iOS开发之视图切换
一、视图切换
- UITabBarController (分页控制器) - 平行管理视图
- UINavigationController (导航控制器) - 压栈出栈管理视图
- 模态窗口
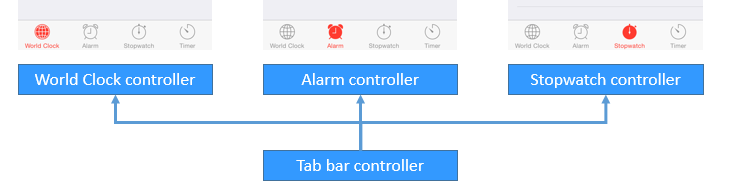
二、UITabBarController分页控制器
- UITabBarController是为了利用 页签切换视图 设计的控制器
- 该控制器有一个UITabBar控件,用户通过点击UITabBar进行视图切换
- UITabBarController本身会不显示任何视图,它只是一个 容器控制器
- 为了减少视图间的耦合,所有UITabBarController的子视图的相关标题、图标等信息由子视图自己控制

注意事项:
- UITabBarController会一次性初始化所有子控制器,但默认只加载第一个控制器视图
- 每个视图控制器都有一个tabBarController属性,用它来访问所在的UITabBarController
- 每个视图控制器都有一个tabBarItem属性,用它来控制UITabBarController的UITabBar上的显示信息
- tarBarItem的image属性必须是png格式,并且打开alpha通道 ,否则无法正常显示
- UITabBarController通常是作为整个程序的rootViewController的,我们需要在程序的window显示之前就创建好它。
具体步骤如下:
- 创建一个UITabBarController对象
- 创建UITabBarController中每一个tab对应的要显示的对象viewController
- 通过UITabBarController的viewControllers属性将要显示的所有viewController添加到UITabBarController中
- 通过设置UITabBarController对象为window.rootViewController,然后显示window
//a.初始化一个tabBar控制器
UITabBarController *tarbarVC = [[UITabBarController alloc] init];
//设置控制器为Window的根控制器
self.window.rootViewController = tarbarVC;
//b.创建子控制器
UIViewController *c1 = [[UIViewController alloc] init];
c1.view.backgroundColor = [UIColor grayColor];
c1.view.backgroundColor=[UIColor greenColor];
c1.tabBarItem.title = @"消息";
c1.tabBarItem.image = [UIImage imageNamed:@"tab_recent_nor"];
c1.tabBarItem.badgeValue = @"123";
UIViewController *c2 = [[UIViewController alloc] init];
c2.view.backgroundColor = [UIColor brownColor];
c2.tabBarItem.title = @"联系人";
c2.tabBarItem.image = [UIImage imageNamed:@"tab_buddy_nor"];
UIViewController *c3 = [[UIViewController alloc] init];
c3.tabBarItem.title = @"动态";
c3.tabBarItem.image = [UIImage imageNamed:@"tab_qworld_nor"];
UIViewController *c4 = [[UIViewController alloc] init];
c4.tabBarItem.title = @"设置";
c4.tabBarItem.image = [UIImage imageNamed:@"tab_me_nor"];
//c.添加子控制器到ITabBarController中
tarbarVC.viewControllers = @[c1,c2,c3,c4];
//d.设置Window为主窗口并显示出来
[self.window makeKeyAndVisible];
UITabBarControllerDelegate代理
#pragma mark 该方法用于控制TabBarItem能不能选中
- (BOOL)tabBarController:(UITabBarController *)tabBarController shouldSelectViewController:(UIViewController *)viewController;
改变UITabBarController当前显示视图的方法
- 改变selectedIndex属性
- 改变selectedViewController属性
- 改变viewControllers属性
三、UINavigationController导航控制器
- UINavigationController中的子控制器以栈的形式存储,只有在栈顶部的控制器才能显示在界面上
- 压栈pushController,出栈popController
- UINavigationController必须有一个根控制器rootViewController
- 子控制器通过navigationController属性访问UINavigationController
- 在栈中的子控制器都有一个导航栏navigationBar,通过navigationItem去控制

UINavigationItem属于MVC中的Model,封装了要显示在UINavigationBar上的数据:
title: 标题
titleView :标题视图
leftBarButtonItem :左按钮
rightBarButtonItem :右按钮
下一个子视图左侧返回按钮leftBarButtonItem的标题优先级:
- 导航栏返回按钮backBarButtonItem的标题
- 导航栏navigationItem的标题
- 视图控制器的标题
UINavigationController常用的主要方法:
#pragma mark 压栈,把控制器压入导航控制器子控制器栈中
- (void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated;
#pragma mark 出栈,把导航控制器子控制器栈的栈顶弹出
- (void)popViewControllerAnimated:(BOOL)animated;
#pragma mark 多次出栈直到栈顶为指定控制器
- (void)popToViewController:(UIViewController *)viewController animated:(BOOL)animated;
#pragma mark 多次出栈直到栈顶为根控制器
- (void)popToRootViewControllerAnimated:(BOOL)animated;
四、模态窗口
#pragma mark 从下方弹出指定的视图控制器,赋予模态,即当前视图关闭前,其他视图上的内容无法操作
- (void)presentViewController:(UIViewController *)viewControllerToPresent animated:(BOOL)flag completion:(void (^)(void))completion;
#pragma mark 关闭模态窗口,该方法在模态窗口中调用
- (void)dismissViewControllerAnimated:(BOOL)flag completion:(void (^)(void))completion;

