Laravel框架实现发送短信验证功能代码
Laravel框架简介:
Laravel是一套简洁、优雅的PHP Web开发框架(PHP Web Framework)。它可以让你从面条一样杂乱的代码中解脱出来;它可以帮你构建一个完美的网络APP,而且每行代码都可以简洁、富于表达力。
Laravel短信验证思路详解
今天在做到用户注册和个人中心的安全管理时,我实现借助第三方短信平台在Laravel框架中进行手机验证的设置;
由于我做的是一个为客户提供医疗咨询和保健品网站,所以我们对客户个人隐私的保护显得尤为重要,因而在客户登录后进入个人中心前,采用中间页的形式通过手机验证的方式对是否是其本人进行判断,以期降低客户因为帐号密码丢失而遭到个人信息泄漏的风险;
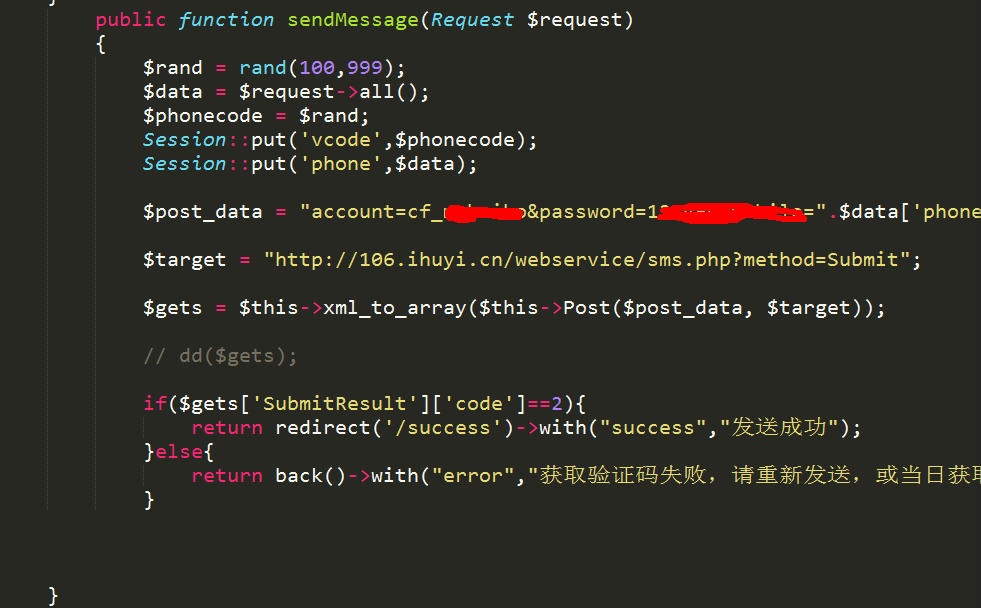
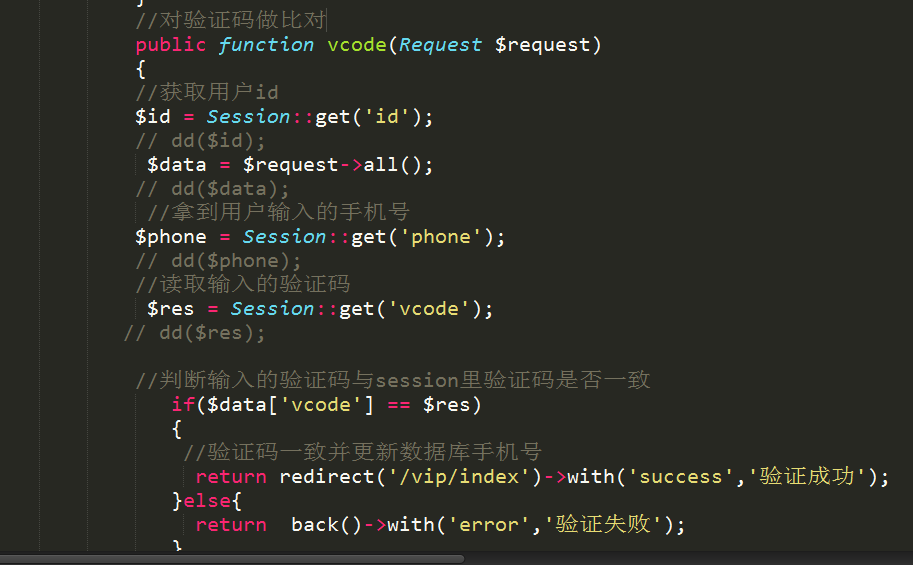
根据用户登录的ID查询数据库表格中客户填写的手机号码,并展示在中间页的手机号码上,由用户确认后点击发送短信,若服务器返回的状态码为2(注:互易无线平台发送成功状态码为2),则发送成功,并将随机生成的验证码存入session中,由用户输入验证码信息后,根据session里的验证码信息与用户输入的信息做对比,比对成功则进入个人中心页面,比对失败则返回中间页;
如果用户因为手机丢失等其他原因,而无法完成短信验证码的修改,我们在用户注册时,已经做了邮箱和密保问题的注入,因而用户在中间页面点击手机丢失,即可跳入邮箱验证和密保问题验证页面,同样可以进入个人中心页面进行相关资料修改;

红色掩盖部分分别是在平台的帐号,和密码;


以上所述是小编给大家介绍的基于Laravel框架实现发送短信验证功能代码,希望对大家有所帮助!
相关推荐
-
Laravel 5框架学习之表单验证
在建立一个文章的时候,如果你什么都不输入直接提交,ok,你获得了一个空的文章,没有任何错误提示,这是不对的.在命令行下运行 php artisan 可以看到一个选项 make:request,新建一个form request类.在命令行执行 复制代码 代码如下: php artisan make:request CreateArticleRequest 生成的文件在 app/http/requests 目录下.在文件中我们可以看到两个方法: public function authorize()
-
Laravel框架用户登陆身份验证实现方法详解
本文实例讲述了Laravel框架用户登陆身份验证实现方法.分享给大家供大家参考,具体如下: laravel中检测用户是否登录,有以下的代码: if ( !Auth::guest() ) { return Redirect::to('/dashboard'); } 那Auth::guest是如何调用的呢? laravel用了Facade模式,相关门面类在laravel/framework/src/Illuminate/Support/Facades文件夹定义的,看下Auth类的定义: class
-
在Laravel框架里实现发送邮件实例(邮箱验证)
在经过一段时间的使用后,发现在项目中很多地方需要用到用户验证,以短信验证和邮箱验证为主流趋势,此篇文章小编给大家总结了如何在Laravel框架中实现发送邮件功能,以后会陆续更上如何实现短信验证..... 在.env文件下 1.配置Laravel文件 MAIL_DRIVER=smtp //建议使用smtp方式 MAIL_HOST=smtp.163.com //建议使用163邮箱 QQ邮箱会有报错 MAIL_PORT=25//smtp 默认为25 MAIL_USERNAME=null //自己的16
-
laravel5.2实现区分前后台用户登录的方法
1.前台登录 直接使用laravel自带的auth php artisan make:auth 然后可以查看路由文件: Route::group(['middleware' => 'web'], function () { Route::auth(); Route::get('/home', 'HomeController@index'); }); 执行php artisan migrate 会发现生成了两张表. 2.后台登录 编辑配置文件 config\auth.php 添加guards中的a
-
Laravel重写用户登录简单示例
本文实例讲述了Laravel重写用户登录的方法.分享给大家供大家参考,具体如下: class AuthController extends Controller { // use ThrottlesLogins, AuthenticatesAndRegistersUsers; protected $redirectTo = 'admin/index'; protected $loginView = 'admin/login'; protected $guard = 'admin'; protec
-
Laravel 5.4重新登录实现跳转到登录前页面的原理和方法
前言 本文主要给大家介绍的是关于Laravel5.4重新登录跳转到登录前页面的相关内容,分享出来供大家参考学习,下面话不多说,来一起看看详细的介绍: 一.应用场景: 用户登陆后存在过期时间,超时用户需重新登录.例:当用户在/user/2 页面,登陆过期后跳转到登陆页面,登陆后用户还应在/user/2而不是home/index. 二.实现原理 在判断用户过期后,存储用户当前的url地址到session中,下次登陆后跳转到此url地址. 三.laravel中的具体实现 路由中间件(判断登陆状态) 这
-
详解用vue.js和laravel实现微信授权登陆
在laravel框架我们使用安正超的package 网址:https://easywechat.org/ 有专门的针对laravel的安装包,请参见如下网址:https://github.com/overtrue/laravel-wechat 下面来说说具体的安装: 1.安装package composer require overtrue/wechat 2.在app/config/app.php 中注册 ServiceProvider Overtrue\LaravelWechat\Servic
-
Laravel中使用FormRequest进行表单验证方法及问题汇总
在`Laravel`中,每一个请求都会被封装为一个`Request`对象,`Form Request`对象就是包含了额外验证逻辑(以及访问权限控制)的自定义`Request`类. 本文分析了FormRequest异常的处理流程并提出了自定义处理FormRequest验证失败的思路. 所有示例基于Laravel 5.1.39 (LTS) 今天天气不错,我们来说说表单验证. Controller中做表单验证 有的同学把表单验证逻辑写在Controller中,例如这个对用户提交评论内容的验证: <?p
-
基于Laravel5.4实现多字段登录功能方法示例
前言 最近在一个项目中需要实现一个多字段登录功能,简单来说就是可以使用用户名.邮箱或手机号任意一种方式进行登录.所以本文就来给大家介绍了关于Laravel5.4多字段登录的相关内容,分享出来供大家参考学习,话不多说了,来一起看看详细的介绍吧. 以下内容基于laravel5.4 方法如下: 首先,通过artisan工具生成auth模块 php artisan make:auth 这时候App\Http\Controllers目录下会新增一个Auth目录,该目录下为注册登录相关的控制器,resour
-
Laravel实现用户注册和登录
Laravel身为最优雅的PHP框架,很多学习PHP的小伙伴造就对Laravel垂涎欲滴.今天就来实现你的愿望,让我们一起从零开始,利用Laravel实现Web应用最常见的注册和登录功能!所有的课程源码已放在Github上:laravel-start. Race Start ! 首先我们来明确一下我们这个课程需要的东西: Laravel 4.2 Bootstrap 3.3 Laravel就是我们关心的核心部分,Bootstrap用来快速设置一些前端的CSS样式. 1.安装Laravel 简单说明
-
Laravel框架表单验证详解
基础验证例子 复制代码 代码如下: $validator = Validator::make( array('name' => 'Dayle'), array('name' => 'required|min:5') ); 传递给 make 函数的第一个参数是待验证的数据,第二个参数是对该数据需要应用的验证规则. 多个验证规则可以通过 "|" 字符进行隔开,或者作为数组的一个单独的元素. 通过数组指定验证规则 复制代码 代码如下: $validator = Validator
随机推荐
- js禁止页面复制功能禁用页面右键菜单示例代码
- 正则表达式字符类加深理解
- 将15位身份证补全为18位身份证的算法示例详解
- 浅谈foreach写失效的问题
- 利用spring AOP记录用户操作日志的方法示例
- oracle join on 数据过滤问题
- React-Native使用Mobx实现购物车功能
- Smarty的配置与高级缓存技术分享
- JavaScript中switch语句的用法详解
- Vue2递归组件实现树形菜单
- 深入解析Session是否必须依赖Cookie
- 网站控制台directadmin中文手册 Linux下虚拟主机管理
- 用JavaScript实现的一个IP地址输入框
- mysql获取group by总记录行数的方法
- js return返回多个值,通过对象的属性访问方法
- FOXHIS PMS前台西软服务器端和客户端安装教程
- 深入AndroidManifest.xml文件解析详解
- Web版彷 Visual Studio 2003 颜色选择器
- C#动态对象(dynamic)详解(实现方法和属性的动态)
- Android 使用ViewPager实现左右循环滑动及轮播效果

