Backbone中View之间传值的学习心得
Backbone中的View就是用来展示由Model层传出的数据,或者在View里产生的一些数据,包括输入框中输入等产生的数据,由当前View传递到另外一个View层里,应该怎么办呢,我之前读到一位博主《Backbone View的三种通信方式 》写的尤为的清晰,在我实际的项目中,常常使用的也就是最后一种方式。
嘿嘿,分享知识是一件快乐的事情,我就直接借鉴表述一下如下:
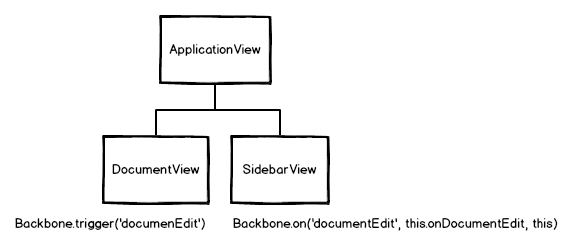
直接用 Backbone 作为事件注册机,

代码如下:
var ApplicationView = Backbone.View.extend({
initialize : function(){
this.documentView = new DocumentView();
this.sidebarView = new SidebarView();
},
});
var DocumentView = Backbone.View.extend({
onEdit : function(){
Backbone.trigger('documentEdit');
}
});
var SidebarView = Backbone.View.extend({
initialize : function(options){
Backbone.on('documentEdit', this.onDocumentEdit, this);
},
onDocumentEdit : function(){
// react to document edit.
}
});
使用Backbone 时间注册机方法,不仅仅能够实现同一个父级View下不同的子级View之间的信息传递,并且还能够实现不同父级View下各个子级View的信息传递,我当时刚接触的时候感觉这个方法特别的好使,但是后来又出现了两个我有点困惑的地方,我也一并分享下。
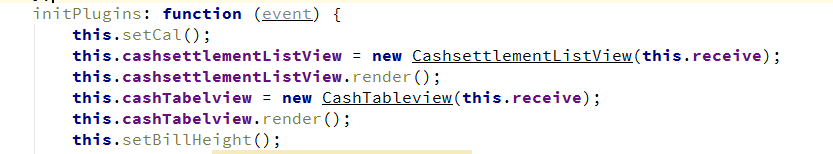
第一个就是当我们由父级View向子级View传递信息或者数据的情况,用事件注册应该也是可以的,但是在项目中,我采用的是在初始化视图的时候,将父级View中的要传递的信息分配个子View,这样视图render出之后,就已经有了父级View给予它的数据。就如这样:

this.receive是由父级View已经包装好的,在初始化子View时候就把this.receive下发就好了。
第二种情况就是同一个子级View之间的传递,这种情况可能大家都懂的,我还是解释一下吧,就是在一个子级View里面定义一个针对这一个View的全局变量,然后通过this引用这个变量就Ok。
以上所述是小编给大家介绍的Backbone中View之间传值的学习心得,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
Backbone.js框架中简单的View视图编写学习笔记
传统上用jQuery操作DOM,就类似C语言中的goto语句,随着项目复杂度增大,会越来越难以维护. 关于MVC(以及后续的MVP,MVVM),网上资源很多,就不展开.我们直接用代码来操练. index.html <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible
-
简单了解Backbone.js的Model模型以及View视图的源码
Backbone.Model 今天我们先来谈谈Backbone.js MVC 中的 M , Model是backbone的核心部分,包含着页面展示内容的数据,还有围绕着数据操作的各种 转换,校验,计算 ,权限控制,服务端交互等等操作,你可以通过 Backbone.Model.extend() 生成你的model , 当然生成的model也可以作为一个基类去向下扩展更多的model var People = Backbone.Model.extend({ }); var Man = People.
-
Backbone View 之间通信的三种方式
在上篇文章给大家介绍了Backbone中View之间传值的学习心得.本文重点给大家介绍Backbone View 之间通信的三种方式. 掌握一个 MVC 框架,最关键的一节就是掌握如何在各个 View 之间通信.之前用 Angular 时,觉得基于事件的通信方式 ($on, $emit, $boardcast) 或者 基于 service 的方式都非常好用.转战 Backbone 之后,由于对 Backbone 的事件机制理解不够且使用非常灵活,一直没找到一个好的通信方式.直到看见这篇文章,作者
-
实例讲解JavaScript的Backbone.js框架中的View视图
Backbone 中的 View 用来反映你 app 中 Model 的模样.它们会监听事件并作出相应的反应. 接下来的教程我不会告诉你如何把 Model 和 Collection 绑定到 View 上,而是主要讨论 View 是如何使用 javascript 模板库的,尤其是 Underscore.js's _.template. 这里我们使用 jQuery 来操作 DOM 元素,当然你也可以使用其他的库,例如 MooTools 或者 Sizzle,但是 Backbone 的官方文档推荐我们使
-
Backbone中View之间传值的学习心得
Backbone中的View就是用来展示由Model层传出的数据,或者在View里产生的一些数据,包括输入框中输入等产生的数据,由当前View传递到另外一个View层里,应该怎么办呢,我之前读到一位博主<Backbone View的三种通信方式 >写的尤为的清晰,在我实际的项目中,常常使用的也就是最后一种方式. 嘿嘿,分享知识是一件快乐的事情,我就直接借鉴表述一下如下: 直接用 Backbone 作为事件注册机, 代码如下: var ApplicationView = Backbone.Vie
-
Android中Intent组件的入门学习心得
目录 什么是 Intent ? Intent 的类型? Intent 的组成 显式 Intent 的使用 隐式 Intent 的使用 总结 什么是 Intent ? Intent是Android开发中一个非常重要且常用的类,Intent是一个消息传递对象,可以用来从其他应用组件请求操作,使用Intent可以在一个组件中同一APP中的另一个组件或者是启动另一个APP的组件(这里所说的组件包括Activity.Service和Broadcast). ctivity.service和broadcast
-
JS中Iframe之间传值及子页面与父页面应用
在js中,我们时常用到用iframe做系统框架,在子页面也,父页面之间的值传递是一个问题,下面是js获取父窗体和子窗体的对象js: 1.在iframe子页面中获取父页面的元素: a>window.parent.document这个是获取父页面document中的对象: b>如果要获取父页面js中的方法:window.parent.xxxx():xxxx()为方法: 2.在父页面中获取iframe子页面中的元素: a> 复制代码 代码如下: var child = document.get
-
React Router中Link和NavLink的学习心得总结
目录 React Router Link和NavLink的学习 Link NavLink 总结 React Router Link和NavLink的学习 Link 现在,我们应用需要在各个页面间切换,如果使用锚点元素实现,在每次点击时,页面被重新加载,React Router提供了<Link>组件用来避免这种状况发生. 当 你点击<Link>时,url会更新,组件会被重新渲染,但是页面不会重新加载 先看个例子: // to为string <Link to="/abo
-
JS中Iframe之间传值的方法
1.在iframe子页面中获取父页面的元素: a>window.parent.document这个是获取父页面document中的对象: b>如果要获取父页面js中的方法:window.parent.xxxx():xxxx()为方法: 2.在父页面中获取iframe子页面中的元素: a> var child = document.getElementByIdx_x("mainFrame").contentWindow;//mainFrame这个id是父页面iframe
-
Python中django学习心得
以下是作者在学习Python中django框架时的学习笔记,并把测试的代码做了详细分析,最后还附上了学习心得,值得大家学习. URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码. '''urlpatterns = [url(正则表达式, views视图函数,参数,别名),]参数说明:一个正则表达式字符串一个可调用对象,通常为一个视图函数或
-
python开发中两个list之间传值示例
由于改代码因为这个问题卡了半个小时特此记录 首先对于一个单层的列表 赋值如下,可以看见,如果直接使用 = 的话.其中一个变换便会引起另外一个变换,这时因为这两个list被python解释的时候使用的相同的地址,如下面输出的 id()中的内容,所以此时如果想让一个列表接收到另外一个列表的值,并且在接收到值后不会因为其中任意一个值的改变而改变,这时候就需要使用copy方法,这里可以解释成,当使用了copy方法后,python单独创建了找个一个内存区的地址放了新的那个值. a = [ 1,2,3] b
-
vue中组件之间相互通信传值的几种方法详解
目录 vue中组件之间相互通讯传值的方式 1.子组件和父组件通讯,通过调用父组件给组件自定义属性值来实现 2.父组件主动获取子组件数据 3.使用provide/inject方法实现 4.使用事件总线 5.vuex\localStorage\sessionStorage 总结 vue中组件之间相互通讯传值的方式 我们在使用vue进行项目开发的时候为了更好地管理项目,我们会把每个功能封装成一个个的组件,在使用的时候直接引入并且调用组件来实现代码的复用. 我们在封装组件的时候经常会留有一些预留的接口,
-
Vue如何解决兄弟组件之间传值问题
目录 解决兄弟组件之间传值问题 bus可以通过两种方式来实现 各类组件间传值方法(父子.兄弟.页级) 父子关系组件 兄弟关系组件 页级关系组件 解决兄弟组件之间传值问题 vue中 父组件向子组件传递参数时,可以通过prop来传递参数,prop可以是数组形式,也可以是对象格式,子向父组件传递参数时,通过$emit来传递,$emit('方法名', 传参),来实现子组件和父组件数据交互,但是在父组件中,有好多个子组件,这些子组件怎么样来进行数据通讯呢? 有的同学会立马想到 vuex ,答案是:可以的,
随机推荐
- C++中的string类的用法小结
- Python打印scrapy蜘蛛抓取树结构的方法
- Vue Spa切换页面时更改标题的实例代码
- FusionCharts图表显示双Y轴双(多)曲线
- javascript判断firebug是否开启的方法
- Java操作文本文件的方法
- 模仿美团点评的Android应用中价格和购买栏悬浮固定的效果
- 深入Android线程的相关问题解惑
- Python中几种操作字符串的方法的介绍
- 网络连接状态建立于断开的VBS脚本
- VC++中HTControl控件类之CHTRichEdit富文本编辑控件实例
- 关于Iframe父页面与子页面之间的相互调用
- 解析Java编程中对于包结构的命名和访问
- Android AutoCompleteTextView连接数据库自动提示的方法(附demo源码下载)
- Ehcache简介_动力节点Java学院整理
- php版微信发红包接口用法示例
- 详解Android Activity之间切换传递数据的方法
- Android下SDL2实现五子棋游戏
- 找出nginx配置文件的所在位置的方法详解
- PyCharm代码格式调整方法

