AngularJS实现页面跳转后自动弹出对话框实例代码
今天在做任务的时候发现,需要在angularJS中知道什么时候页面加载完成,这样才能进行一些弹出操作,不然页面没有出来就弹出显得很突兀。
下面是解决办法:
$scope.showAlert = function() {
var alertPopup = $ionicPopup.alert({
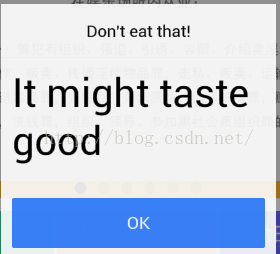
title: 'Don\'t eat that!',
template: '<h1>It might taste good</h1>'
});
};
$scope.$watch('$viewContentLoaded', function() {
$scope.showAlert();
});
运行效果:

能够隐约的看到了后面的页面了,说明先进行的页面加载,之后才进行的弹出。
PS:下面看下angularjs页面加载后自动弹窗
首先在控制器内写好一个弹窗,我用的是ionic的默认提示对话框
// 一个确认对话框
$scope.showConfirm = function() {
var confirmPopup = $ionicPopup.confirm({
title: 'Consume Ice Cream',
template: 'Are you sure you want to eat this ice cream?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('You are sure');
} else {
console.log('You are not sure');
}
});
};
然后在控制器内加入$viewContentLoaded事件
$scope.$watch('$viewContentLoaded', function() {
$scope.showConfirm();
});
在网上看有人说在官方的API里面没有看到viewContentLoaded,可能Angular2之后废除了?但是我使用老版本是可以的。还要多学习其他方法捏..
相关推荐
-
BootStrap+Angularjs+NgDialog实现模式对话框
本篇文章主要介绍了"angularjs+bootstrap+ngDialog实现模式对话框",对于Javascript教程感兴趣的同学可以参考一下: 在完成一个后台管理系统时,需要用表显示注册用户的信息.但是用户地址太长了,不好显示.所以想做一个模式对话框,点击详细地址按钮时,弹出对话框,显示地址. 效果如下图: 通过查阅资料,选择使用ngDialog来实现,ngDialog是一个用于Angular.js应用的模式对话框和弹出窗口.ngDialog非常小(?2K),拥有简约的API,通
-
详解AngularJS 模态对话框
在涉及GUI程序开发的过程中,常常有模态对话框以及非模态对话框的概念 模态对话框:在子界面活动期间,父窗口是无法进行消息响应.独占用户输入 非模态对话框:各窗口之间不影响 主要区别:非模态对话框与APP共用消息循环,不会独占用户. 模态对话框独占用户输入,其他界面无法响应 本文内容 Angular JS 实现模式对话框.基于 AngularJS v1.5.3 和 Bootstrap v3.3.6. 项目结构 图 1 项目结构 运行结果 图 1 运行结果:大模态 index.html <!DOCT
-
AngularJS实现页面跳转后自动弹出对话框实例代码
今天在做任务的时候发现,需要在angularJS中知道什么时候页面加载完成,这样才能进行一些弹出操作,不然页面没有出来就弹出显得很突兀. 下面是解决办法: $scope.showAlert = function() { var alertPopup = $ionicPopup.alert({ title: 'Don\'t eat that!', template: '<h1>It might taste good</h1>' }); }; $scope.$watch('$viewC
-
vue页面跳转后返回原页面初始位置方法
vue页面跳转到新页面之后,再由新页面返回到原页面时候若想返回调出原页面的初始位置,怎么来解决这个问题呢?首先我们应该在跳出页面时候记录下跳出的scrollY,返回原页面的时候在设置返回位置为记录下的scrolly即可,scrolly我用的是vuex状态管理器来保存的.整个环境是基于vue-cli搭建的 一.main.js里面配置vuex //引用vuex import Vuex from 'vuex' Vue.use(Vuex) 二.main.js里面vuex状态管理 var store =
-
Vue 页面权限控制和登陆验证功能的实例代码
页面权限控制 页面权限控制是什么意思呢? 就是一个网站有不同的角色,比如管理员和普通用户,要求不同的角色能访问的页面是不一样的.如果一个页面,有角色越权访问,这时就得做出限制了. Vue 动态添加路由及生成菜单 这是我写过的一篇文章, 通过动态添加路由和菜单来做控制,不能访问的页面不添加到路由表里,这是其中一种办法. 另一种办法就是所有的页面都在路由表里,只是在访问的时候要判断一下角色权限.如果有权限就让访问,没有权限就拒绝,跳转到 404 页面. 思路: 在每一个路由的 meta 属性里,将能
-
AngularJS $modal弹出框实例代码
下面给大家说下$modal拥有一个方法:open,该方法的属性介绍: templateUrl:模态窗口的地址 template:用于显示html标签 scope:一个作用域为模态的内容使用(事实上,$modal会创建一个当前作用域的子作用域)默认为$rootScope controller:为$modal指定的控制器,初始化$scope,该控制器可用$modalInstance注入 resolve:定义一个成员并将他传递给$modal指定的控制器,相当于routes的一个reslove属性,如果
-
yii2分页之实现跳转到具体某页的实例代码
先上图看效果,大家感觉还错请参考功能怎么实现的! 从上图中不难看出,我们制定跳转到某页的功能是基于linkpager之上的扩展,这根我们之前实现的分页扩展明显不同,之前的明显就是重写了!当然,这都不重要,我们看看GoLinkPager的具体实现!名字起的有点lower,不重要! 1.在frontend\components目录新建GoLinkPager类文件 2.该类继承yii\widgets\LinkPager;,如下: namespace frontend\components; use y
-
AngularJS之页面跳转Route实例代码
AngulagJs的页面使用Route跳转 1.除了引用AngularJs.js外,还要引用路由JS, "~/Scripts/angularjs/angular-route.js" 2.通过$routeProvider定义路由,示例 var testModule = angular.module('testModule', ['ngRoute']); testModule.config(['$routeProvider', function ($routeProvider) { $ro
-
jQuery Mobile页面跳转后未加载外部JS原因分析及解决
在使用jQuery Mobile进行Web开发中,当页面跳转时(pageA => pageB),在pageB中引用的JS并未成功运行.因为,JQM并为将整个页面加载到当前的dom中,仅将data-role="page"元素加入当前的dom中. 因此,在<head>中引入的外部JS文件,以及<page>标签外的JS均不能正常运行,刷新页面后方可加载成功. 鉴于JQM这个特性不太可能主动更改,可以用两种方法来解决:一是在index页面中,注册所有需要使用到的外
-
用Php编写注册后Email激活验证的实例代码
总共需两个页面,register.php 和 verify.php 1. 用户注册表格 register.php 复制代码 代码如下: <html> <body> <form action="register.php" method="post" name="register"> 用户名:<input type="text" name="username" />
-
vue页面加载时的进度条功能(实例代码)
先看一张图 如果我们的程序每次页面切换时,顶部也有一个进度条,那会让用户体验提升很大的. npropgress插件 github地址 简单用法 - Vue 项目为例(详细配置,点击上面的github地址查看文档) 最简单的使用方式:vue项目的每次路由切换时,都加载进度条 安装 npm install --save nprogress 引入 在路由配置文件中引入,写到路由加载前和加载后的两个钩子函数中 // 引入 import NProgress from 'nprogress'; import
-
jquery mobile页面跳转后样式丢失js失效的解决方法
用ajax跳转的时候,从a.html跳转到b.html后,b.html的css以及js都失效了. 方法: 将当前页面b.html需要用到的css以及js放在<page>div内. 原理: 由于jqm的ajax跳转的时候,只会把b.html中<page>内的内容加载进dom,而<page>外的代码都不会加载,所以导致在<page>外的js和css都失效了.
随机推荐
- RequireJS入门一之实现第一个例子
- ASP.NET开发者使用jQuery应该了解的几件事情
- js移动端图片压缩上传功能
- 防止在服务器处理完成之前用户多次点击提交按钮处理代码
- Asp.Mvc 2.0用户服务器验证实例讲解(4)
- php输入流php://input使用浅析
- Yii2使用表单上传文件的实例代码
- PHP开发框架Laravel数据库操作方法总结
- php魔术方法与魔术变量、内置方法与内置变量的深入分析
- python抓取豆瓣图片并自动保存示例学习
- 快速配置PHPMyAdmin方法
- Apache+php+mysql在windows下的安装与配置图解(最新版)
- 基于JavaMail的常用类详细介绍
- C++编程小心指针被delete两次
- JS实现根据密码长度显示安全条功能
- Windows 2000 server光盘启动安装过程详细图解
- 亡羊补牢 注册表损坏之后的恢复
- ScrollView与SeekBar绑定实现滑动时出现小滑块效果
- PHP CURL 多线程操作代码实例
- Java实现矩阵加减乘除及转制等运算功能示例

