Go语言程序查看和诊断工具详解
想必Java 的开发者没有不知道或者没用过 jps 这个命令的,这个命令是用来在主机上查看有哪些 Java 程序在运行的。

我刚用 Go 语言程序的时候也很苦恼,我部署在公司服务器上的 Go 程序,其他的同事由于不清楚就经常找不到。
那么 Go 语言有没有像 jps 这样的工具呢?当然有,不仅有,而且还是 Google 自己出品的,官方认证(这种问题 Google 不可能自己想不到啊)。名称也跟 jps 很像,叫 gops。
安装
gops 并不包含在官方安装包中,不属于标准工具。需要手动获取。
go get -u github.com/google/gops
简单使用
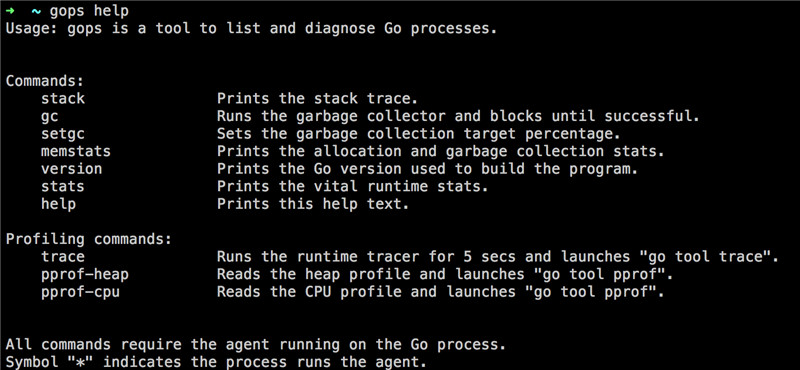
goes 的使用方法非常简单,我们看一下 help 文档就可以了。

最简单的用法就是 gops,会直接列出正在运行的 Go 程序

会依次列出 PID,PPID,程序名称,编译使用的 Go 版本号,程序路径。信息比 jps 还详细,不错哦。
不止如此,gops 还能进行程序的诊断。
诊断
可能有人注意到了上面我的 memory-test 程序后面有个 * 号。这是因为程序中我加入了 gops 用的诊断支持代码:
if err := agent.Listen(agent.Options{ShutdownCleanup:true}); err != nil {
log.Fatalln(err)
}
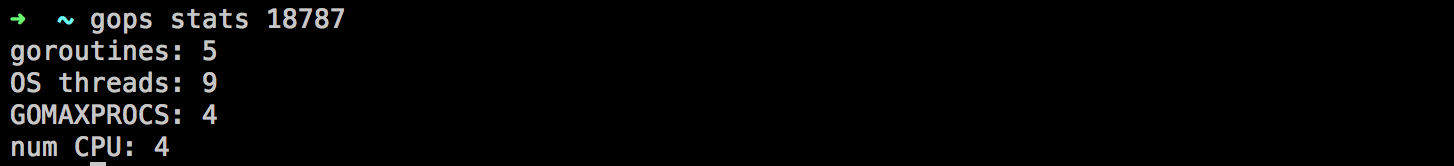
对于这样的程序,我们才能进行 gops pprof-cpu 和 gops pprof-heap 等命令。(stack, gc, setgc, memstats, version, stats, trace 等命令运行同样需要加入上面的代码)。
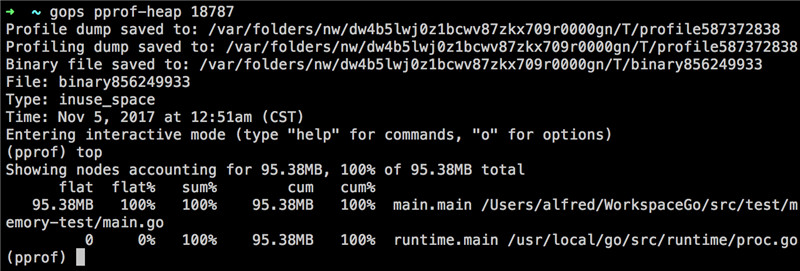
使用很简单,就直接贴一点图,不讲了。



因为 go pprof 命令有助于我们分析程序,相对来说更加常用。但是以往用起来相对要麻烦一些(可参照本人另一篇《Go 程序的性能优化及 pprof 的使用》)。现在有了 gops,分析 cpu 和内存使用就跟方便了。
gops 不仅支持本地使用,而且支持远程。查看 agent.Options:

可以设置 Addr 为 host:port 形式。我这边设置为 ":9779"。将其部署到远程服务器上,运行命令 gops pprof-heap 192.168.199.210:9779,可以看到:

完全可行。 (注意,不仅只有 pprof-heap,gops 所有命令都支持远程)
在我们的程序中加入诊断用代码,当部署到远程服务器上,也能很方便地分析程序情况。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

