浅谈在Vue-cli里基于axios封装复用请求
本文介绍了浅谈在Vue-cli里基于axios封装复用请求,分享给大家,具体如下:
安装
只用安装一个axios就可以了。
npm install axios --save
接口代理设置
为了请求可以正常发送,我们一般要进行一个接口代理的配置,这样可以避免请求跨域,项目打包之后,后端一般也要搭建一个nginx之类的东西进行转发请求,不然请求会因为跨域问题失败的。
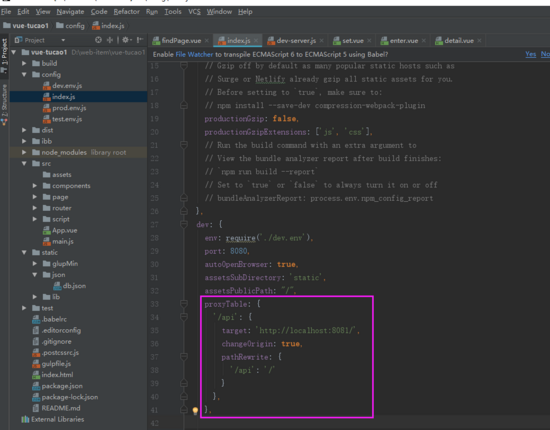
//文件位置:config/index.js
proxyTable: {
'/api': {
target: 'http://47.95.xxx.246:8080', // 通过本地服务器将你的请求转发到这个地址
changeOrigin: true, // 设置这个参数可以避免跨域
pathRewrite: {
'/api': '/'
}
},
},

设置好了之后,当你在项目中要调用 http://47.95.xxx.246:8080 这个服务器里面的接口,可以直接用 /api 代替服务器地址。
发起请求
main.js入口文件中:
import axios from 'axios';//引入文件 Vue.prototype.$http = axios;//将axios挂载到Vue实例中的$ajax上面,在项目中的任何位置通过this.$http使用
没有封装发起请求:
//没有封装的时候,在组件中发起请求的方式:
this.$ajax({
url:'/api/articles',//api 代理到json文件地址,后面的后缀是文件中的对象或者是数组
method:'get',//请求方式
//这里可以添加axios文档中的各种配置
}).then(function (res) {
console.log(res,'成功');
}).catch(function (err) {
console.log(err,'错误');
})
//还可以像下面这么简写
this.$ajax.get('api/publishContent').then((res) => {
console.log(res,'请求成功')
},(err)=>{
console.log(err,'请求失败');
});
封装请求
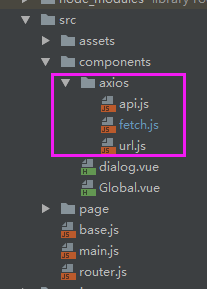
封装的时候,我通常喜欢把请求抽象成三个文件,文件位置放在src中,只要你能引用到,就没问题,如下图所示:

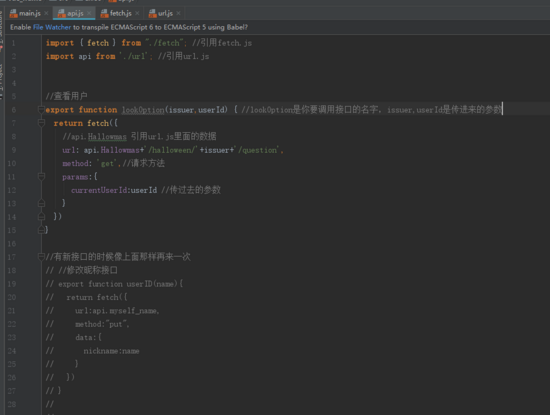
创建三个.js文件,里面我都很认真的注释了,我就直接贴图片了,在文末我把这三个文件的地址发出来,需要的小伙伴自取。
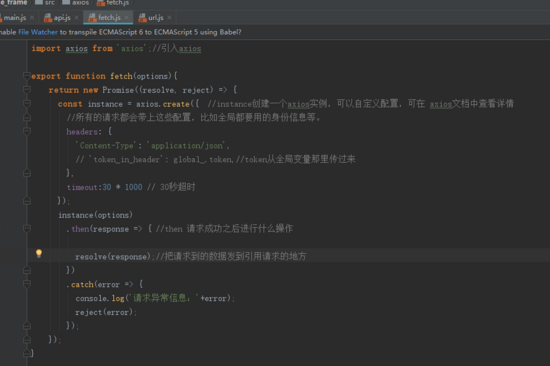
fetch.js:

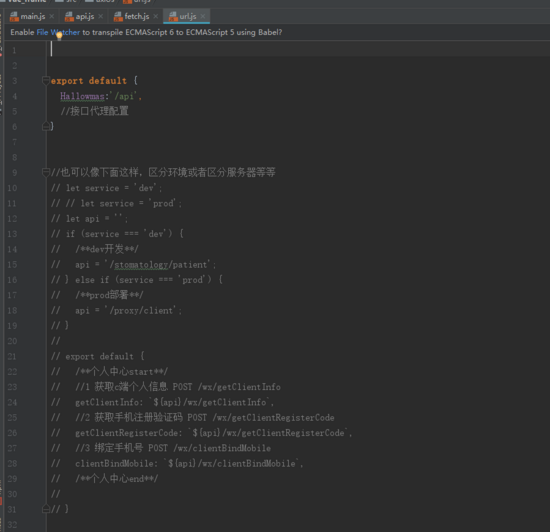
url.js:

api.js

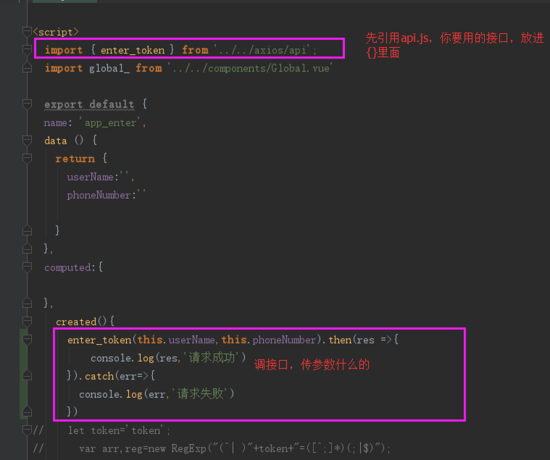
在组件里面如何使用接口:

封装axios文件地址在这里:传送门
代码注释什么的,已经蛮多了,跟着文章一步一步走,实现封装axios请求,没毛病的。本文并没有把很多功能都完整的列出来,主要是追求一个上手,剩下的东西,各位小伙伴们可以自行研究。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

