ASP.NET Table 表格控件的使用方法
一个Table对象包含多个行TableRow,每一行又包含TableCell,TableCell中可以包含其他的HTML或者服务器控件作为Web服务器控件。
一、Table中的属性
Table对象:
| BackImageUrl | 表格的背景图像的URL |
|---|---|
| Caption | 表格标题 |
| CaptionAlign | 标题文本对齐方式 |
| CellPadding | Table单元格内容和单元格边框之间的空间量(单位:像素) |
| CellSpacing | 相邻单元格之间的空间量 |
| Rows | Table控件中行的集合 |
TableRow对象:
| HorizontalAlign | 获取或设置行内容的水平对齐方式 |
|---|---|
| VerticalAlign | 获取或设置行内容的垂直对齐方式 |
| Cells | 获取TableCell对象的集合,这些对象表示Table控件中的行的单元格 |
TableCell对象:
| ColumnSpan | 获取或设置单元格在Table跨越的列数 |
|---|---|
| RowSpan | 跨越的行数 |
| Text | 获取或设置单元格的文本 |
二、实例代码
单击按钮产生表格的后台代码:
protected void Button1_Click(object sender, EventArgs e)
{
int a =int.Parse( DropDownList1.SelectedValue); //用于取得行数
int b = int.Parse(DropDownList2.SelectedValue); //用于取的列数 ,int.Parse();和Convert.ToInt32作用相同,是将转换为整型。
Table1.BorderColor = System.Drawing.Color.DarkGoldenrod;
Table1.BorderWidth = 2; //这两句用于设置表格的属性
for (int i = 0; i < a; i++)
{
TableRow w = new TableRow(); //实例化行对象
for (int j = 0; j < b; j++)
{
TableCell q = new TableCell(); //实例化单元格对象
q.BackColor = System.Drawing.Color.Blue; //设置单元格的背景颜色属性。
Button r = new Button(); //实例化按钮对象,用于向表格中添加。
if (i == 2 && j == 2) //向第三行、第三列中中添加按钮
{
q.Controls.Add(r); //单元格中添加按钮,添加其他控件的方法相同
}
q.BorderWidth = 2;
w.Cells.Add(q); //将单元格添加到行中。
}
Table1.Rows.Add(w); //将行添加到表格中
}
}
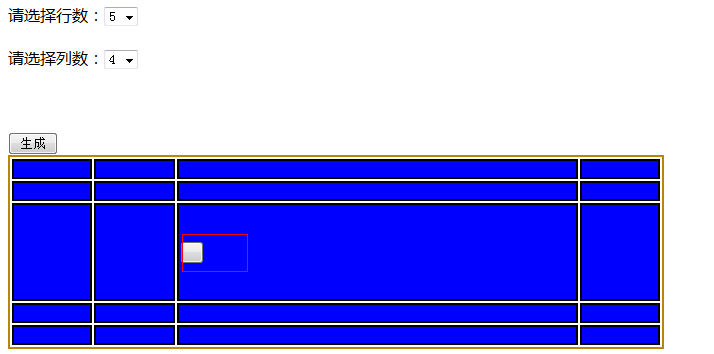
运行效果截图: