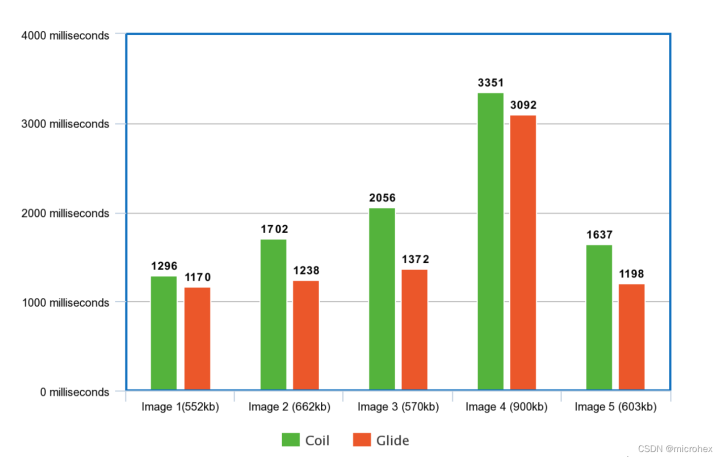
对于大图片
第一次加载的所花时间为:


对于这些结果,就目前而言,Glide 的加载速度会快于Coil,但是如果你在你的项目中使用了Jetpack,Kotlin Coroutines和OkHttp,那么Coil将会更加适合你。
总结
Glide是一个Android平台的快速高效开源的图片加载框架,现在有很多人在使用它。然而Coil作为一个新的图片加载库在近些日子也越来越受欢迎。两个库的基本功能是相同的;它们都是使用BitmapFactory来解析数据,然后使用相同的Android SDK来从文件中读取数据。
那么为什么Coil的欢迎程度加深了,Coil和Glide又有何不同呢?
| Coil | Glide | |
|---|---|---|
| 生命周期监控 | 直接使用LifeCycle | 通过注入一个无界面的Fragment来回调LifeCycle |
| 线程帧 | 通过协程来完成后台任务和线程切换 | 通过线程池来完成后台任务 |
到此这篇关于Android Coil对比Glide深入分析探究的文章就介绍到这了,更多相关Android Coil对比Glide内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

